Peserta dapat membuat validasi pada field nomor telepon dan email sebelum melakukan proses submit data kontak yang akan dibuat atau dirubah
- Download source code melalui link yang telah disediakan dari halaman assesment
- Extract source code yang sudah terdownload pada perangkat anda
- Buka source code yang sudah diextract menggunakan Code Editor, contoh Visual Studio Code
- Jalankan
npm installpada terminal - Jalankan
npm run startpada terminal - Akses
localhost:3000pada browser
- Selesaikan semua TODO yang terdapat pada file
InputContactForm/index.js - Buat online repository di Github (Jika belum memiliki akun Github, silahkan daftar disini)
- Push project ke online repository yang sudah anda buat
- Deploy project ini ke Hosting yang anda miliki atau bisa juga menggunakan layanan hosting gratis seperti Vercel (Jika belum memiliki akun Vercel, silahkan daftar disini)
Untuk Dokumentasi API yang digunakan pada challenge ini dapat diakses disini.
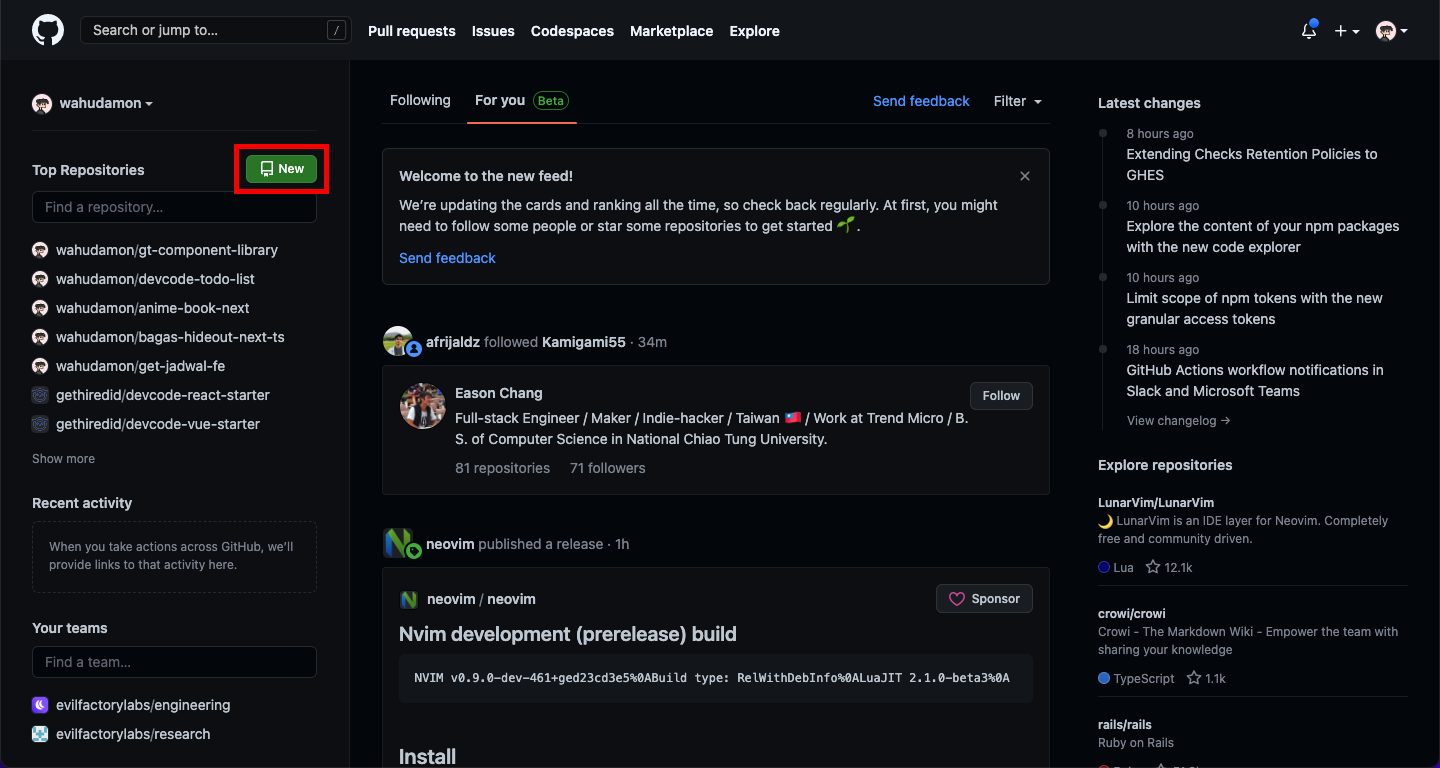
- Klik tombol New yang terletak di bawah username pada bagian kiri halaman utama

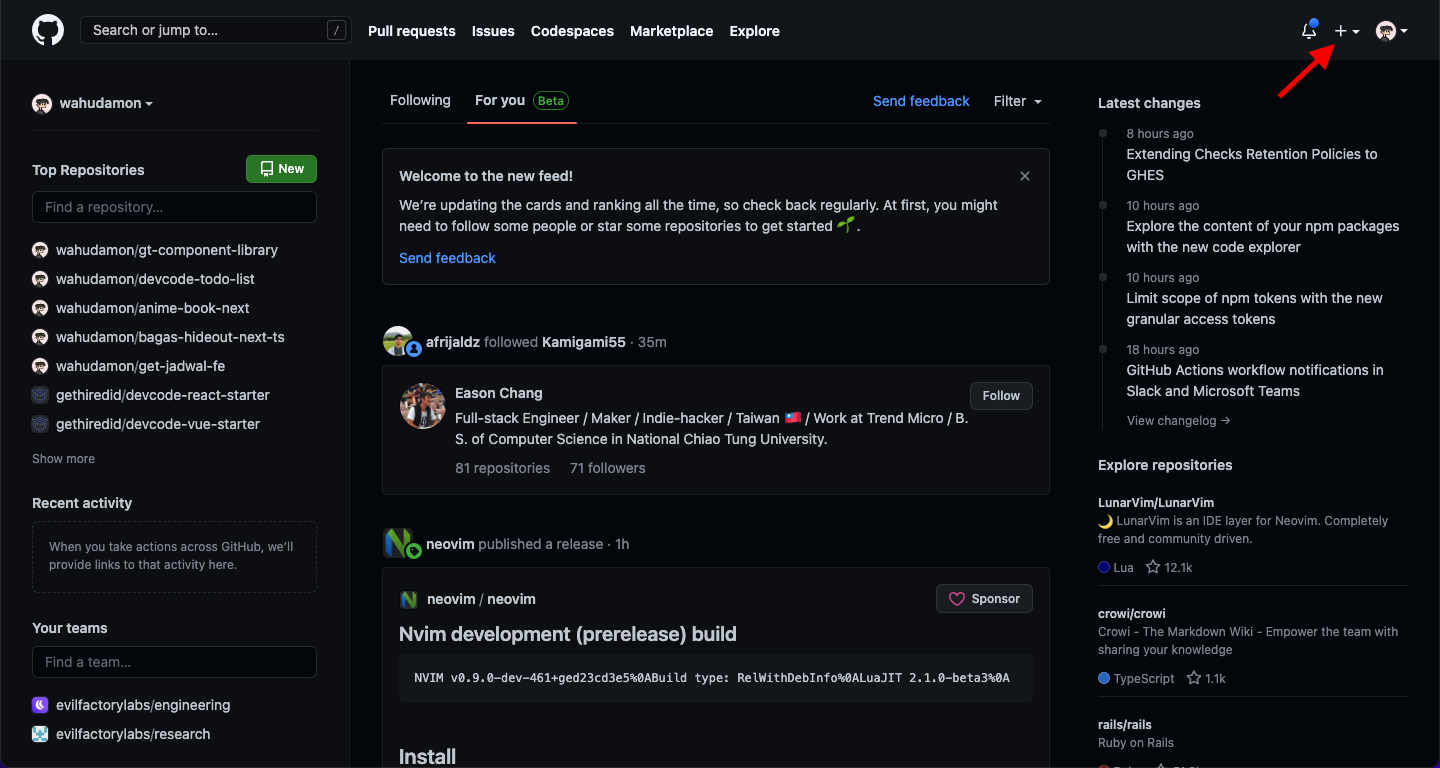
- Juga bisa klik pada ikon + yang ada di sebelah ikon notifikasi pada pojok kanan atas halaman utama

