抖音弹幕姬
一个用于获取抖音直播间弹幕的小作品。
用户只需要输入直播间的房间号,程序就能实时获取对应直播间的弹幕,并将其解析展示出来,用户还可通过ws/wss地址将获取的弹幕信息转发到自己的后端已作他用(如:弹幕互动游戏等)。
主要需解决两个难点,分别为计算抖音弹幕的wss链接和解析接收到的二进制弹幕数据。
-
计算抖音弹幕的
wss链接- 进入抖音直播间,打开浏览器的网络请求面板,可看到有一个
ws链接,其则为抖音直播间实时弹幕通信链接。 - 观察它的协议地址,主要包含一个最重要的参数
signature,其需通过roomId与uniqueId计算得出,通过断点跟随,执行一些逆向工程,即可知道其大致的计算原理。 - 本项目将对应计算函数封装暴露在
window.getSign(roomId, uniqueId)函数下。 - 计算出
signature参数后,再将其与前面的roomId与uniqueId整合,即可得到完整的wss链接。 - 之后建立链接,接收数据即可。
- 进入抖音直播间,打开浏览器的网络请求面板,可看到有一个
-
解析弹幕数据
-
成功建立链接后,会发现接收到的数据为二进制串。
-
在网上查阅资料可知,其运用技术为
protobuf协议传输,要解析,需对应的proto文件。 -
相应的
proto文件可通过进入直播间,通过一些逆向工程,模仿其背后解析的对象结构,整合出相应的proto文件。 -
具体可自行尝试,如没有思路,可通过一些关键词搜寻,如
PushFrame、WebcastChatMessage等。 -
得出弹幕数据的
proto文件后,使用protoc将其编译为各种语言的文件。 -
本项目主要是编译为
js文件,并使用browserify二次编译为浏览器可用文件。-
# 参考命令 protoc --js_out=import_style=commonjs,binary:./ 文件名.proto browserify 文件名_pb.js > 自定义.js
-
