Docsify-This LMS Content Pages Template
This is a set of multiple pages for use with Docsify-This.net for embedding within an LMS.
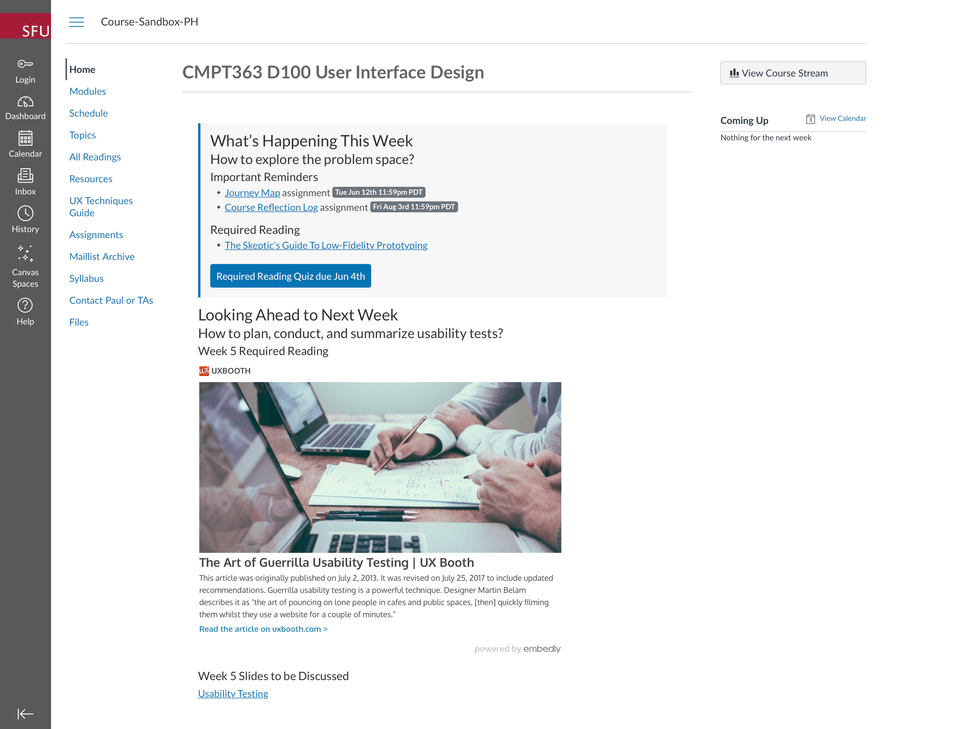
 Figure 1. Docsify-This LMS Content Pages Template. View the content for an example home page generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-lms-content-pages/main&homepage=home.md and an example Canvas LMS site using Docsify-This content at https://canvas.sfu.ca/courses/76692
Figure 1. Docsify-This LMS Content Pages Template. View the content for an example home page generated by Docsify-This.net at https://docsify-this.net/?basePath=https://raw.githubusercontent.com/hibbitts-design/docsify-this-lms-content-pages/main&homepage=home.md and an example Canvas LMS site using Docsify-This content at https://canvas.sfu.ca/courses/76692
How to Use
-
Tap Use this template in this repository (upper-right green button) and then choose Create a new repository
-
Choose the name for your new repository to contain the files and then tap Create repository from template
-
View one of the provided Markdown files, such as home.md, in your newly created repository and copy it's URL
-
Go to https://docsify-this.net and paste the copied URL into the Markdown File URL field
-
Select the page options you want (e.g. Font Family) and tap the View as Standalone Page button to view your Markdown file as a web page for sharing or embedding
You can further customize the appearance of your web page by tapping on the Show More Page Options » link in the Docsfy-This Web Page Builder.
Docsify-This Examples
Docsify-This LMS Content Pages Template, including the use of the font-family, font-size and hide-credits URL parameters for seamless content embedding within the Canvas LMS, as displayed by Docsify-This:
- Embeddable Home Page
- Embeddable Weekly Module Page
- Embeddable Schedule Page
- Embeddable Topics Page
- Embeddable Resources Page
- Embeddable UX Techniques Guide Page (using Accordion format)
- Embeddable Contact Page
Embedding Docsify-This Pages into Other Platforms
Canvas LMS
Embed content in Canvas
iFrame Code Example, including URL parameters to seamlessly match Docsify-This content to Canvas:
<p><iframe style="overflow: hidden; border: 0px #ffffff none; background: #ffffff;" src="https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=home.md&font-family=Lato%20Extended,%20Lato,Helvetica%20Neue,%20Helvetica,%20Arial,%20sans-serif&font-size=1&hide-credits=true" width="800px" height="1400px" allowfullscreen="allowfullscreen"></iframe></p>How do I add an external URL as a module item?
Module external link example:
https://docsify-this.net?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363/main/docs/222&homepage=week-02.md&toc-alt=true&font-family=Lato%20Extended,Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=1&hide-credits=trueRedirect Tool (for adding a link as a navigation item in a course )
Redirect URL field example:
https://docsify-this.net/?basePath=https://raw.githubusercontent.com/paulhibbitts/cmpt-363-222-pages/main&homepage=resources.md&edit-link=https://github.com/paulhibbitts/cmpt-363-222-pages/blob/main/resources.md&font-family=Lato%20Extended, Lato,Helvetica%20Neue,Helvetica,Arial,sans-serif&font-size=1&hide-credits=trueMoodle LMS
iFrame (for embedding content within pages)
External tool (for adding a link to course navigation or elements)


