
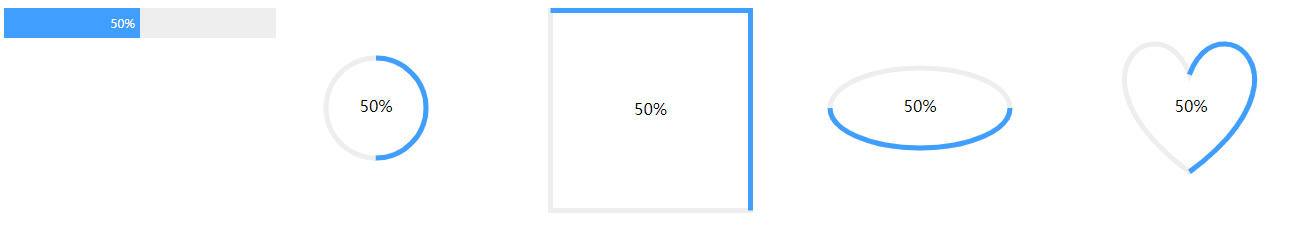
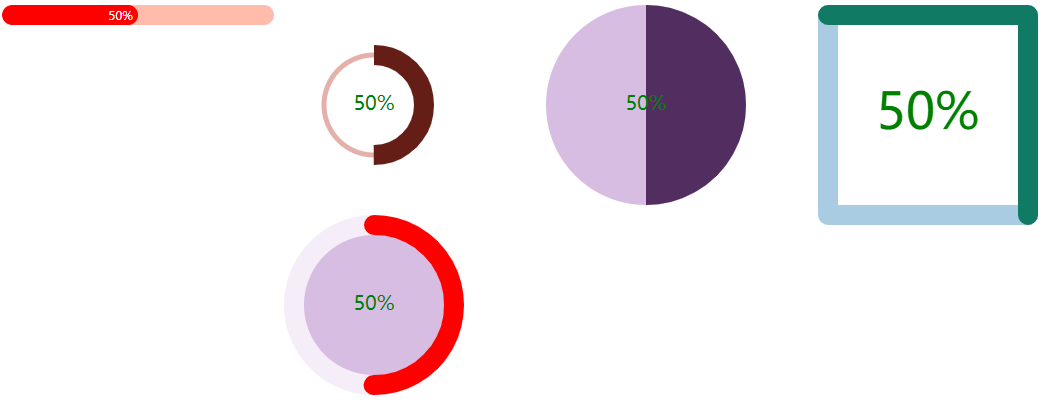
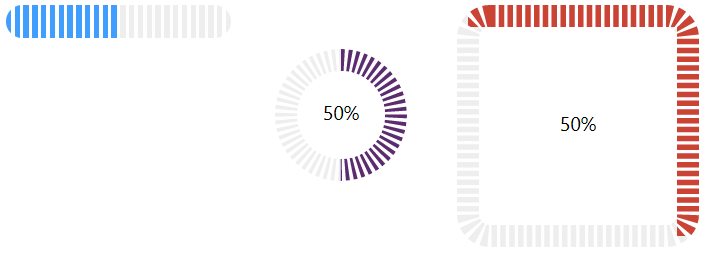
基于svg制作的进度条,支持线条,环形,椭圆,矩形等其他自定义图形
| 框架 | npm包 | 安装 |
|---|---|---|
| JS | hemy-progress | npm install hemy-progress |
| Vue | @hemy-progress/vue | npm install @hemy-progress/vue |
| Vue3 | @hemy-progress/vue3 | npm install @hemy-progress/Vue3 |
| React | @hemy-progress/react | npm install @hemy-progress/react |
type:String 支持以下值
- lineHeight: type=line 时,进度条高度
- radius: type=circle 时,circle 的半径大小
- strokeWidth,backStrokewidth 进度条和背景的宽度
- strokeColor,backStrokeColor 进度条和背景的颜色
- textStyle: 显示文字的样式
- isFan=true 设置为扇形,仅支持 type=circle 的情况
当 type 为 line 时,虚线需要设置合适虚线长度和虚线间隔,以便最后一个虚线刚好落在容器的最后面,例:虚线宽度和间隔都为 5px,则进度条(容器)总宽度可以设为 105px 115px 125px...
