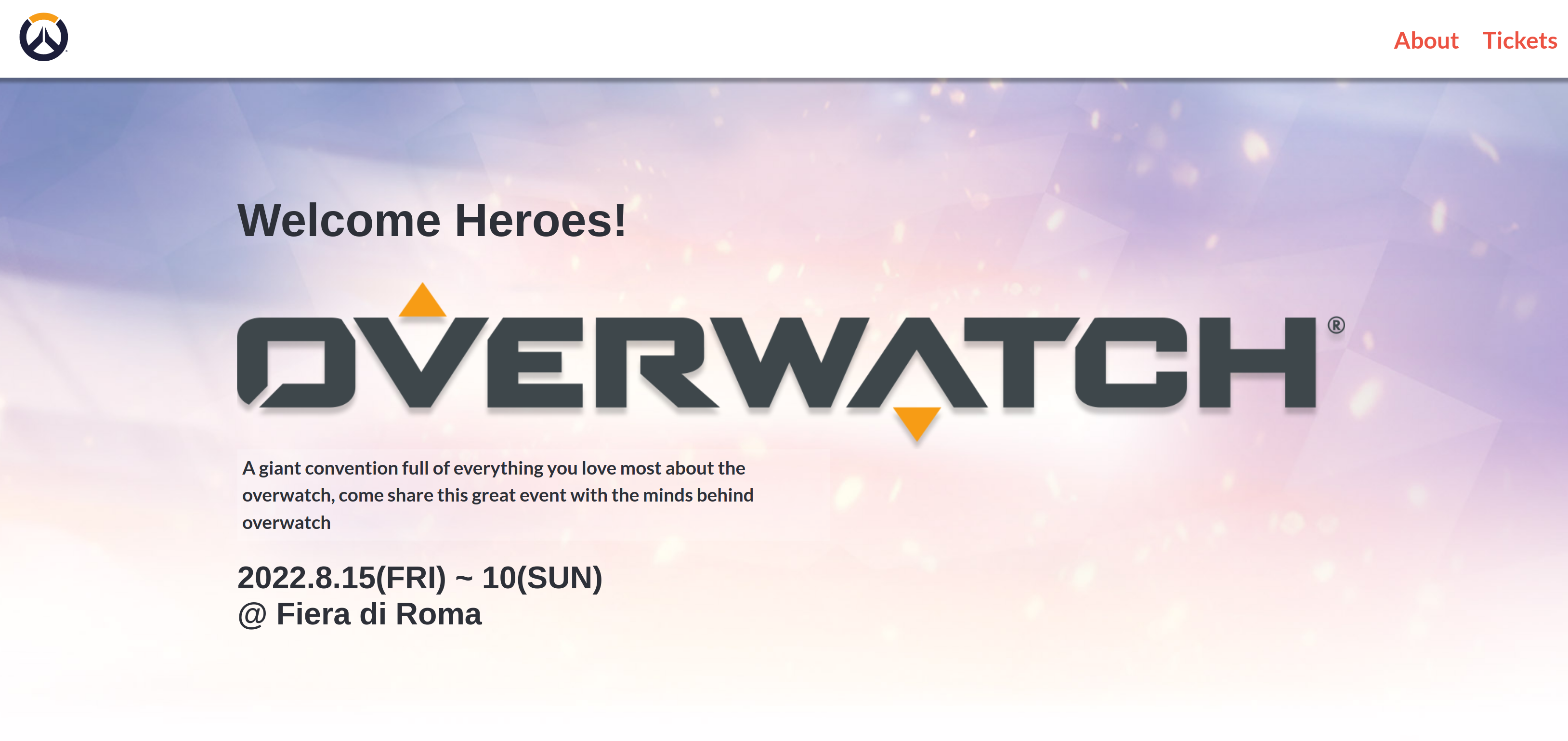
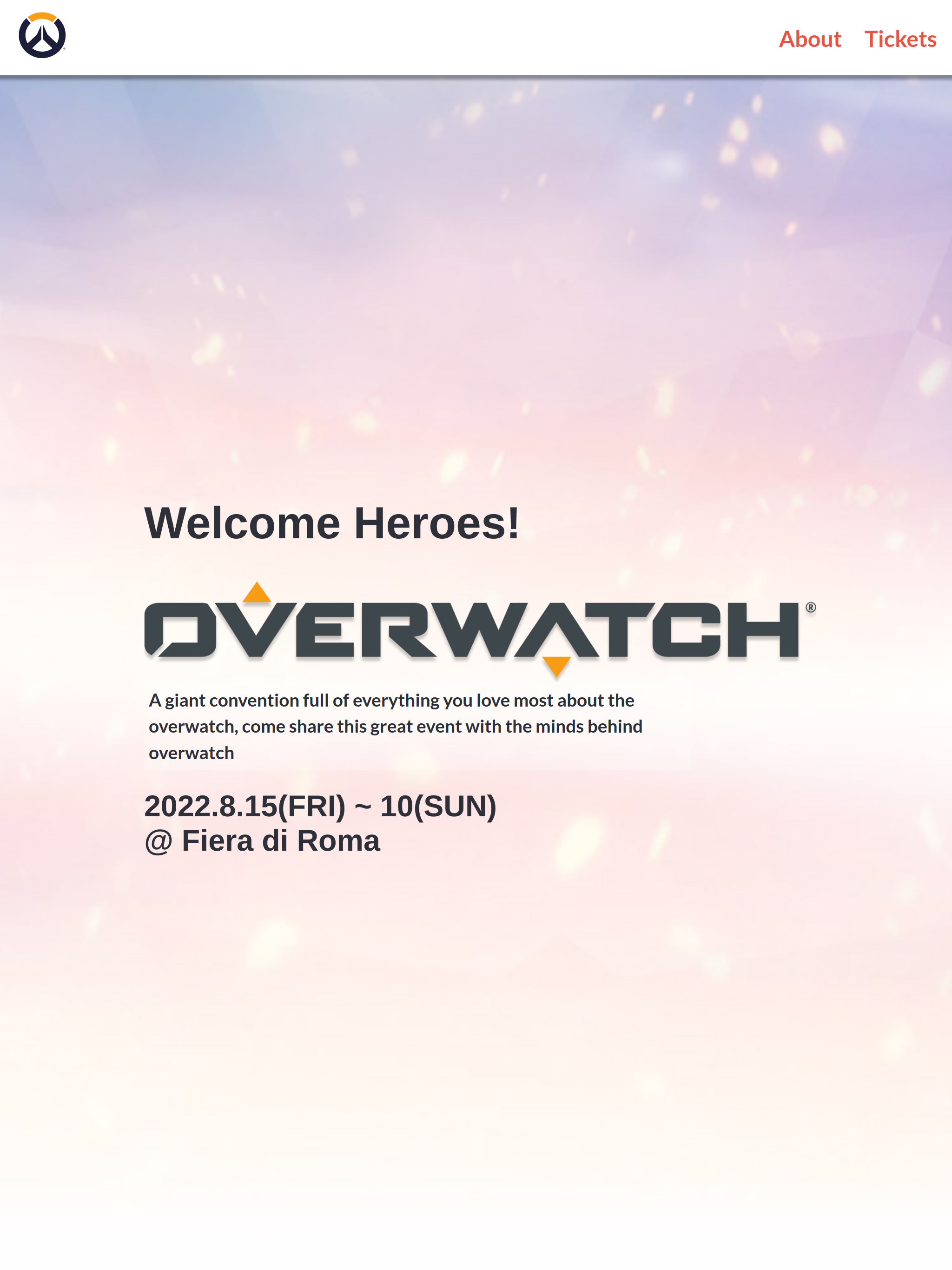
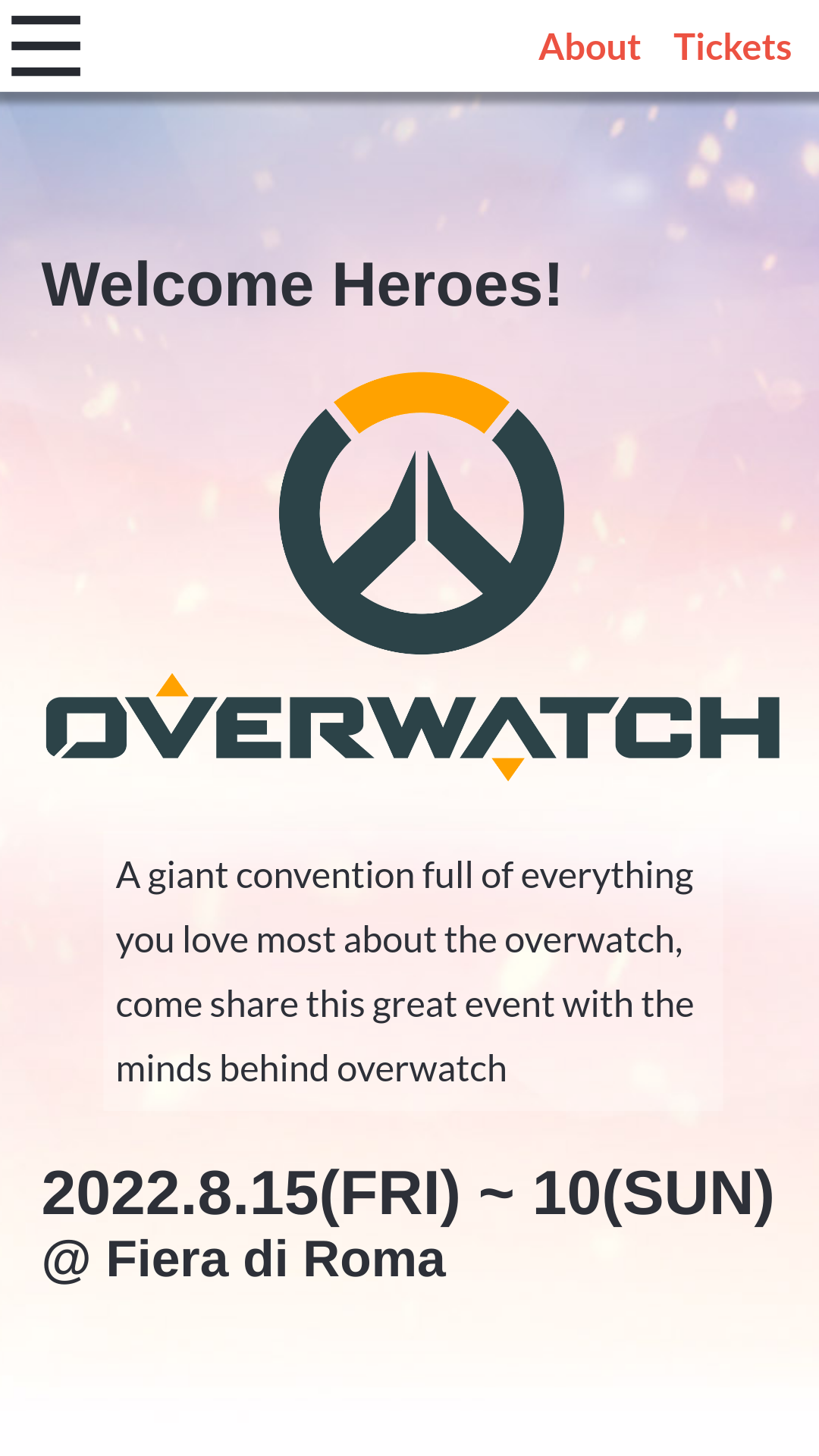
OverWatch Convention responsive page, this project includes different stylings of screens i.e. Mobile UI, Tablet UI, Desktop UI. Dynamic images and content developed using Flex boxes, Grids, Media Queries, and Flaticon Icons. Created based on the original idea by Cindy Shin
- HTML
- CSS
- Linters
- Flaticon icons
👤 Author1
- GitHub: @helman101
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
- Forking the project
- Cloning the project to your local machine
- cd into the project directory
- Run git checkout -b your-branch-name
- Make your contributions
- Push your branch up to your forked repository
- Open a Pull Request with a detailed description of the development branch of the original project for a review
Give a ⭐️ if you like this project!
- W3school page
- Cindy Shin Original Idea
This project is MIT licensed.