A simple web application to manage shopping list. It is built with Rails7 and Hotwire and Tailwind CSS.
- Sign up and sign in with Google account
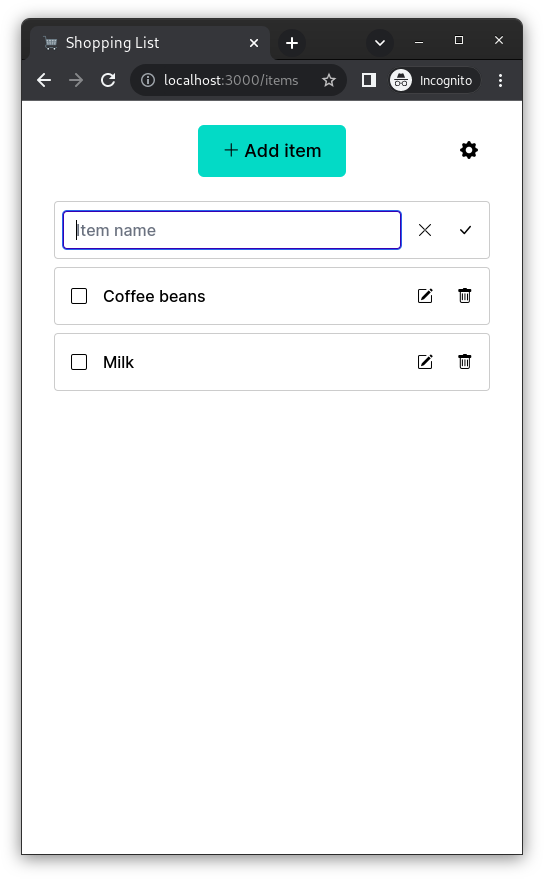
- Managing items on shopping list
- Updating the completion status of items
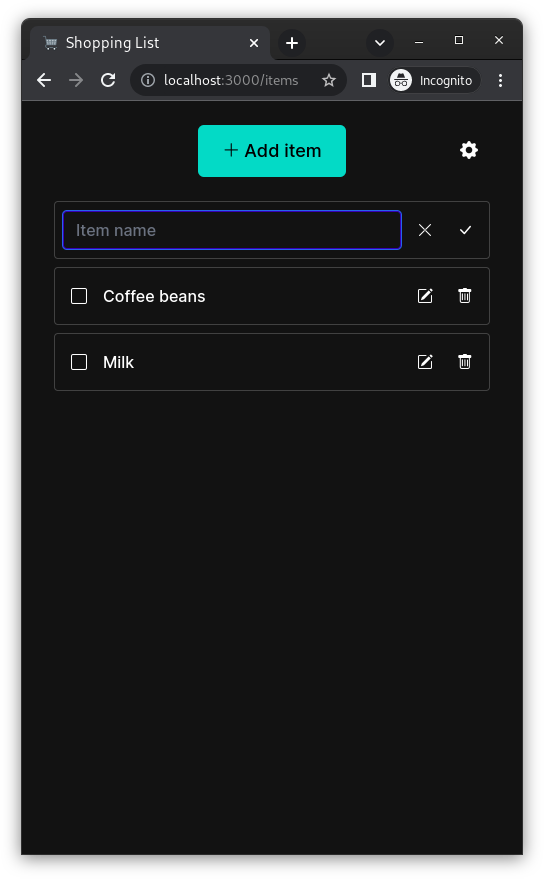
- Dark mode support
- Multiple language support
- API for adding items:
POST /items
- Shopping List Android: An Android client for Shopping List
- Shopping List CLI: A command line interface for Shopping List
- Ruby 3.3
- Rails 7.1
- Turbo (turbo-rails)
- Propshaft
- Tailwind CSS (tailwindcss-rails)
- SQLite
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
- Google OAuth Client
- Ruby or Docker
Copy .env.sample to create .env, and set the client ID and secret key for Google OAuth client.
cp .env.sample .env
Then, execute the followings to launch the application.
./bin/setup
./bin/dev
Alternatively, you can launch the application in a Docker container.
docker compose build
docker compose run app bin/setup
docker compose up -d
First, refer to the above and launch the application in a Docker container.
Runnning unit tests:
docker compose exec app bin/rails test
Running system tests:
docker compose exec app bin/rails test:system
Running all tests:
docker compose exec app bin/rails test:all
Copy .env.sample to create .env.production, and set the settings.
cp .env.sample .env.production
Note
You may need to add SECRET_KEY_BASE and KAMAL_REGISTRY_PASSWORD environment variables.
Configure Kamal with reference to the official documentation.
Run the bin/kamal to deploy. bin/kamal loads .env.production file present in the application root.
Caution
Do not run kamal directly. Kamal loads .env file present in the application root.
This project is licensed under the MIT License - see the LICENSE file for details