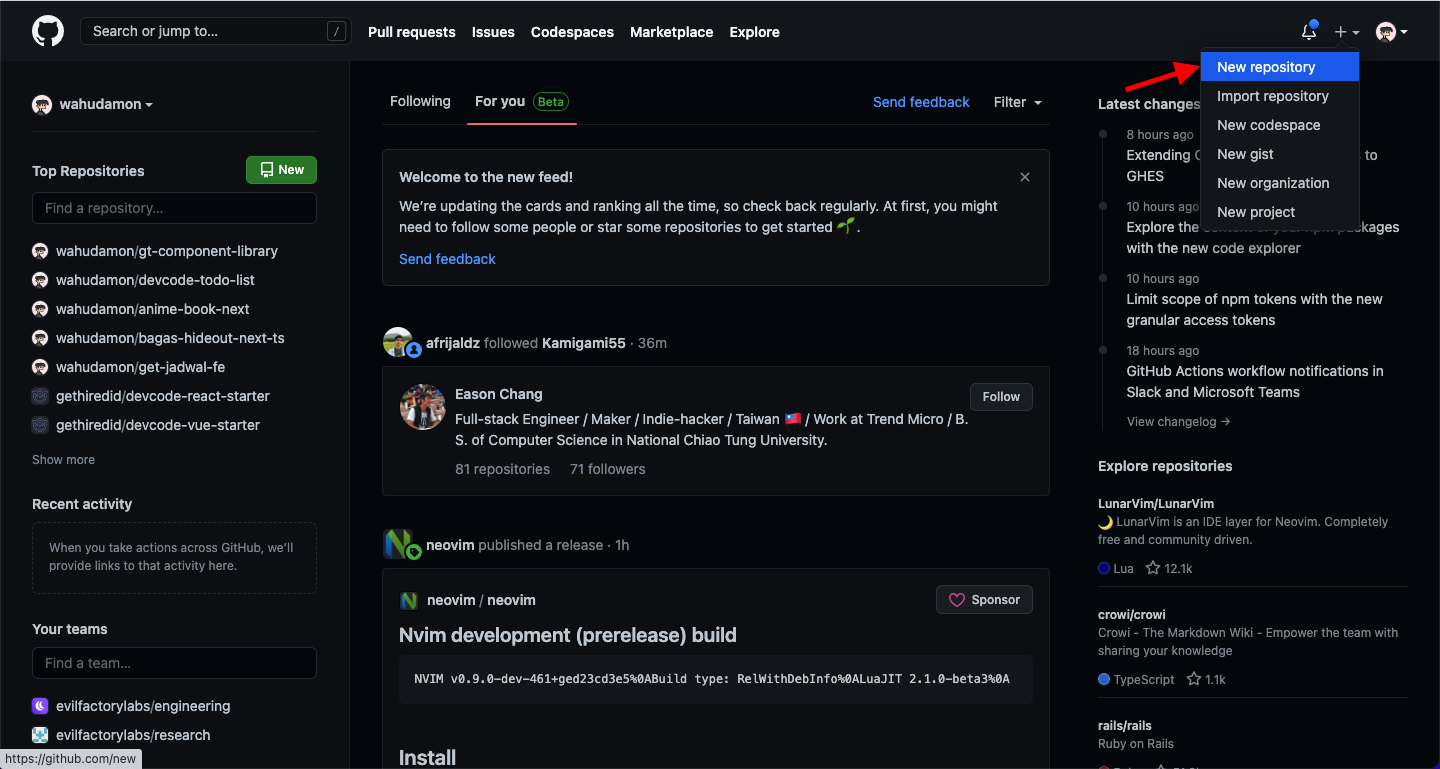
- Jika klik ikon +, maka langkah selanjutnya adalah pilih opsi New Repository

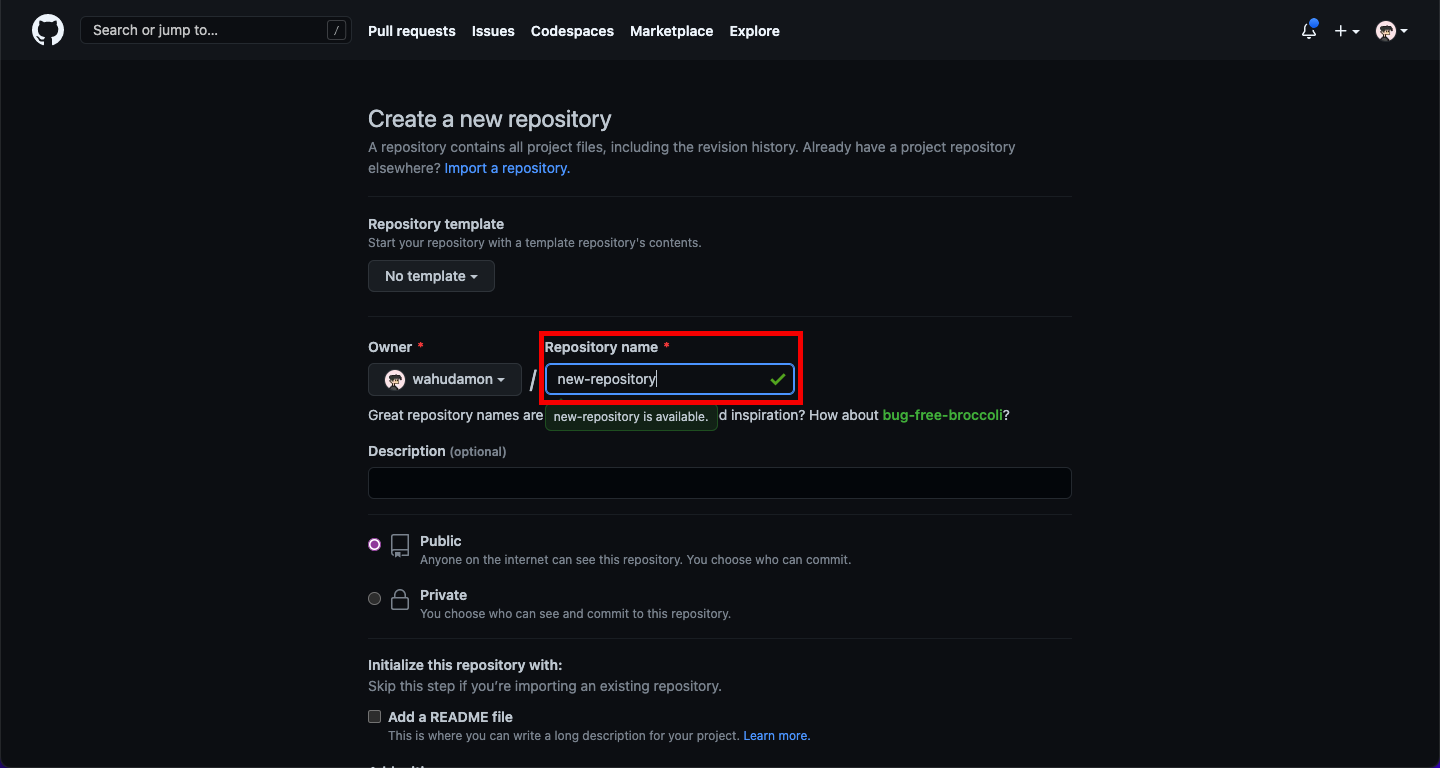
- Selanjutnya isi kolom Repository name dengan nama repositori yang akan dibuat

