This repository holds the codebase for building a simple website with the fan-made Genshin Impact API by Genshin.dev here.
If you're following along the tutorial, make sure that you're at the /start branch. But if you got lost at a certain step, feel free to have a look at /completed branch.
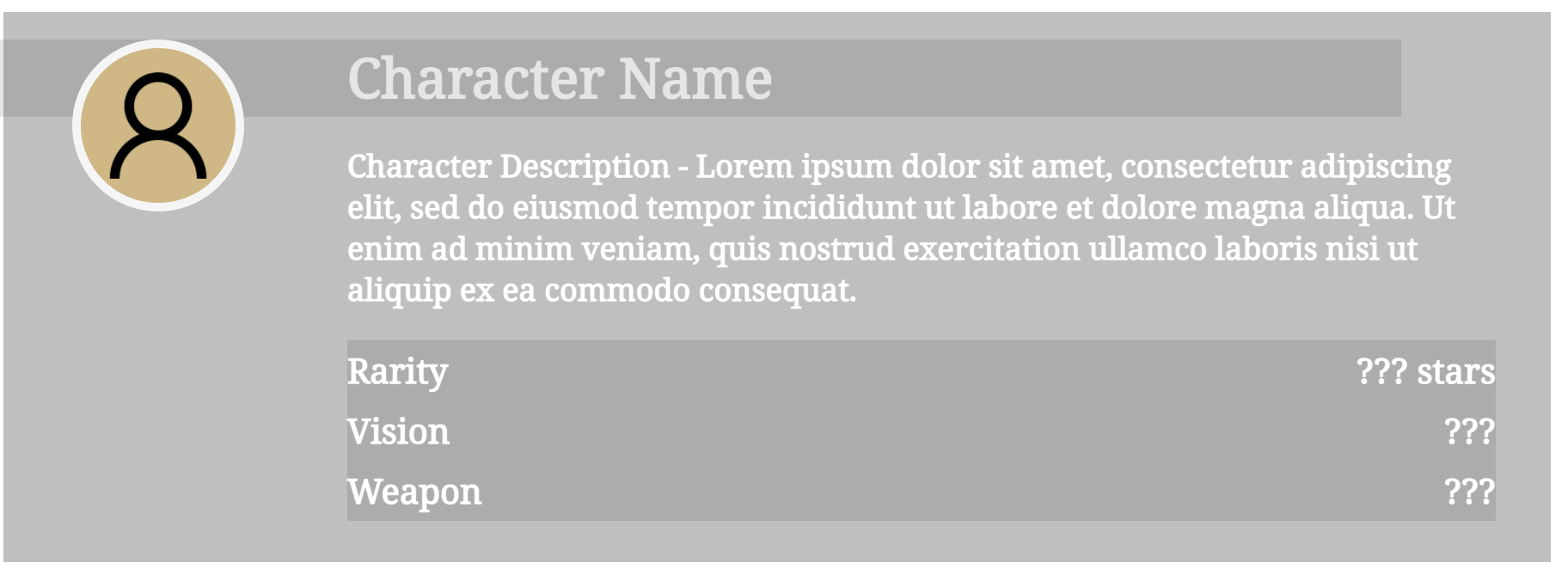
Start - without any values
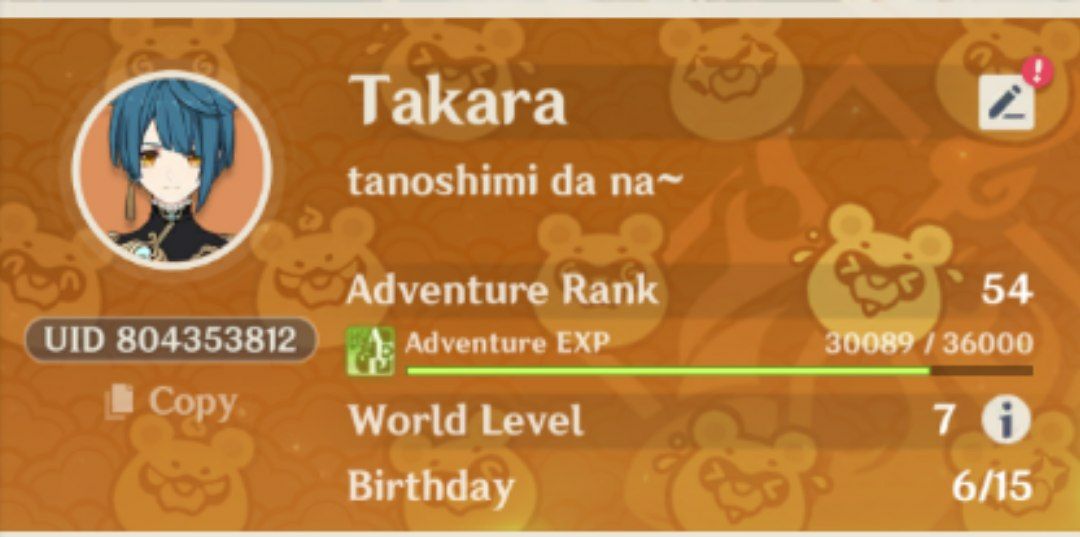
After filling the start template with hard coded values of my fav trap support character
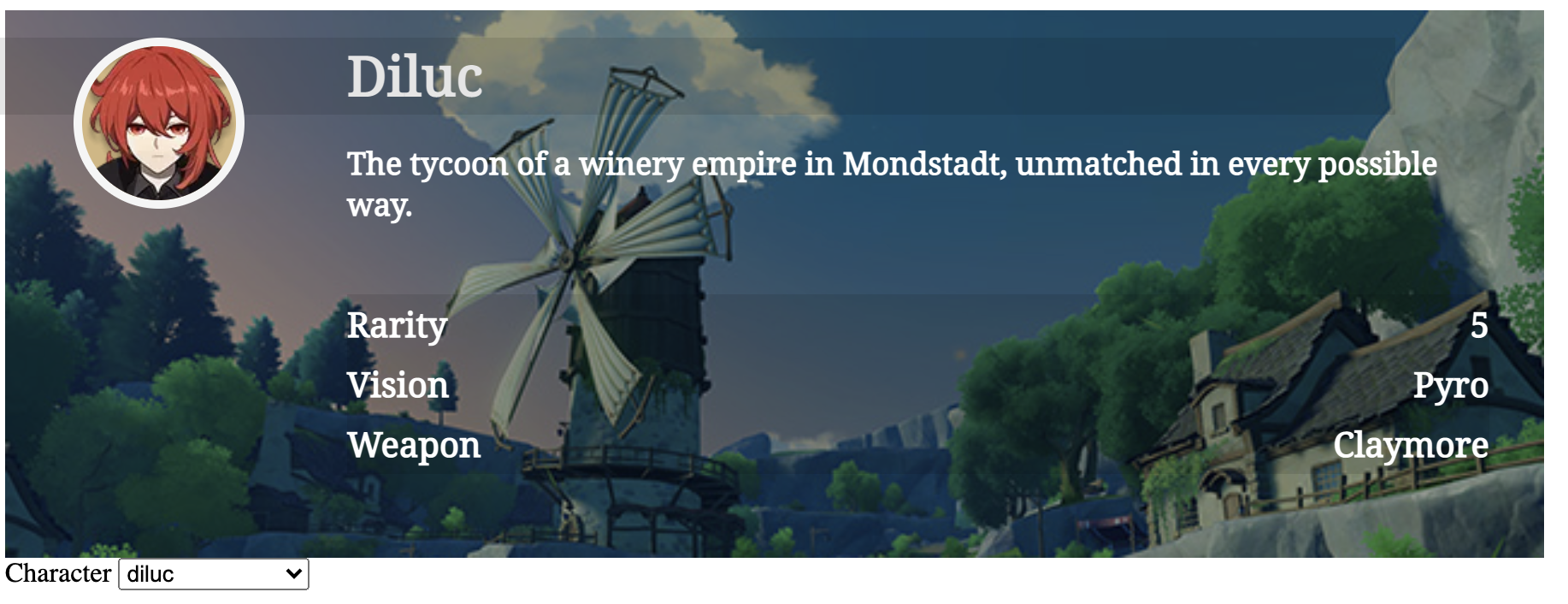
End - with data retrieved from API, you can change it to any character
This tutorial is not here to teach you how to make things look pretty. In reality, many websites already look good without the use of API.
This tutorial is here to teach you how to use API to make your website more interactive & functional 😄. As the amount of information expands, it is impractical to hard code everything. Think about website localization, and the need to retrieve media like images/sound/video from an external source dynamically.
if you look closely enough 👀 in the end product, there is an additional dropdown for all the different characters. Of course, this is also possible if you want to hard code all of it, but programmers are lazy efficient people. We try not to do that shit.