An Awesome youtube clone!! | please Start the Repo
Explore the docs »
View Demo
.
Report Bug
.
Request Feature
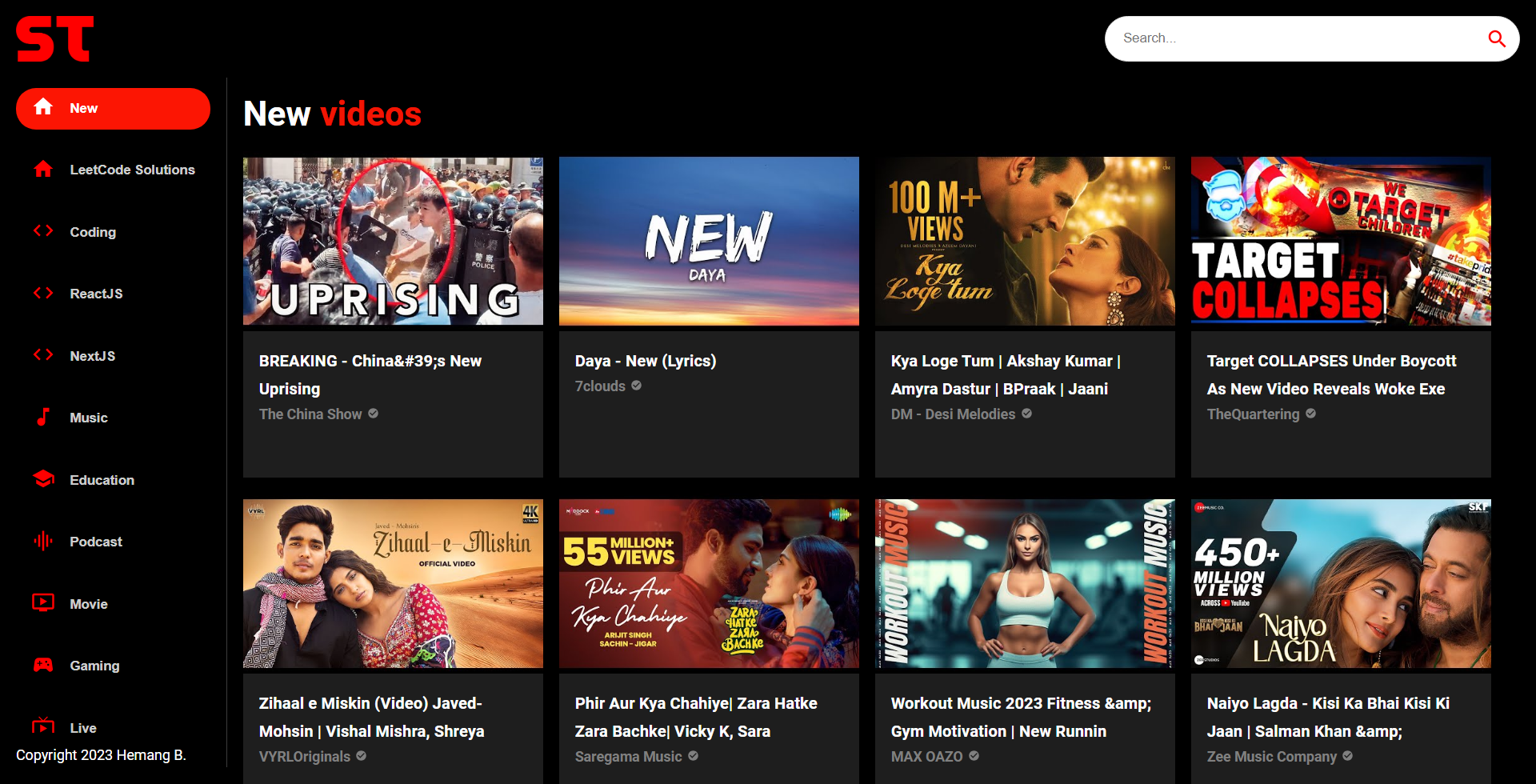
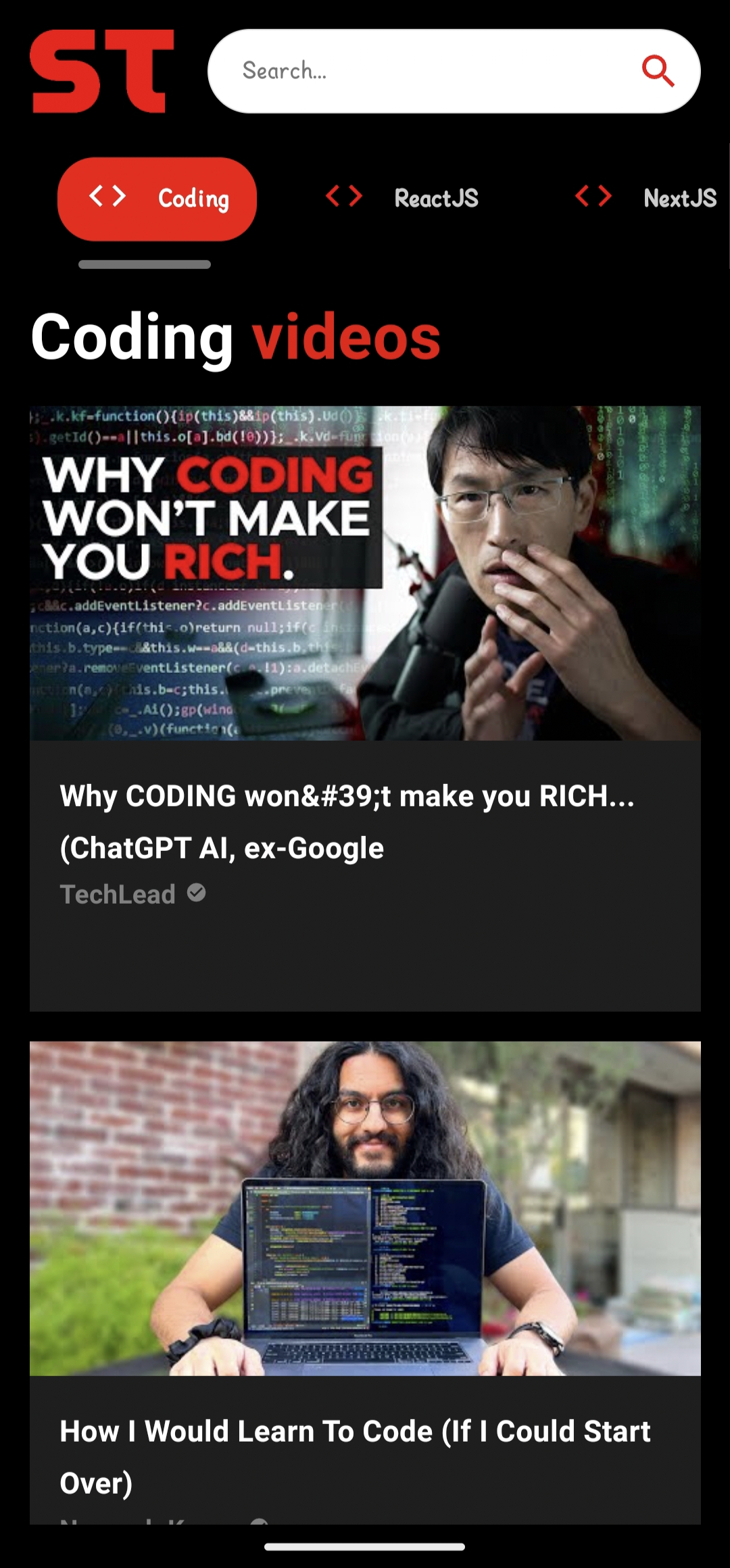
SmarTube, our YouTube clone developed using ReactJS, JavaScript, CSS, HTML, RapidAPI, and Material UI, offers a robust and feature-rich platform for video sharing and consumption. With its powerful combination of technologies, SmarTube provides users with a seamless and enjoyable experience akin to the original YouTube.
Utilizing ReactJS, SmarTube delivers a highly responsive and interactive user interface that allows for effortless navigation and exploration of videos. The integration of Material UI components ensures a visually appealing and intuitive design, enhancing the overall user experience.
The use of JavaScript, CSS, and HTML allows for the creation of dynamic and engaging web pages, providing users with a familiar and immersive browsing experience. RapidAPI integration allows for seamless access to YouTube's extensive database of videos, enabling users to search, watch, and interact with a vast array of content.
SmarTube includes a range of essential features found on YouTube, such as video playback, offering a curated selection of content tailored to their interests.
In summary, SmarTube is a comprehensive YouTube clone that leverages the power of ReactJS, JavaScript, CSS, HTML, RapidAPI, and Material UI to provide users with a visually appealing, user-friendly, and feature-rich video-sharing platform. Whether you're a content creator or a viewer, SmarTube aims to replicate the essence of YouTube while delivering a seamless and enjoyable experience for all.


This project is build with HTML, CSS, javaScript, ReactJS, MaterialUI & RapidAPI.
Clone this project repo and run npm start in comand prompt in project folder.
You need to know the basics of HTML, CSS, JavaScript, and ReactJS.
- npm
npm install npm@latest -g-
Get a free API Key at https://rapidapi.com
-
Clone the repo
git clone https://github.com/hemang-2001/smartube.git- Install NPM packages
npm install- Enter your API in
config.js
const API_KEY = 'ENTER YOUR API';- Fork the Project
- Create your Feature Branch (
git checkout -b feature/smartube) - Commit your Changes (
git commit -m 'Add some smartube') - Push to the Branch (
git push origin feature/smartube) - Open a Pull Request
- Hemang Bairwa - Computer Science Engineering Student - Hemang Bairwa - SmarTube