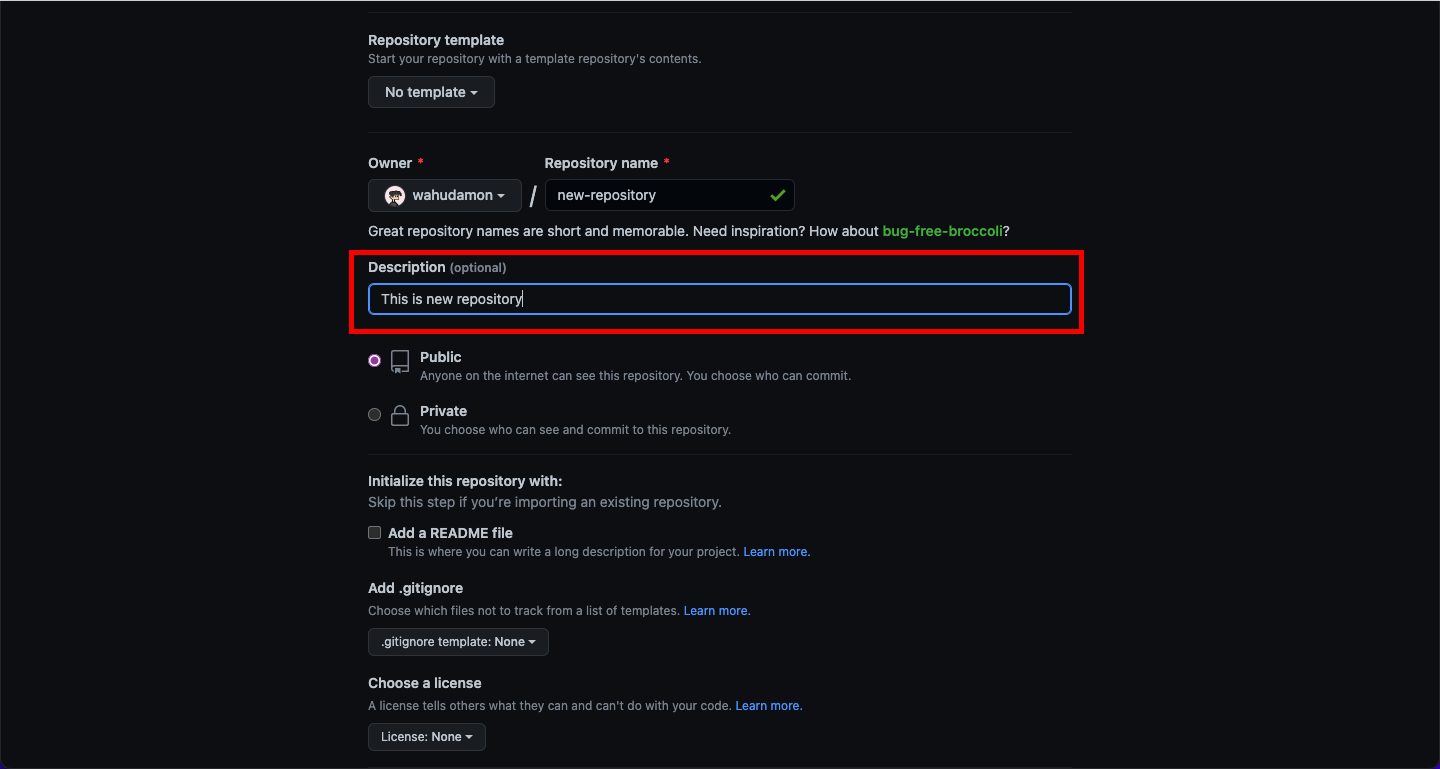
- Tambahkan deskripsi repositori pada kolom Description, langkah ini opsional

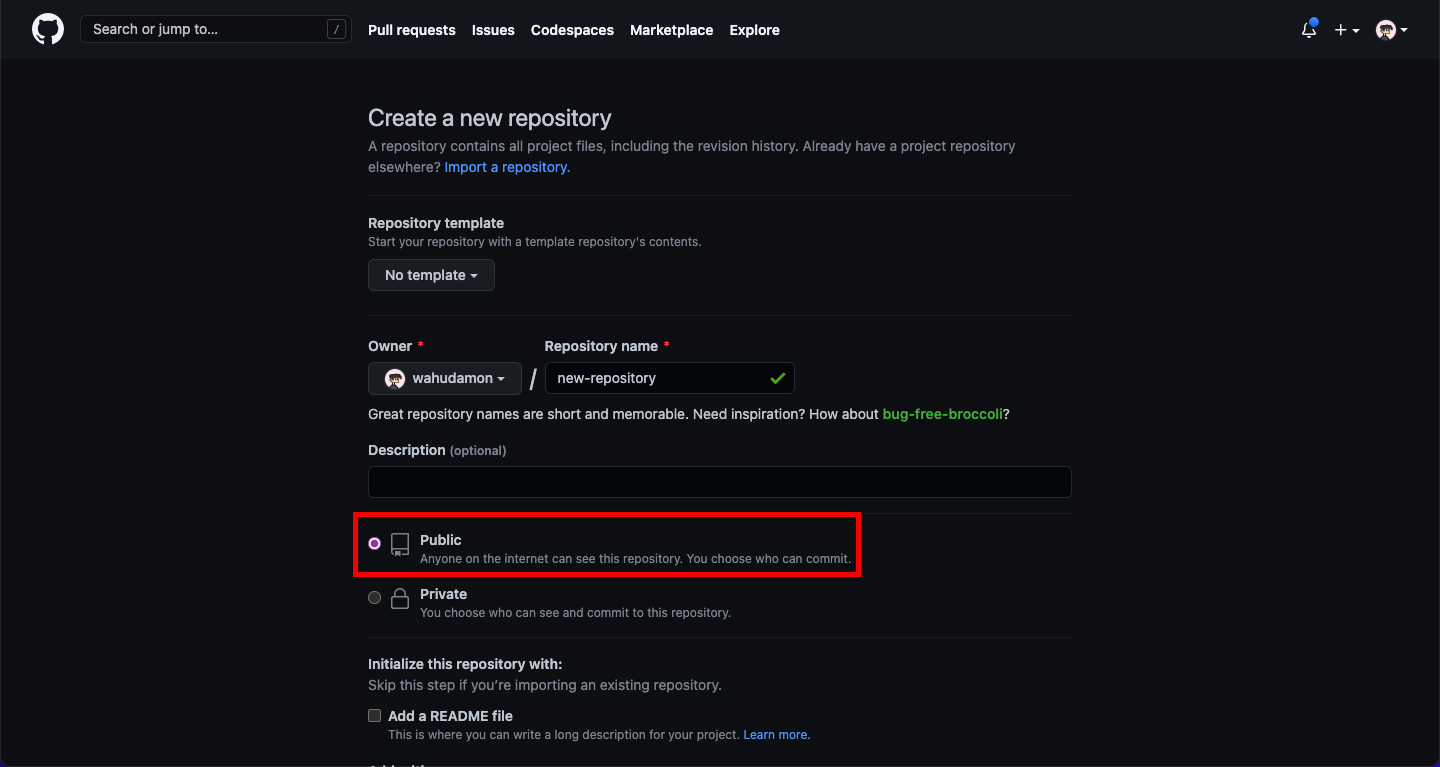
- Setelah itu, pilih opsi Public di bawah kolom Description