生成的
[自定义.js]即可在浏览器引入使用。
-
-
有了解析文件后,即可使用其解析弹幕数据。将
ws获取到的一帧数据解析为PushFrame,其中的payload依旧为一段二进制数据,且经过了gzip压缩,对其进行解压后,解析为Response,其中的MessagesList即为对应的消息数据,结构为Messages类型,其中的payload解析后即为具体的弹幕消息体,主要解析类型有ChatMessage、MemberMessage、LikeMessage等。 -
以上的
PushFrame、··· ···均为弹幕数据的proto结构,具体可自行通过一些逆向工程解析。
-
完整项目演示,请移步哔哩哔哩
-
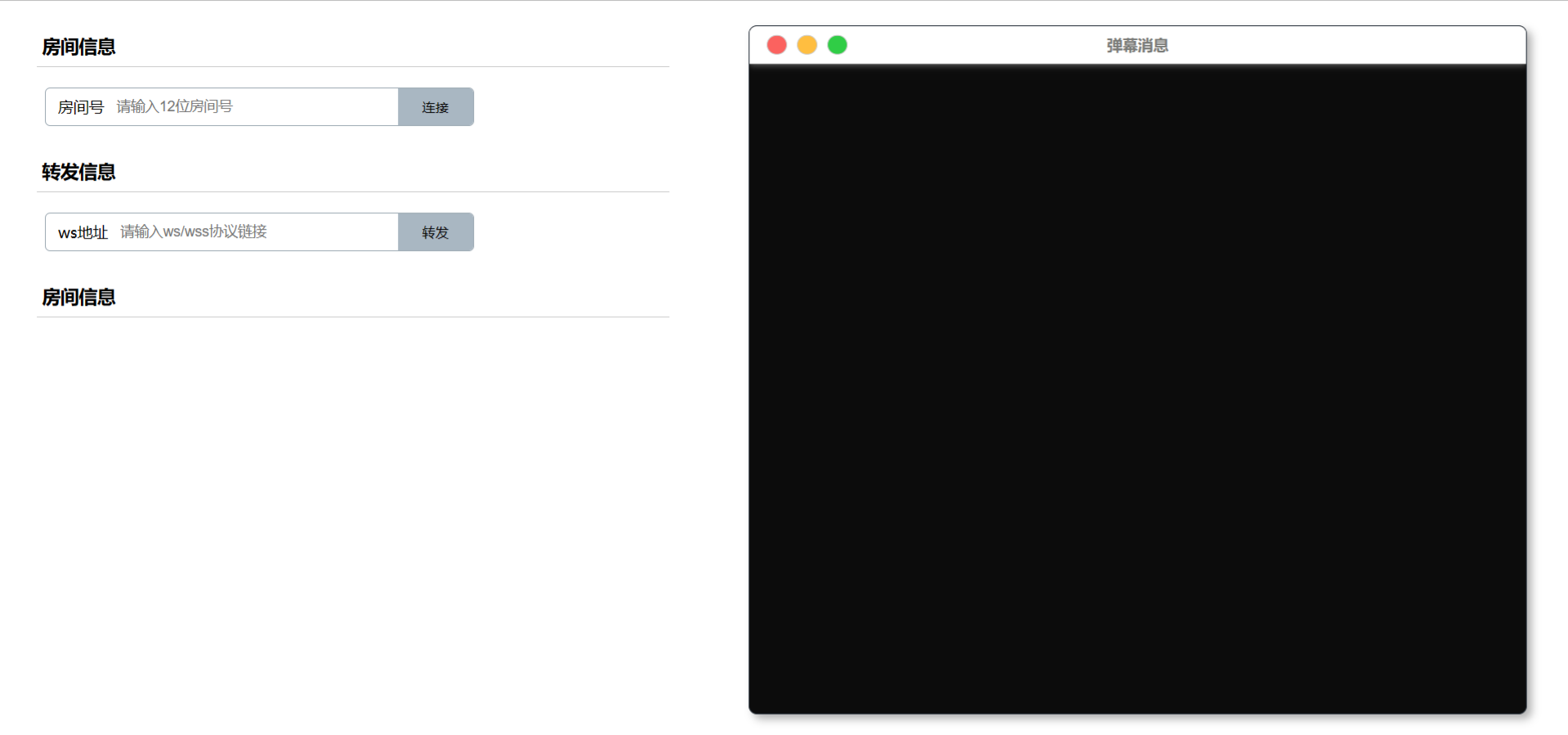
项目运行后,具体界面展示如下
- 整体界面为左右布局,左侧为操作区域,右侧为展示区域。
- 左侧主要包含两个输入框,第一个为房间号输入框,第二个为转发地址输入框;底部房间信息主要用于连接成功后展示房间信息。
- 右侧为连接成功后的弹幕结果展示区域
-
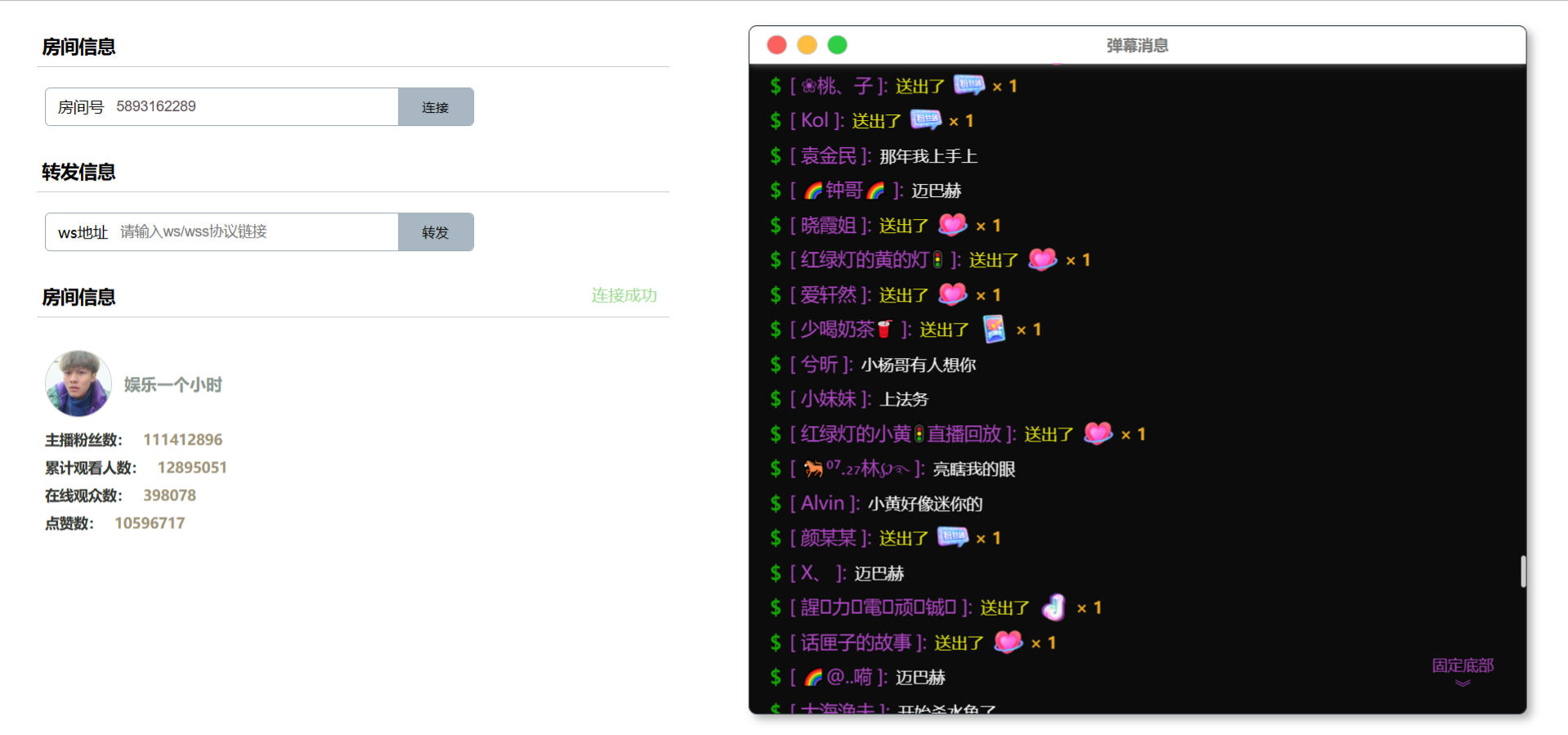
在左侧房间号输入框输入房间号后,点击连接,等待
1.5s后,会在下方房间信息展示连接结果,有时可能出现网络拥堵情况,连接失败则再次点击连接即可,正常第二次就能成功。连接成功后,展示如下: -
此时,用户可在转发信息框填入自己的
WebSocket服务端地址,点击转发,即可建立连接,将弹幕信息实时传送到所设置后端。
-
项目依赖安装
npm install
-
项目运行
npm run dev
-
项目打包
npm run build
本项目仅用于学习交流使用,禁止一切非法滥用,否则后果自负。