Poco demo
< div class ="textSize-2xl "> Aa</ div >
< div class ="textSize-xl "> Aa</ div >
< div class ="textSize-l "> Aa</ div >
< div class ="textSize-m "> Aa</ div >
< div class ="textSize-s "> Aa</ div >
< div class ="textSize-xs "> Aa</ div > < div class ="card ">
< div class ="cardTitle ">
Title
</ div >
< div class ="cardContent ">
Content
</ div >
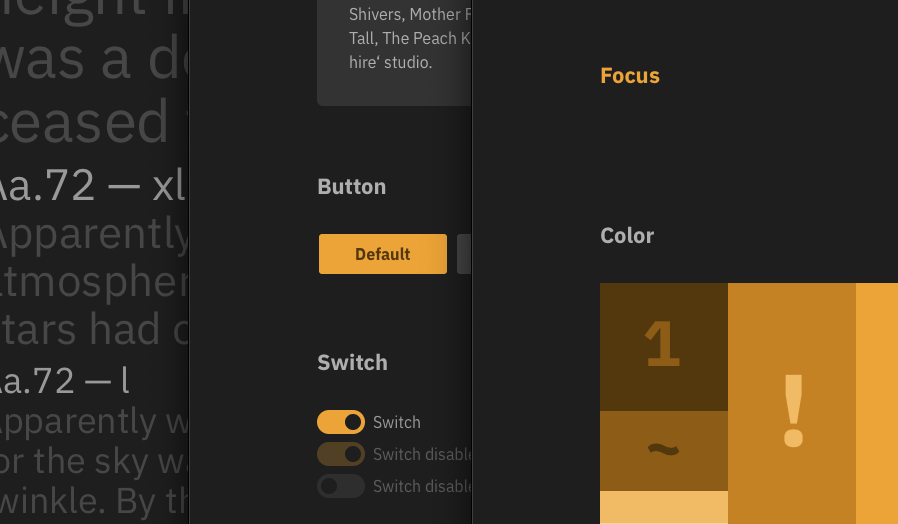
</ div > < button class ="button "> Button</ button >
< button class ="button button--type-primary "> Button</ button >
< button class ="button button--type-highlighted "> Button</ button > < div class ="switchWrapper ">
< input id ="switch-2 " type ="checkbox " class ="switchInput ">
< label for ="switch-2 " class ="switchLabel "> Switch</ label >
</ div > < div class ="radioWrapper ">
< input id ="radio-3 " type ="radio " class ="radioInput " name ="radioDemo ">
< label for ="radio-3 " class ="radioLabel "> Radio</ label >
</ div > < div class ="checkboxWrapper ">
< input id ="checkbox-1 " type ="checkbox " class ="checkboxInput ">
< label for ="checkbox-1 " class ="checkboxLabel "> Checkbox</ label >
</ div > < input type ="text " value ="Input " class ="textInput "> < div class ="selectWrapper ">
< select class ="select ">
< option value =""> First</ option >
< option value =""> Second</ option >
< option value =""> Third</ option >
</ select >
</ div > < div class ="dialog ">
< div class ="dialogHeader ">
< div class ="dialogTitle ">
Title
</ div >
</ div >
< div class ="dialogBody ">
Body
</ div >
< div class ="dialogFooter ">
< div class ="dialogFooterButtons ">
< button class ="button "> Button</ button >
</ div >
</ div >
</ div > < div class ="table ">
< div class ="tableRow ">
< div class ="tableHeadCell tableHeadCell--width-xl "> Cell</ div >
< div class ="tableHeadCell "> Cell</ div >
</ div >
< div class ="tableRow ">
< div class ="tableCell "> Cell</ div >
< div class ="tableCell "> Cell</ div >
</ div >
< div class ="tableRow ">
< div class ="tableCell "> Cell</ div >
< div class ="tableCell "> Cell</ div >
</ div >
</ div >