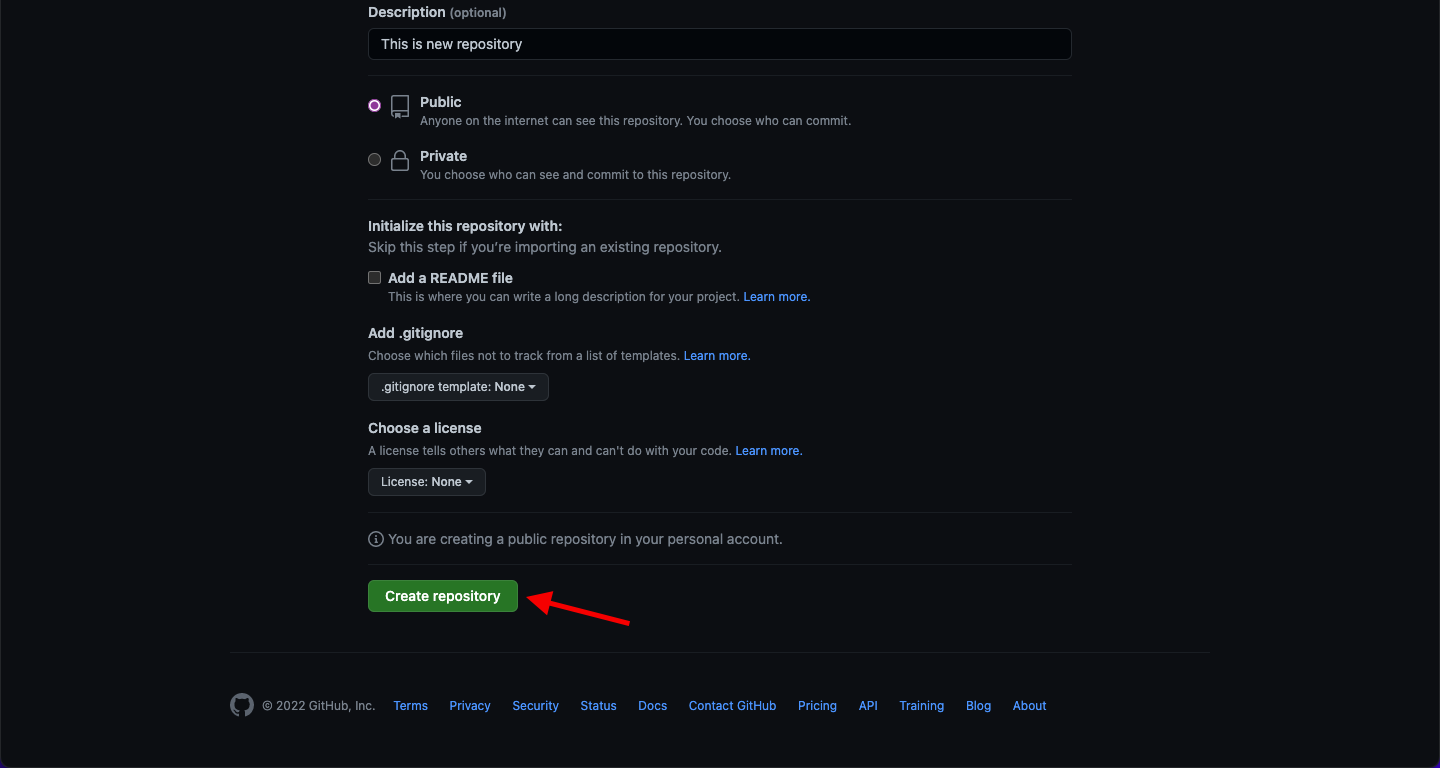
- Klik tombol Create Repository untuk membuat repositori baru di Github

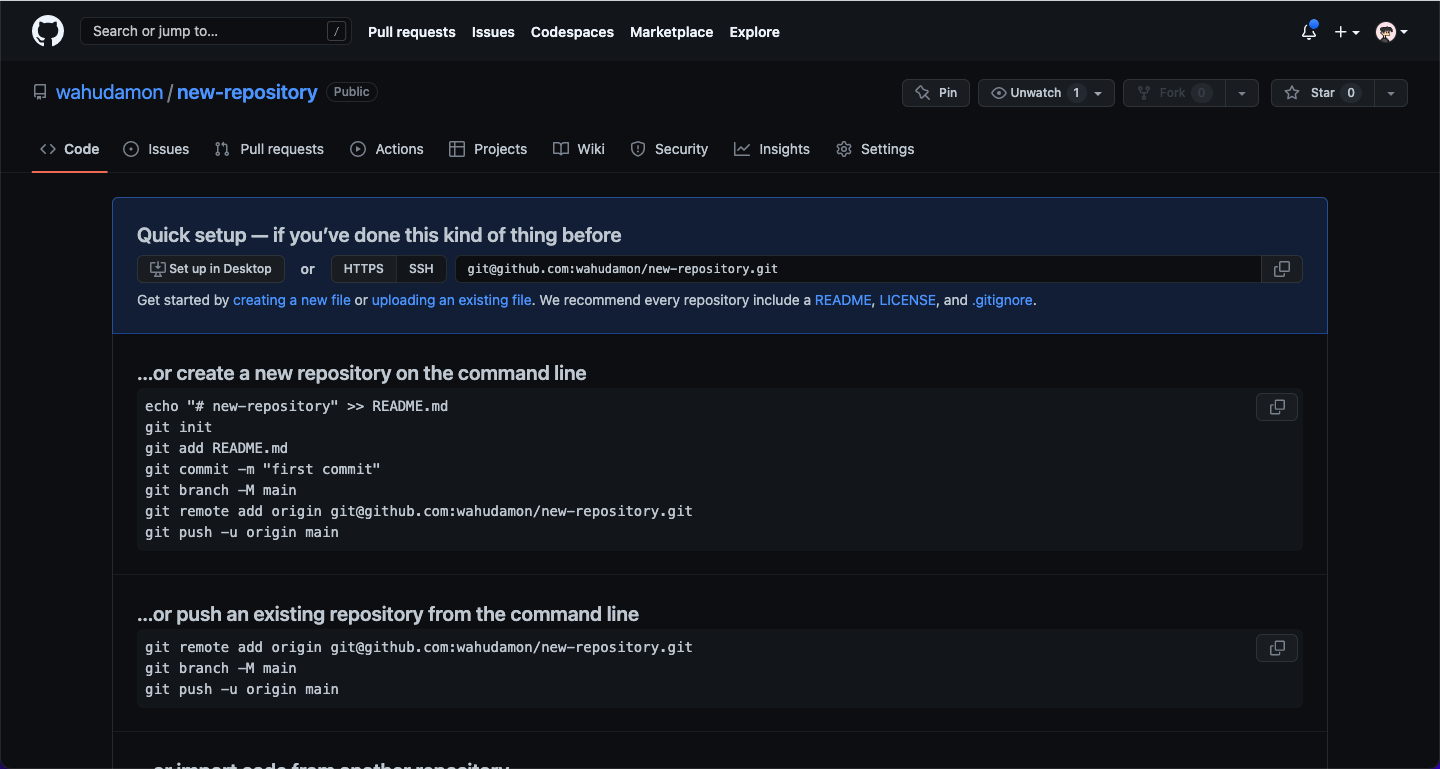
- Setelah selesai, anda akan diarahkan ke halaman repo baru yang sudah dibuat sebelumnya. Silahkan ikuti langkah-langkah untuk clone repo yang sudah dibuat ke local anda

