English | 简体中文
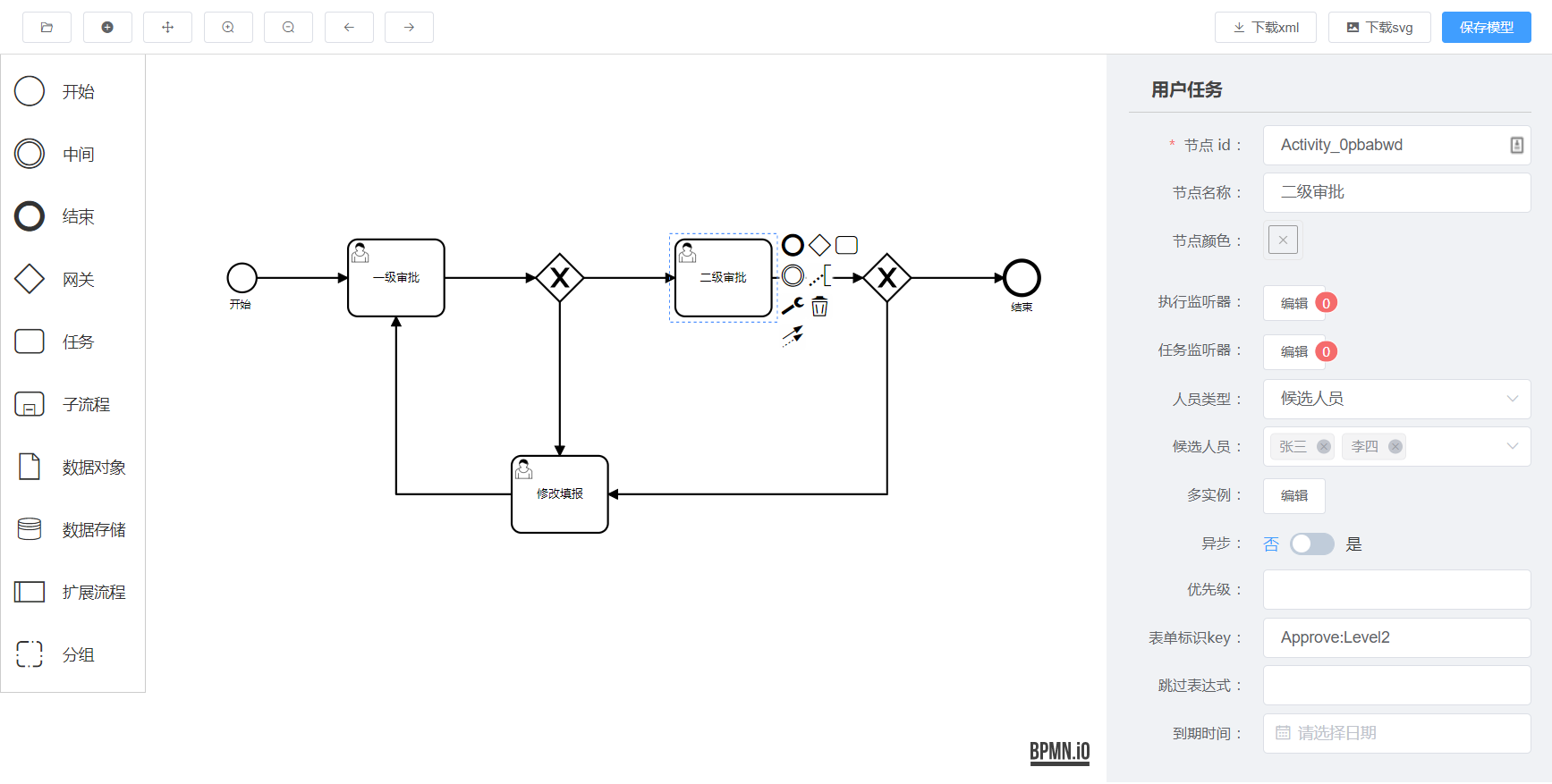
🔥 This project implements flowable's workflow designer based on 'vue' , 'bpmn.io@7.0' , 'iview@4.7' and 'workflow-bpmn-modeler@0.2.8'
# Install
yarn add bpmn-vue-iview<template>
<div>
<bpmn-modeler
ref="refNode"
:xml="xml"
:users="users"
:groups="groups"
:categorys="categorys"
:is-view="false"
@save="save"
/>
</div>
</template>
<script>
import bpmnModeler from "bpmn-vue-iview";
export default {
components: {
bpmnModeler,
},
data() {
return {
xml: "", // Query the xml
users: [
{ name: "The Beatles", id: "1" },
{ name: "The Rolling Stones", id: "2" },
{ name: "Pink Floyed", id: "3" },
],
groups: [
{ name: "Folk Music", id: "4" },
{ name: "Rock Music", id: "5" },
{ name: "Classical Music", id: "6" },
],
categorys: [
{ name: "Music", id: "7" },
{ name: "Articles", id: "8" },
],
};
},
methods: {
getModelDetail() {
// Send request to get xml
// this.xml = response.xml
},
save(data) {
console.log(data); // { process: {...}, xml: '...', svg: '...' }
},
},
};
</script>Copyright (c) 2021-present, jinyangjie