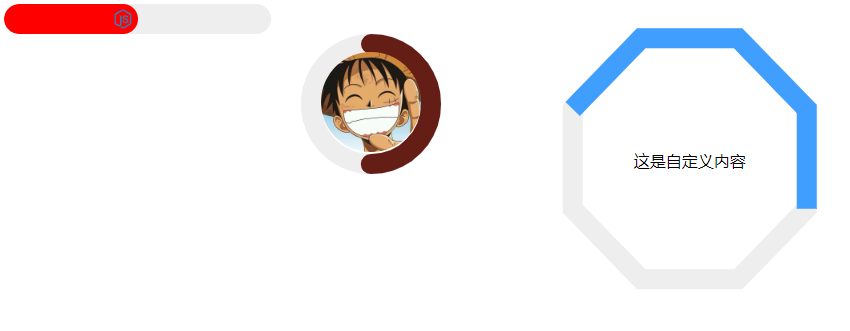
- 自定义内容,图片,icon 图标,文字等
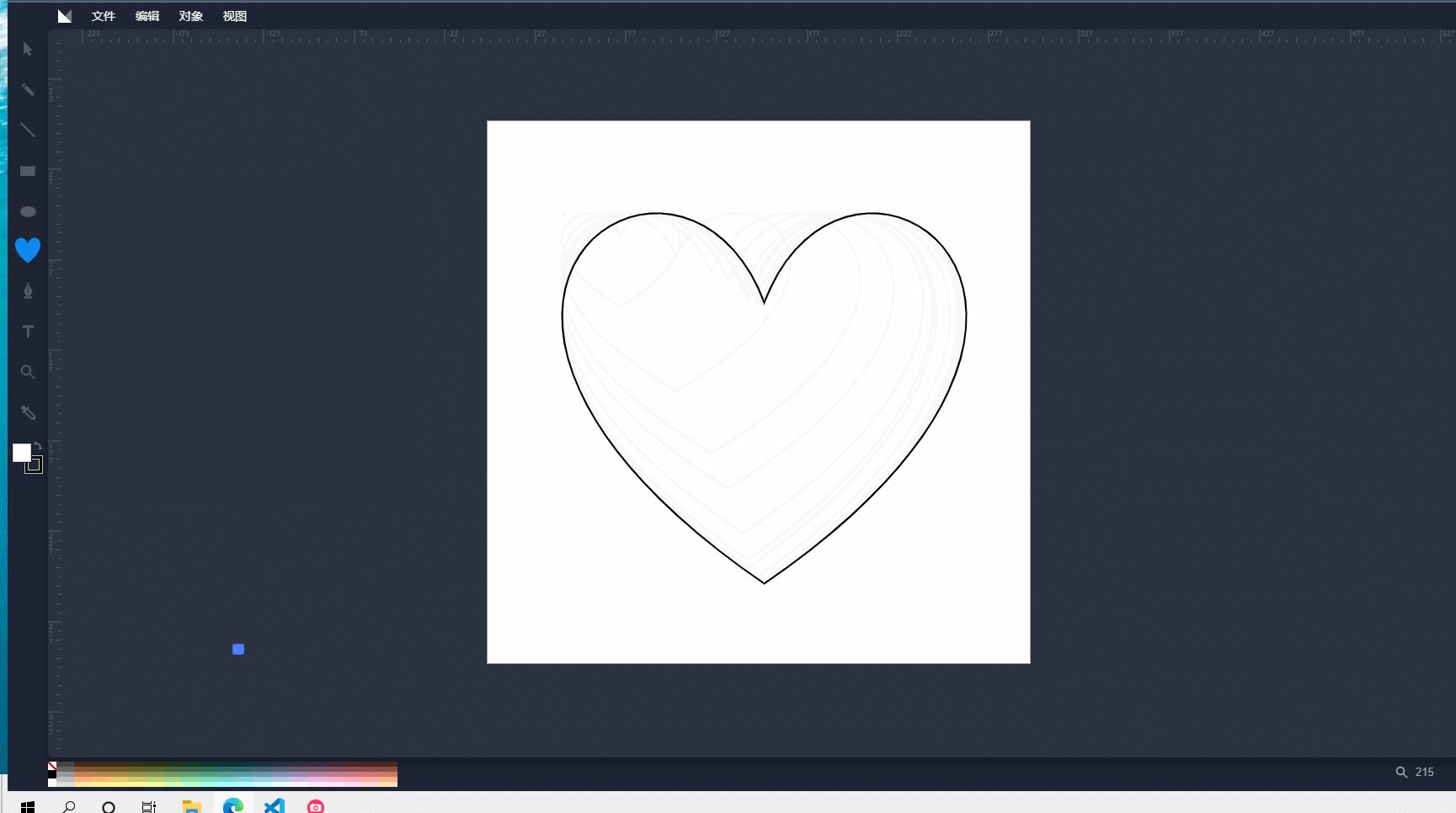
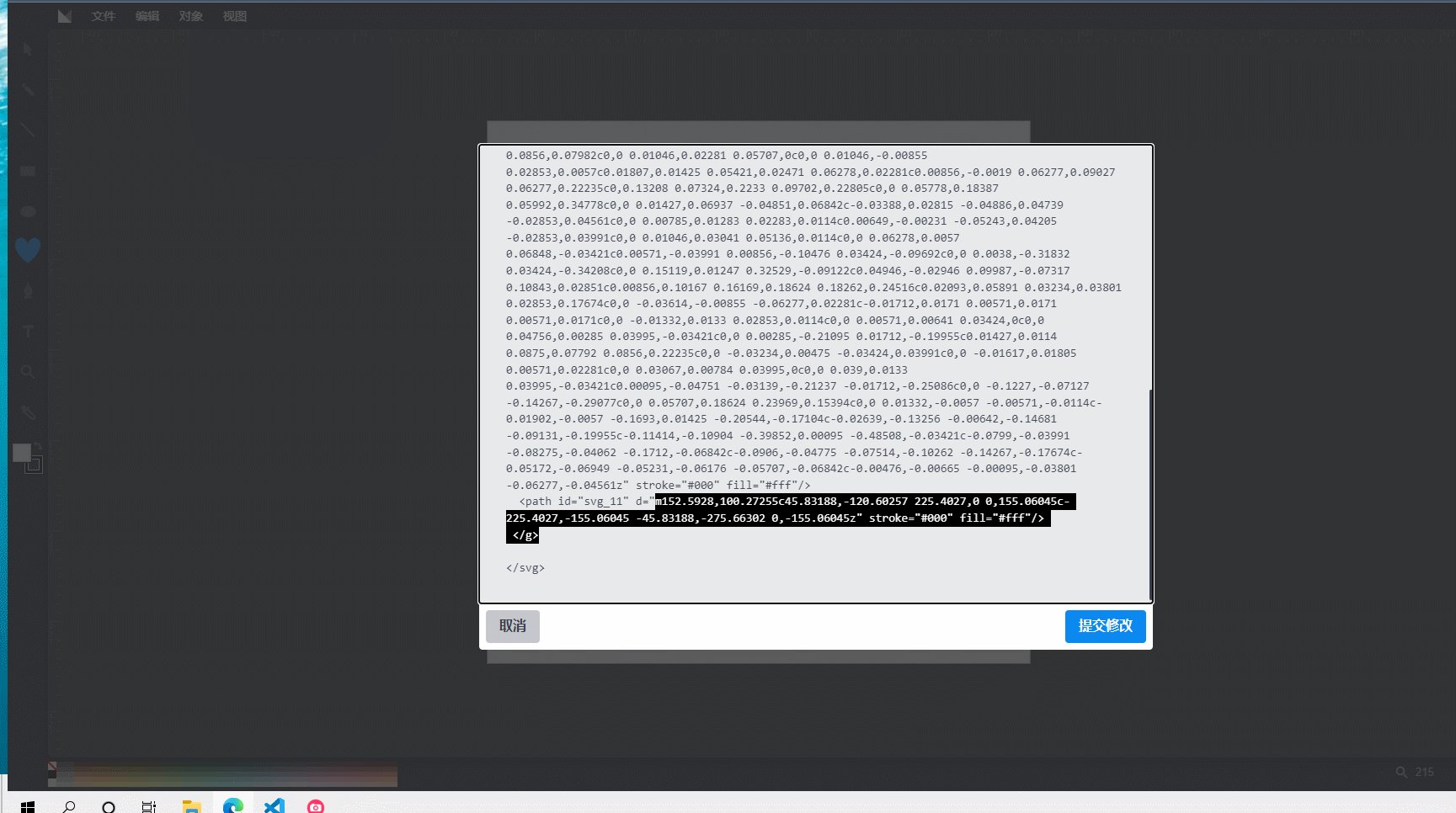
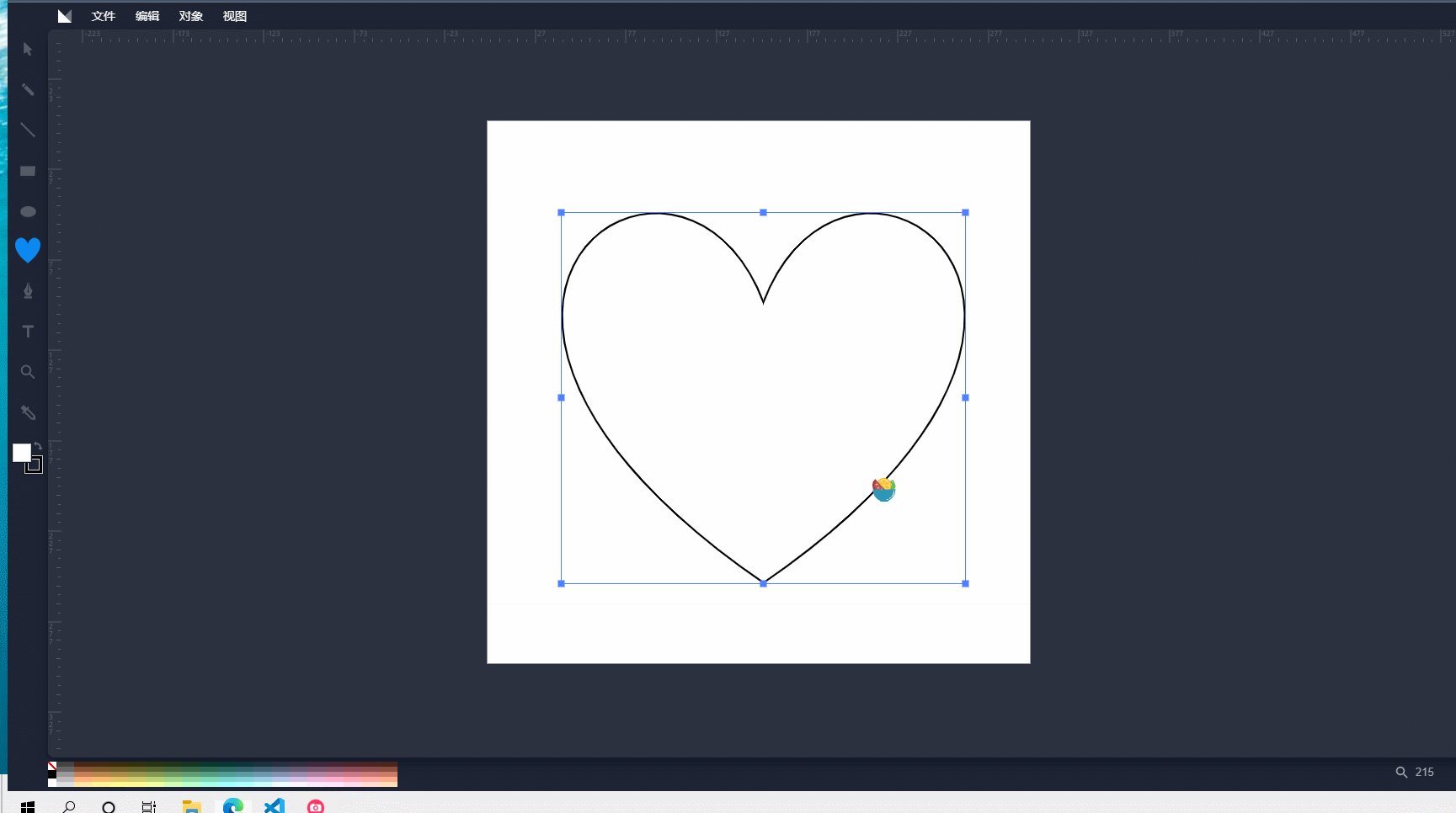
可在在线的 svg 制作工具上,选择或者画出想要的图形,例如: 菜鸟 svg 在线工具
复制源代码中最后一个 d 值,再设置合适的 pathLength,再设置其他自己喜欢的属性值

| 表格 | 值类型 | 是否必填 | 描述 | 默认值 |
|---|---|---|---|---|
| type | String | 否 | 进度条类型,line=线条,circle=环形,ellipse=椭圆,rect=矩形,path=自定义图形 | line |
| percentage | Number | 是 | 进度条百分比 | 100 |
| fillColor | String | 否 | 闭合图形填充颜色,type!==line生效 | none |
| strokeWidth | Number | 否 | 进度条宽度 | 10 |