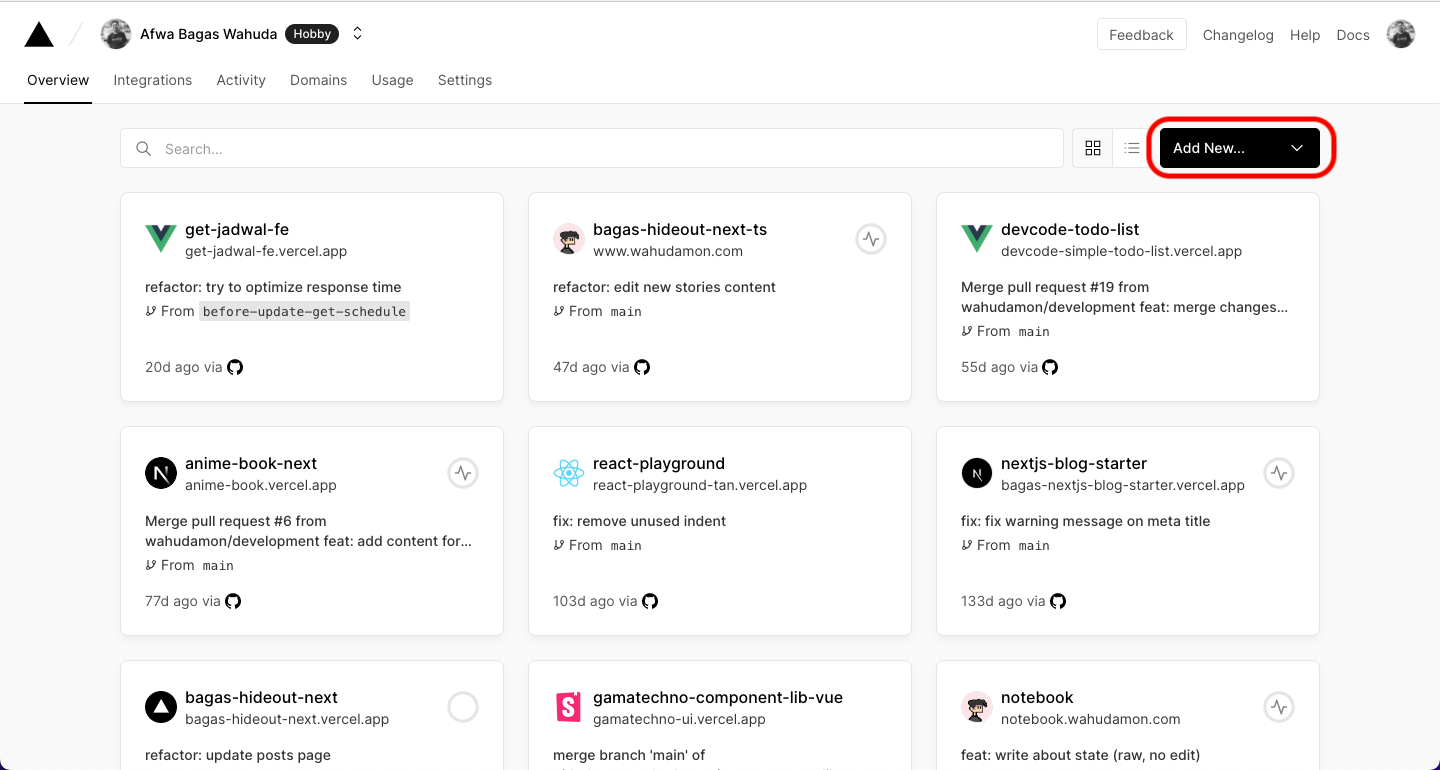
- Klik tombol Add New... pada halaman dashboard vercel

