composer require lorisleiva/artisan-ui
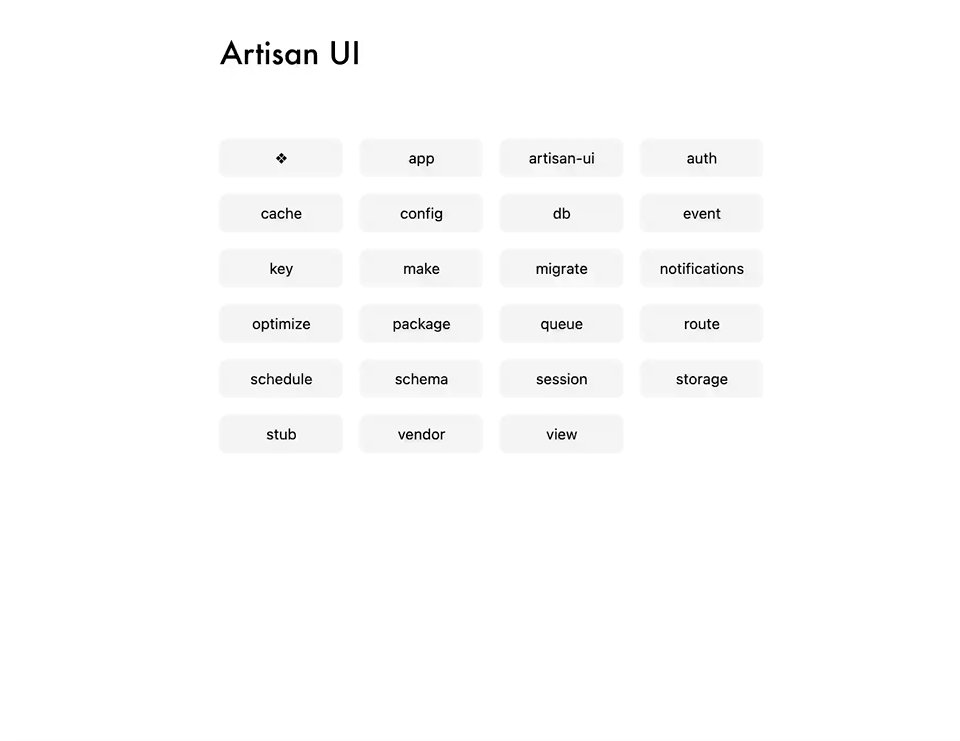
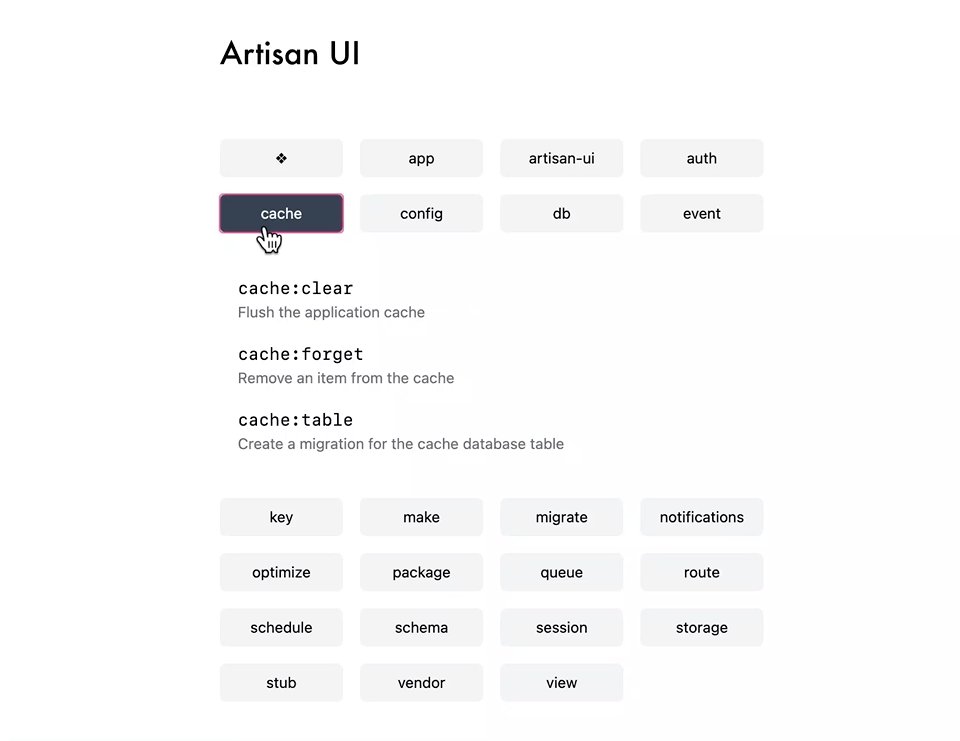
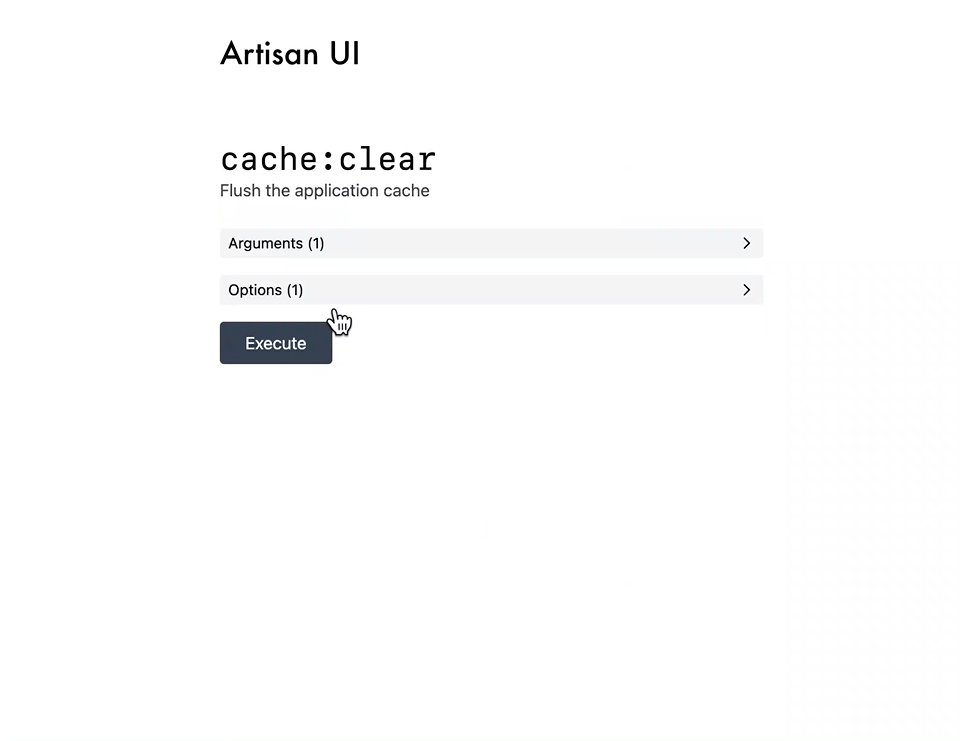
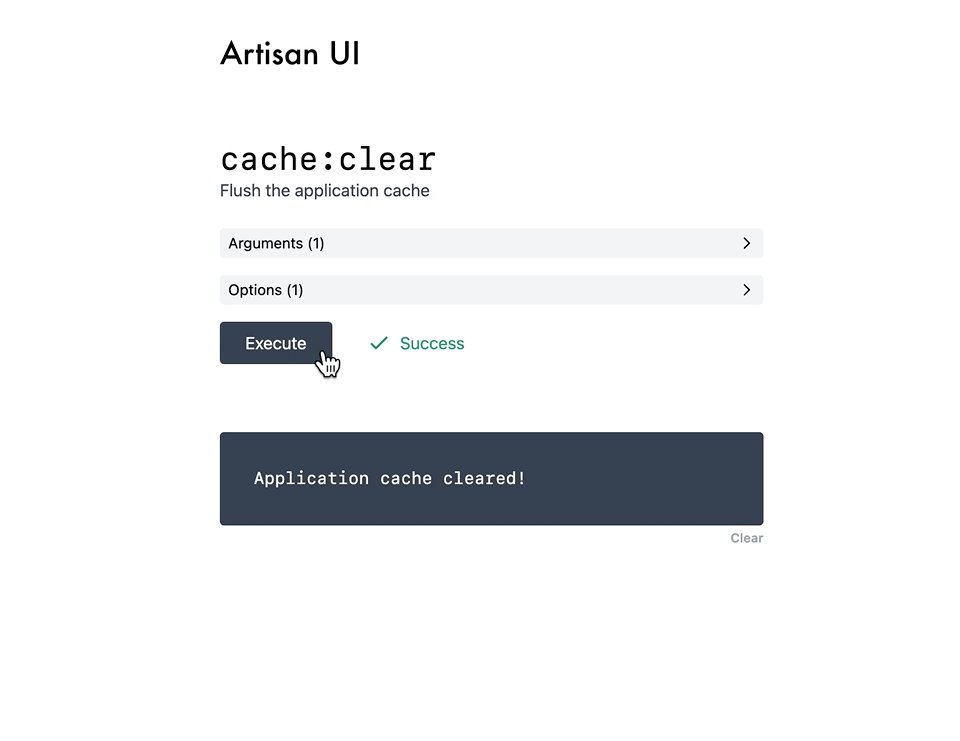
php artisan artisan-ui:installJust go to /artisan and enjoy! 🌺
By default, Artisan UI is only available on local environments. You can provide your own custom authorization logic by providing a callback to the ArtisanUI::auth method. As usual, you may add this logic to any of your service providers.
The following example allows any user on local environments but only admin users on other environments.
use Lorisleiva\ArtisanUI\Facades\ArtisanUI;
ArtisanUI::auth(function ($request) {
if (app()->environment('local')) {
return true;
}
return $request->check() && $request->user()->isAdmin();
});You may change the path and domain of the Artisan UI routes to suit your need using the configuration file located in config/artisan-ui.php.
Additionally, you may use this configuration file to update the middleware of these routes. By default, the web middleware group is used as well as the AuthorizeArtisanUI middleware which protects the Artisan UI routes using the callback provided to the ArtisanUI::auth method above. Feel free to override that middleware for more custom authorization logic but remember that, without it, the Artisan UI routes will be available to everyone!
If you've recently updated the package and something doesn't look right, it might be because the CSS file for the package is not up-to-date and needs to be re-published. Worry not, simply run the artisan-ui:install command again and you're good to go. You can even do that from the UI now! 🤯
php artisan artisan-ui:install