| strokeColor | String,Function,Array | 否 | 进度条颜色,可接受字符串,参数为percentage的函数,数组, ['#f56c6c','#e6a23c','#5cb87a','#1989fa','#6f7ad3'] 或者 [ {color: '#f56c6c', percentage: 20}, {color: '#e6a23c', percentage: 40}, {color: '#5cb87a', percentage: 60}, {color: '#1989fa', percentage: 80}, {color: '#6f7ad3', percentage: 100} ] | #409eff |
| backStrokeColor | String | 否 | 背景进度条颜色 | #eee |
| backStrokewidth | Number | 否 | 背景进度条宽度 | 5 |
| textStyle | Object | 否 | 文字样式,例:{color:'red',fontSize:'25px'} | {} |
| showText | Boolean | 否 | 是否显示文字 | true |
| format | function(percentage) | 否 | 自定义进度条文字内容 | |
| width | Number | 否 | 画布宽,type=path时,会自动计算画布宽高 | 200 |
| height | Number | 否 | 画布高,type=circle时,height=width | 200 |
| strokeLinecap | String | 否 | 环形条线帽,butt:正常结尾,round:圆润,square:两端为方形 | round |
| strokeLinejoin | String | 否 | 线段连接处的样式,miter:正常连接,round:圆润,bevel:切除连接处的尖尖部分 | miter |
| strokeMiterlimit | Number | 否 | 连接处宽度和线条宽度的比 | 4 |
| radius | Number | 否 | 环形半径 | 50 |
| isFan | Boolean | 否 | 是否为扇形,type=circle时生效 | false |
| borderRadius | Number | 否 | type=line和rect的圆角半径 | 0 |
| rx | Number | 否 | type=ellispe椭圆时的长半轴 | 100 |
| ry | Number | 否 | type=ellispe椭圆时的短半轴 | 50 |
| pathLength | Number | 否 | 自定义图形路径的总长度,如果存在,路径将进行缩放,以便计算各点相当于此值的路径长度 | 1000 |
| d | String | 否 | 当type=path,图形的定义路径,必填 | |
| isDashed | Boolean | 否 | 进度条是否为虚线 | false |
| isBackDashed | Boolean | 否 | 背景是否为虚线 | true |
| dashedLength | Number | 否 | 虚线长度 | 5 |
| dashedDistance | Number | 否 | 虚线间隔 | 5 |
| isTransition | Boolean | 否 | 是否有过度动画 | true |
| lineHeight | Number | 否 | type=line时的高度 | 30 |
| slot | String | 否 | 自定义显示内容,在js,react中使用生效 |