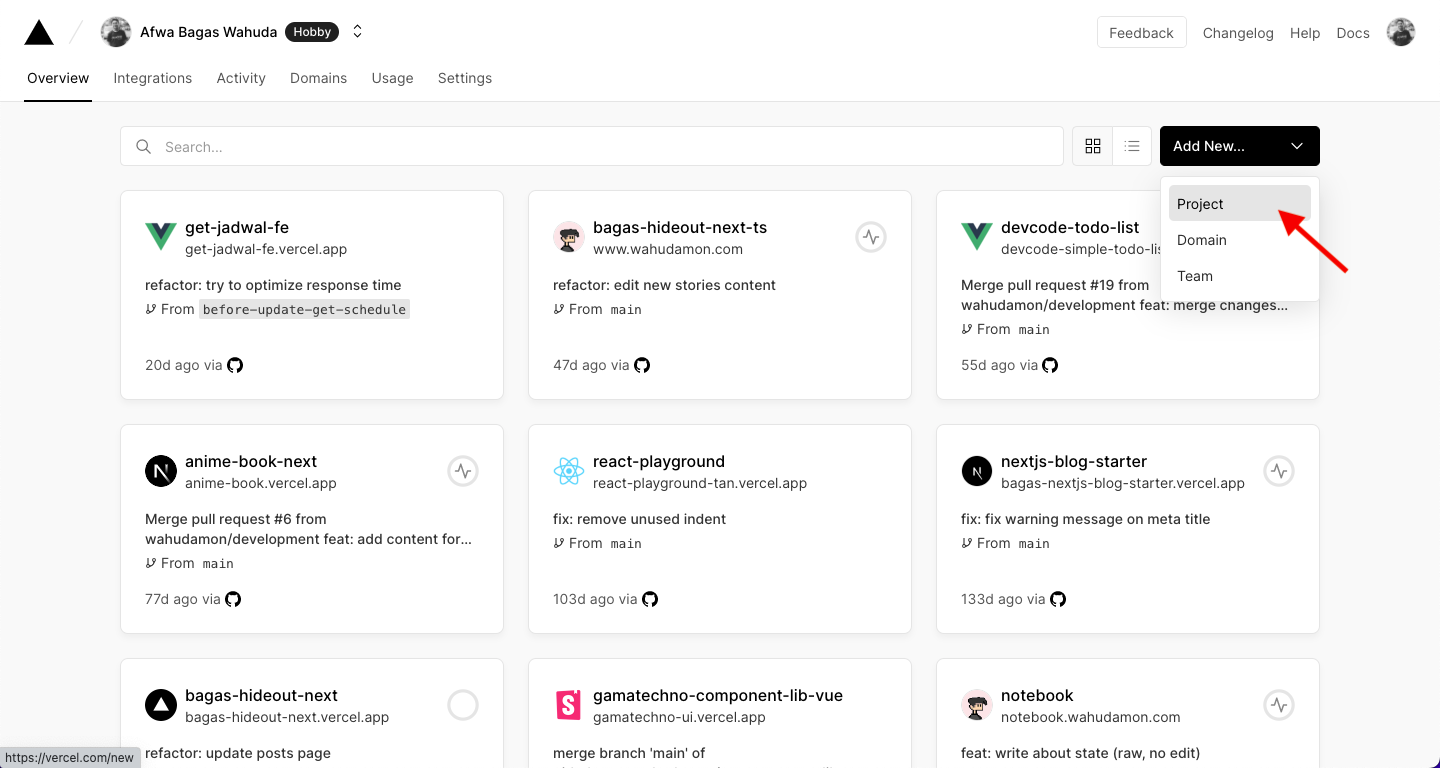
- Pilih opsi Project

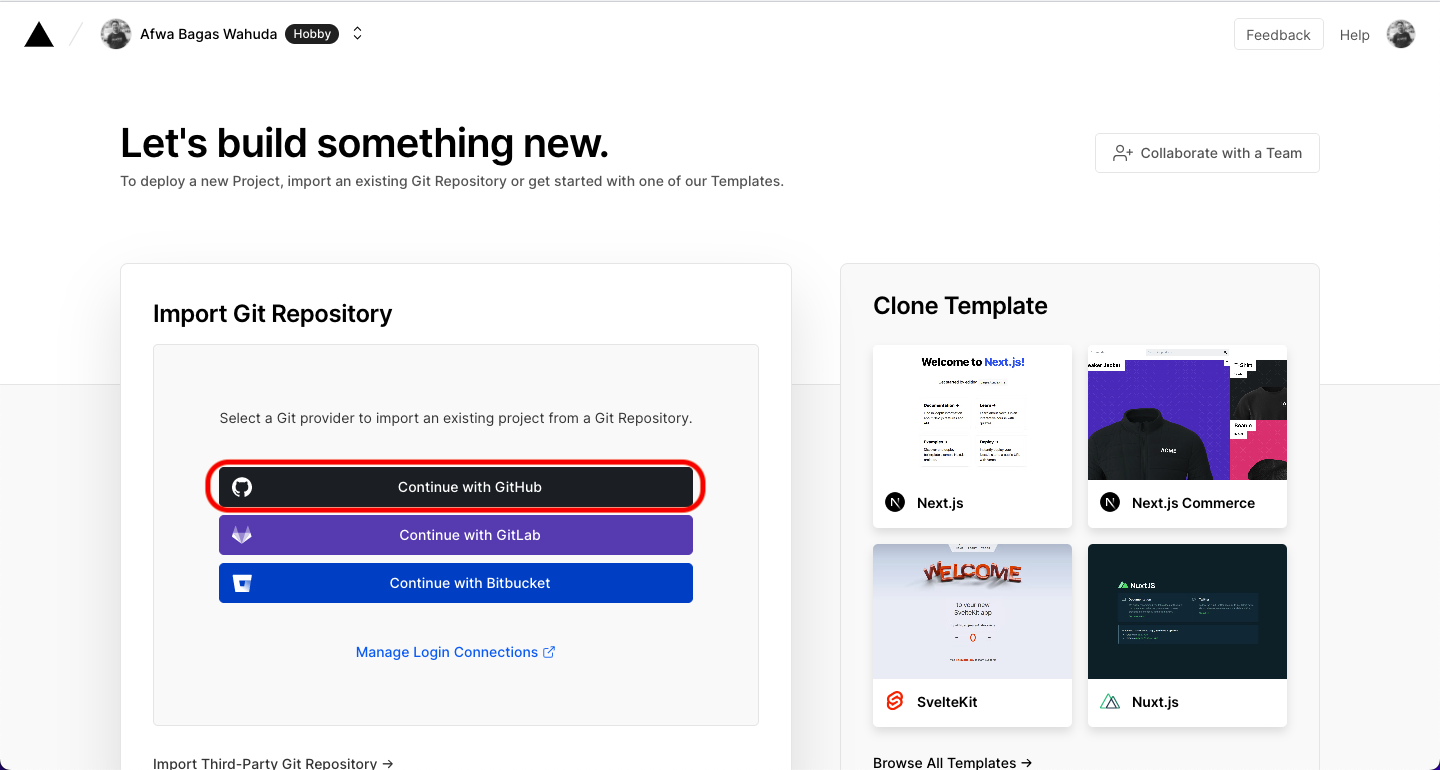
- Pilih opsi Continue with Github pada bagian Import Git Repository

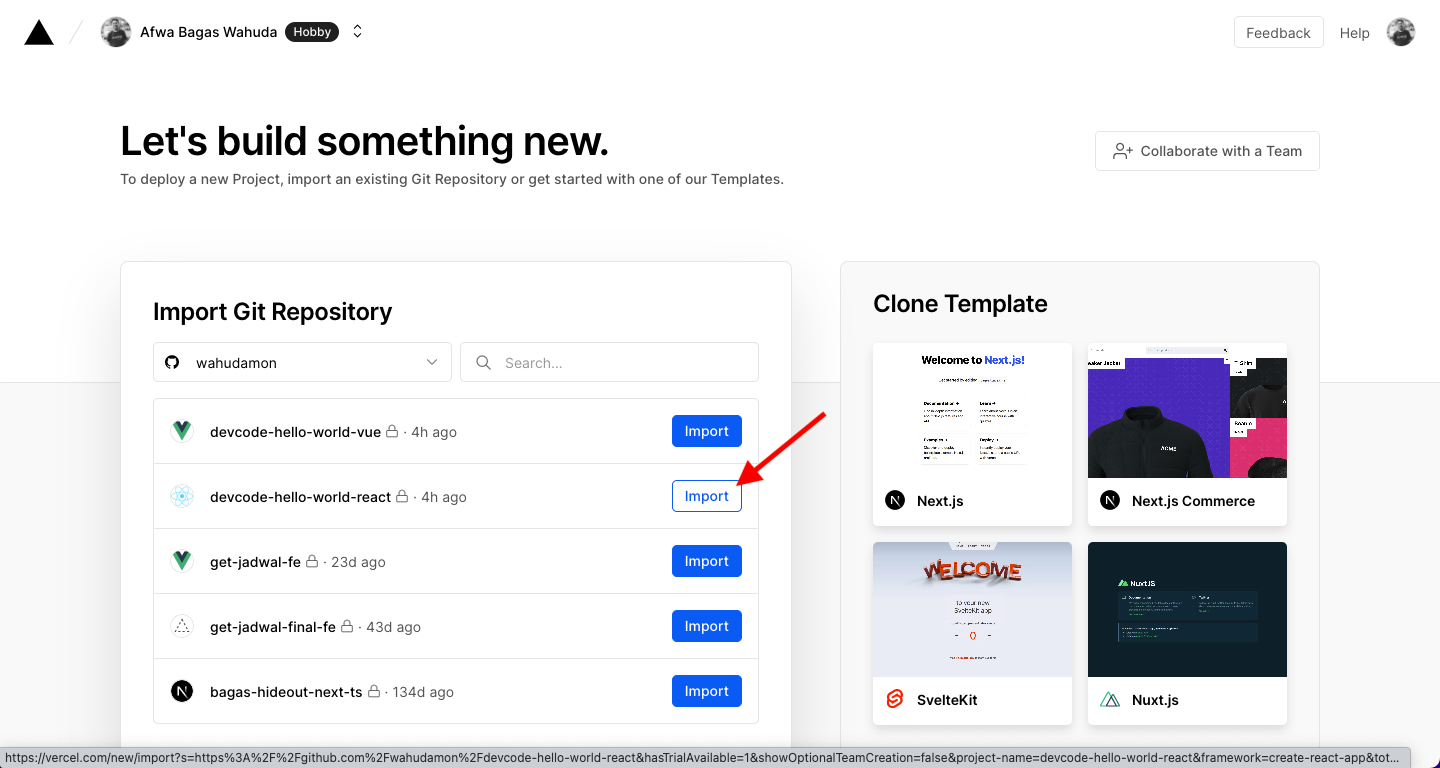
- Klik tombol Import pada repository yang akan dideploy

