Filament Forms TinyEditor is a package for Laravel Filament that wraps TinyMce Editor into a usable component. It's works with Filament Forms standalone too.
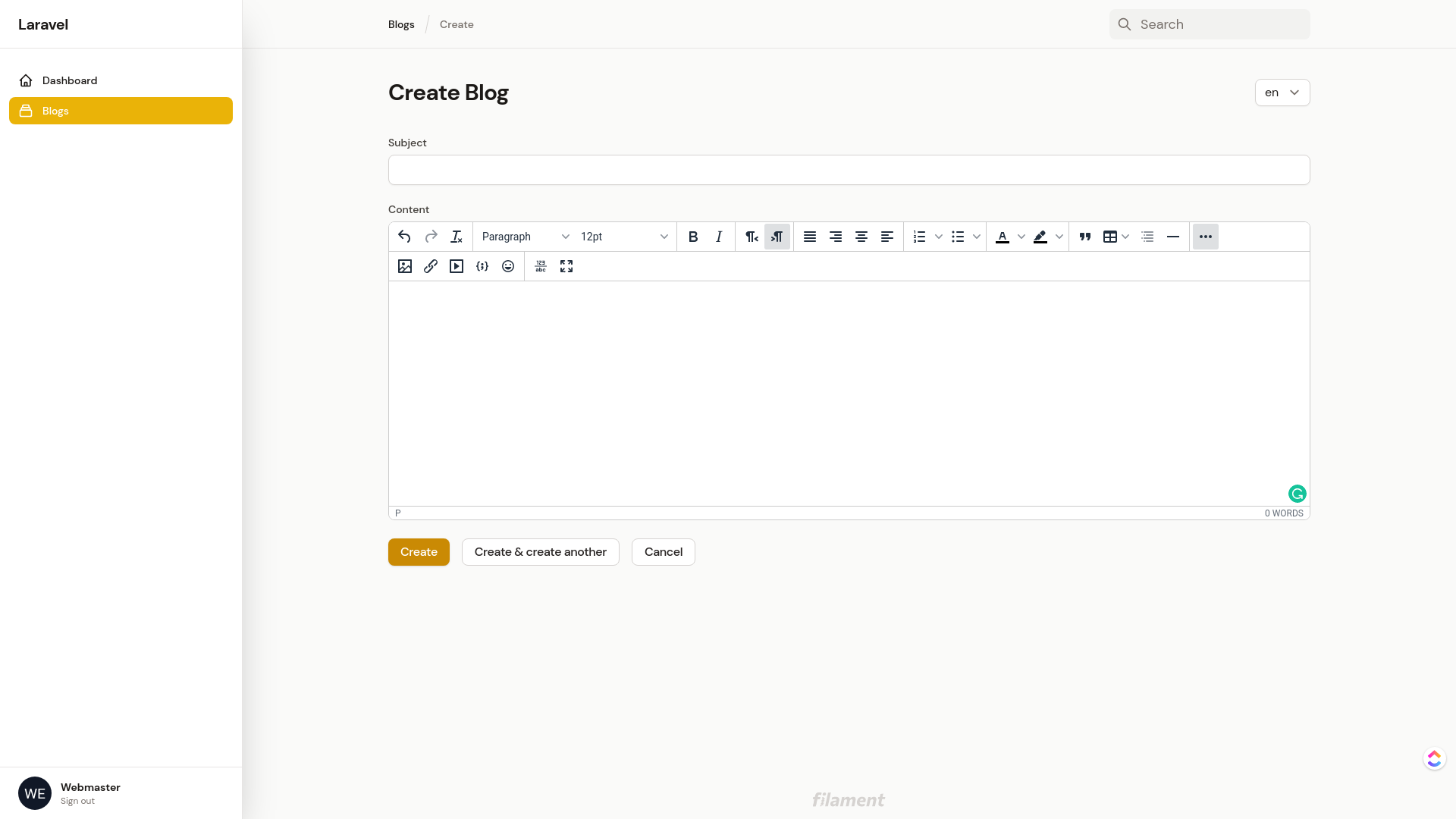
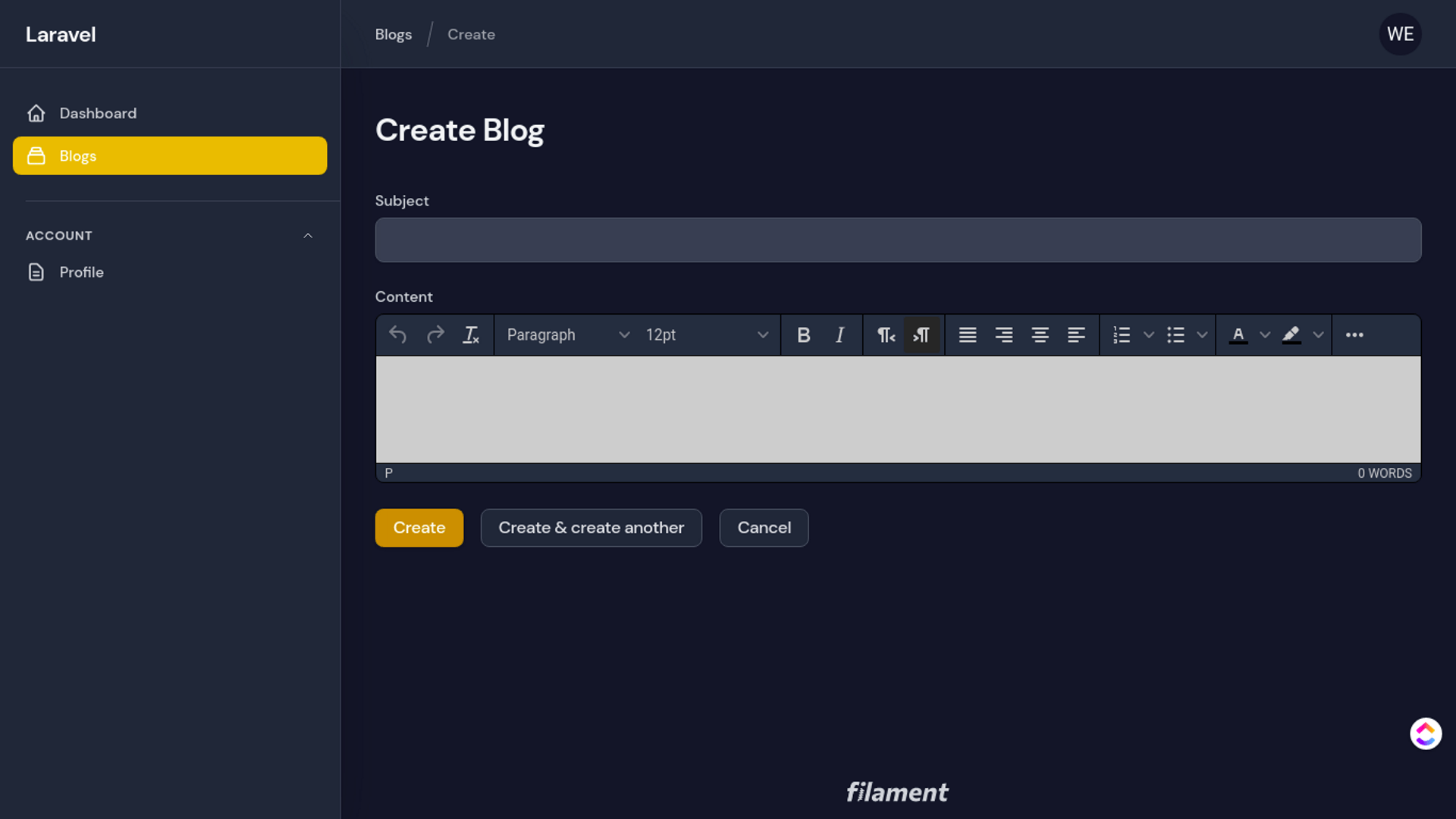
| Light mode | Dark mode |
|---|---|
 |
 |
You can install the package via composer:
composer require mohamedsabil83/filament-forms-tinyeditorNext, publish the asset by run the following:
php artisan vendor:publish --tag="filament-forms-tinyeditor-assets"Sometimes, you may need to re-publish and override the assets after upgrading:
php artisan vendor:publish --tag="filament-forms-tinyeditor-assets" --forceuse Mohamedsabil83\FilamentFormsTinyeditor\Components\TinyEditor;
TinyEditor::make('content')There is some customization that can be applied to the editor.
To use a predefined simple editor, you may use the simple() method:
TinyEditor::make('content')->simple()You can add many editors with differnt toolbars for each of them. First, publish the configuration files:
php artisan vendor:publish --tag="filament-forms-tinyeditor-config"Each profile looks like the following: (You can add as many you want):
'simple' => [
'plugins' => 'directionality emoticons link wordcount',
'toolbar' => 'removeformat | bold italic | rtl ltr | link emoticons',
],Then, use each of the profile when adding editor:
TinyEditor::make('content')->profile('your-profile-name')For more information about available plugins and toolbar buttons, visit the related page on the TinyMCE site.
By default, the editor will automatically resizes to match the content inside it. If you need to control the height of the editor you can use ->height(int) method to set the maximum height.
TinyEditor::make('content')->height(300)To show the menubar of the editor, use the ->showMenuBar() method:
TinyEditor::make('content')->showMenuBar()By default, toolbar button labels shown same as current laravel locale. To force editor to use a specific language, you can use tge ->language() method:
TinyEditor::make('content')->language('ar')You can found here a list of all available languages.
Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.




