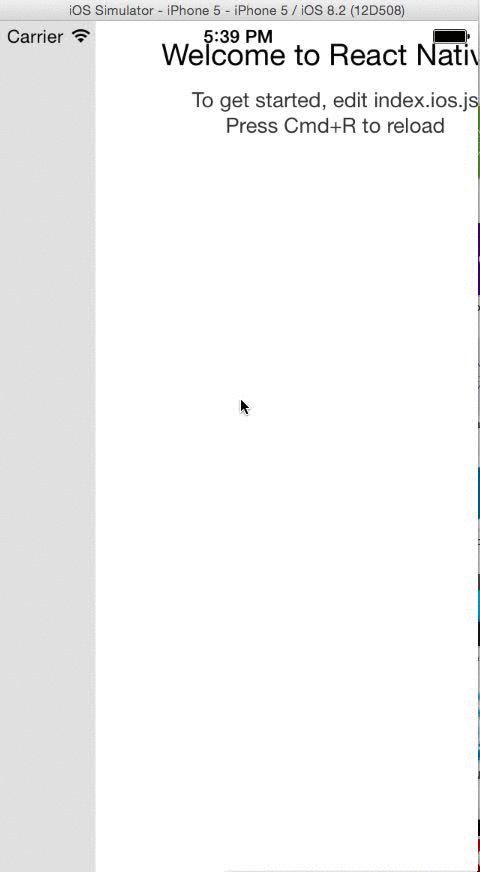
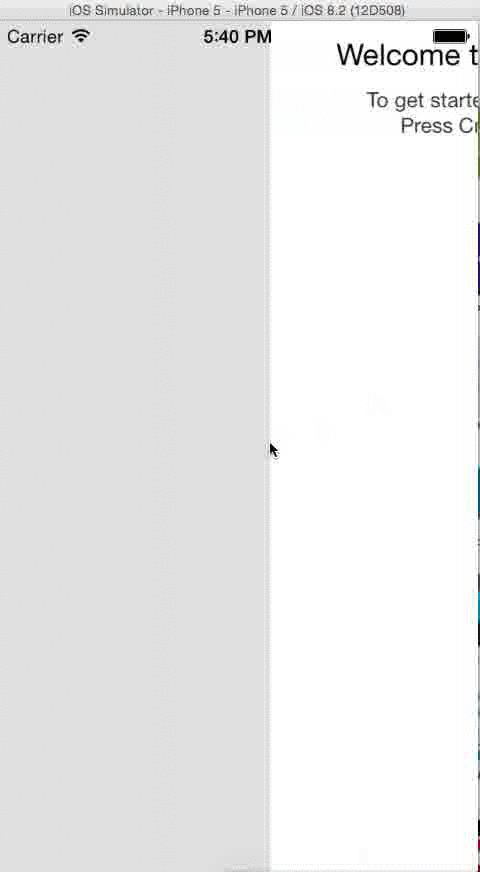
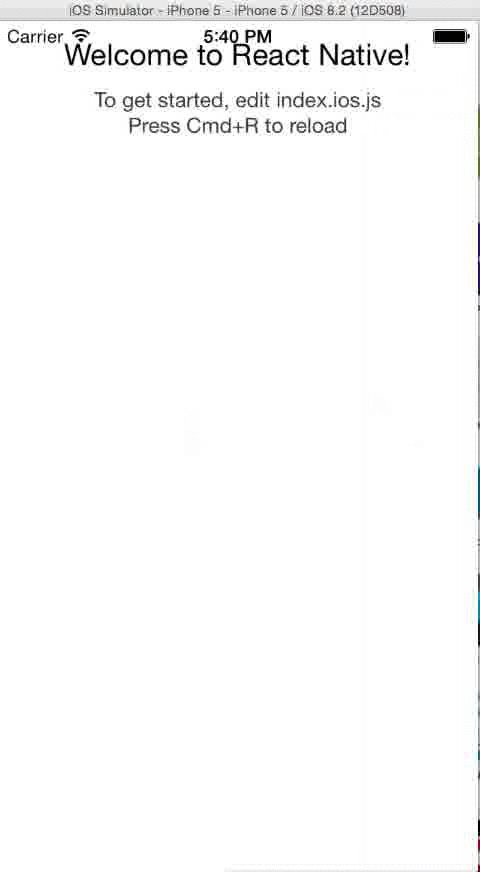
Clone this repo and take a look of the index.ios.js
[sudo] npm install sidemenu --save
var SideMenu = require('sidemenu');
global.sideMenu =
<SideMenu
frontView={FrontView}
sideView={<SideView />}
/>;
var App = React.createClass({
render: function () {
return (
<View style={styles.container} >
{sideMenu}
</View>
);
}
})Then at any place of you code, if you wanna toggle SideView manually, call sideMenu.props.toggleSideView()
- Basic views and animations
- Pass frontView and sideView as props
- Make it as npm module
- Mutiple directions of side menu
- Helper actions for
toggleSideView(), open(), close(), chagneFrontView(), changeSideView() - Make more examples
- Change the name to react-native-side-menu
- create another repo to examples
- Clean this repo to just contain lib files, (now it also contains xCode files)
This component can not be done without helps from @ToanNG & @vu.nguyen
Follow me at @khanght