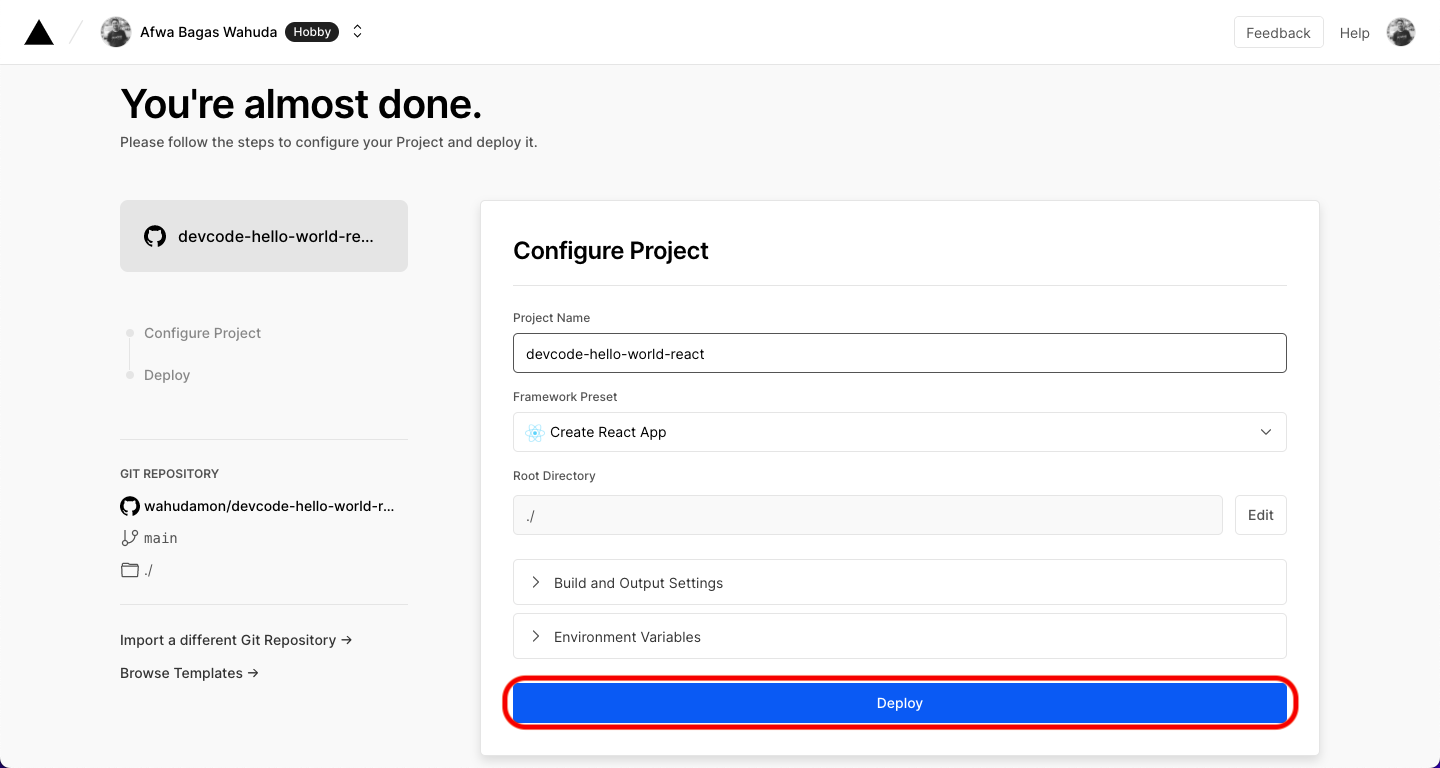
- Klik tombol Deploy pada bagian Configure Project

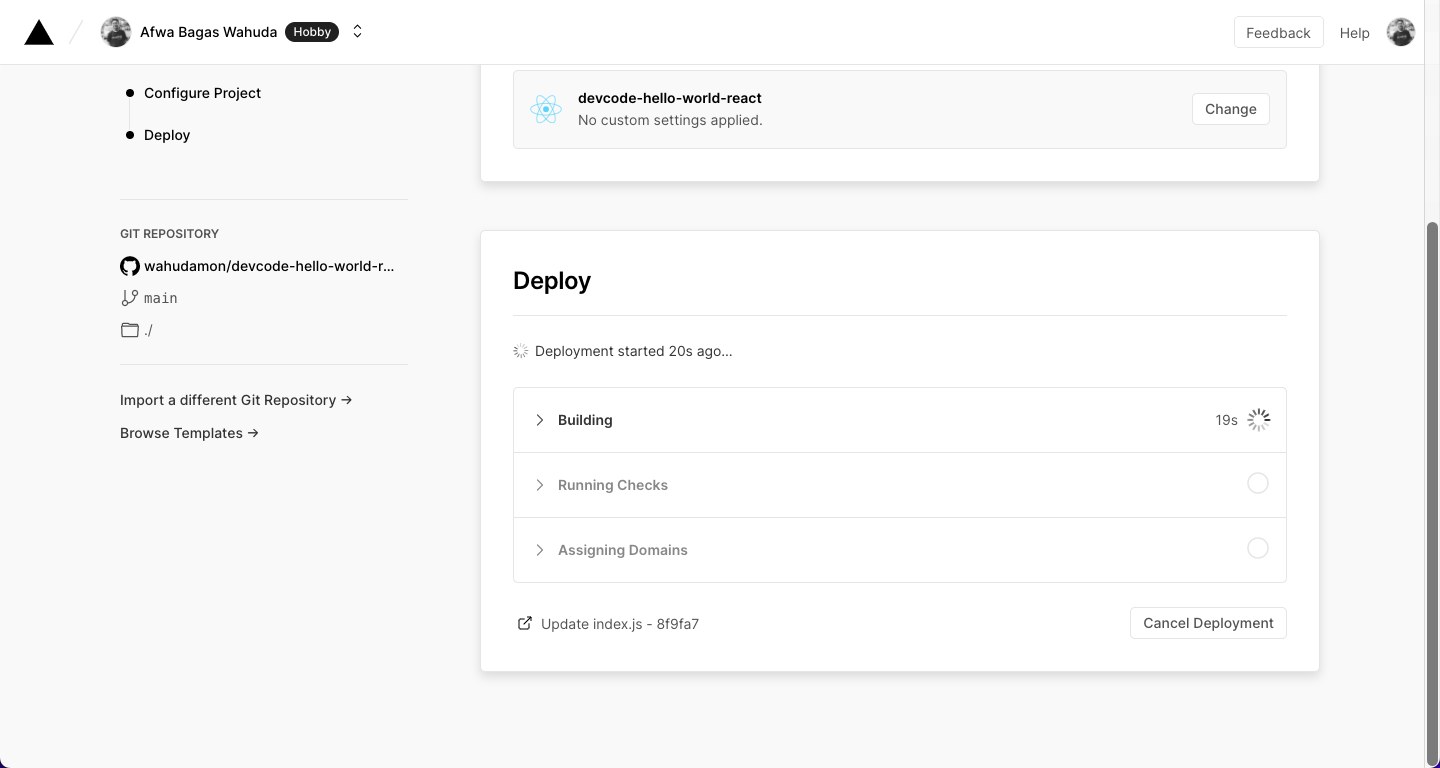
- Tunggu proses build hingga deploy selesai

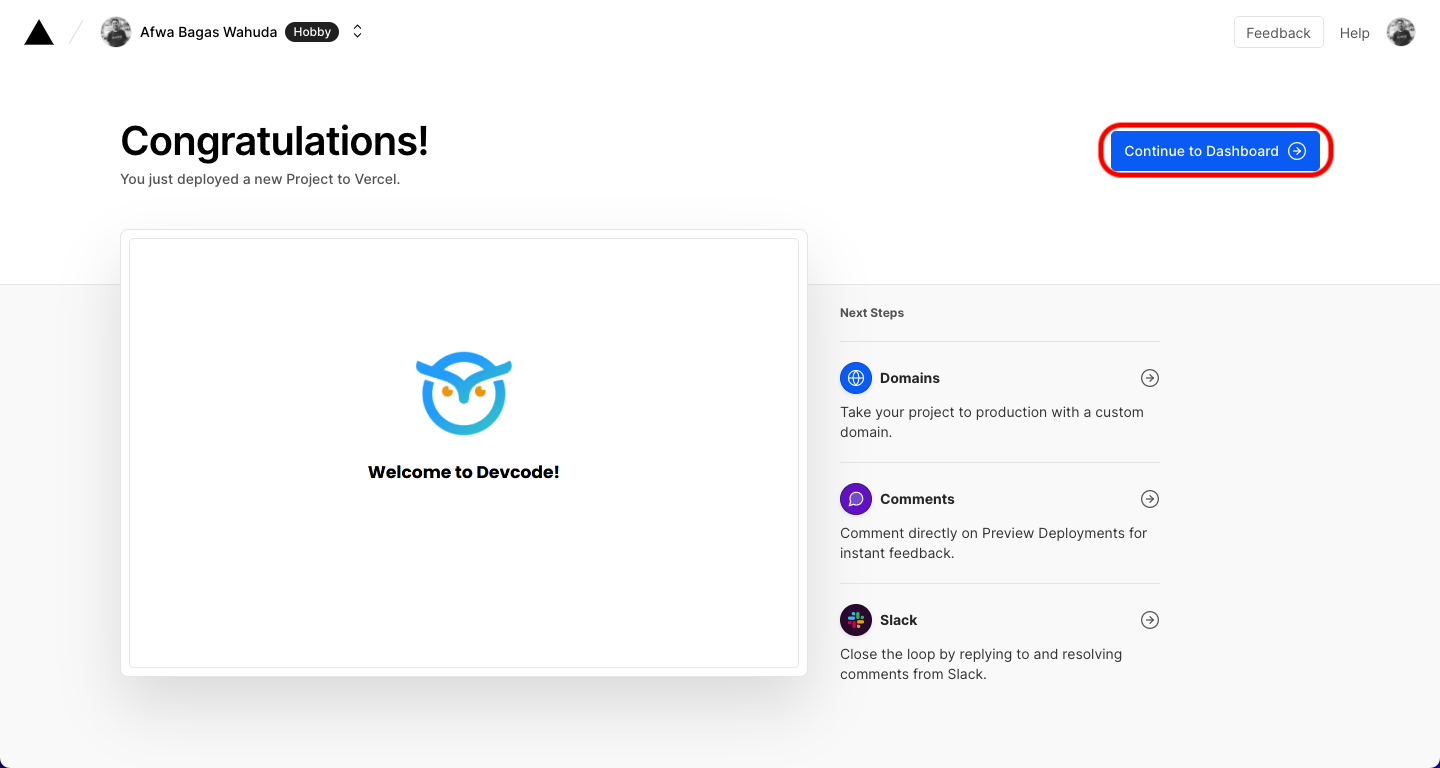
- Jika proses deploy berhasil, akan diarahkan ke halaman success seperti pada gambar di bawah ini. Lalu klik tombol Continue to Dashboard pada halaman success

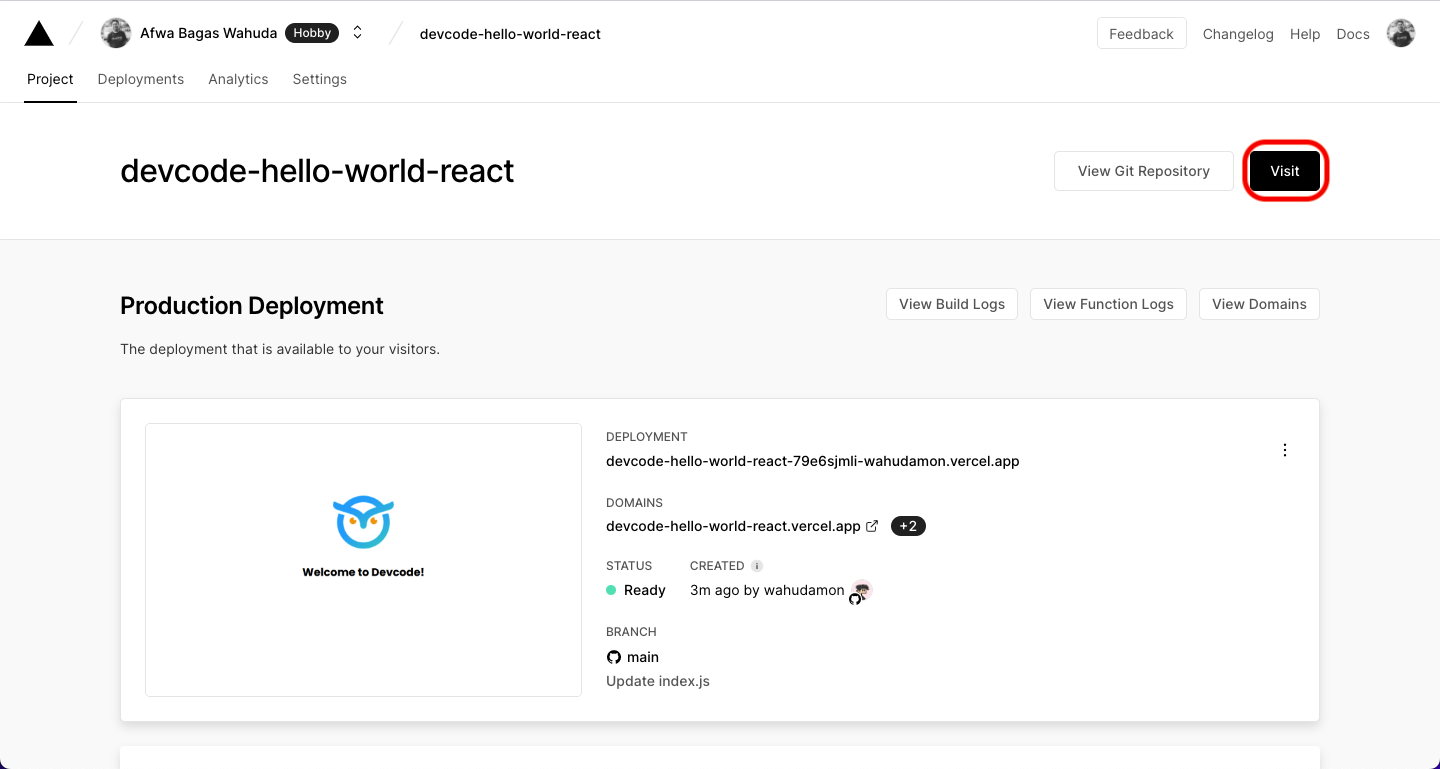
- Klik tombol Visit pada halaman dashboard project untuk melihat hasil deploy