logseq-plugin-react-boilerplate with vite react typescript tailwindcss antd
- Use this template create your own plugin
- change
package.jsonname to your own plugin name - change LICENSE to your own license
- change logo.png to your own logo
- run
pnpm installto install dependencies
- run
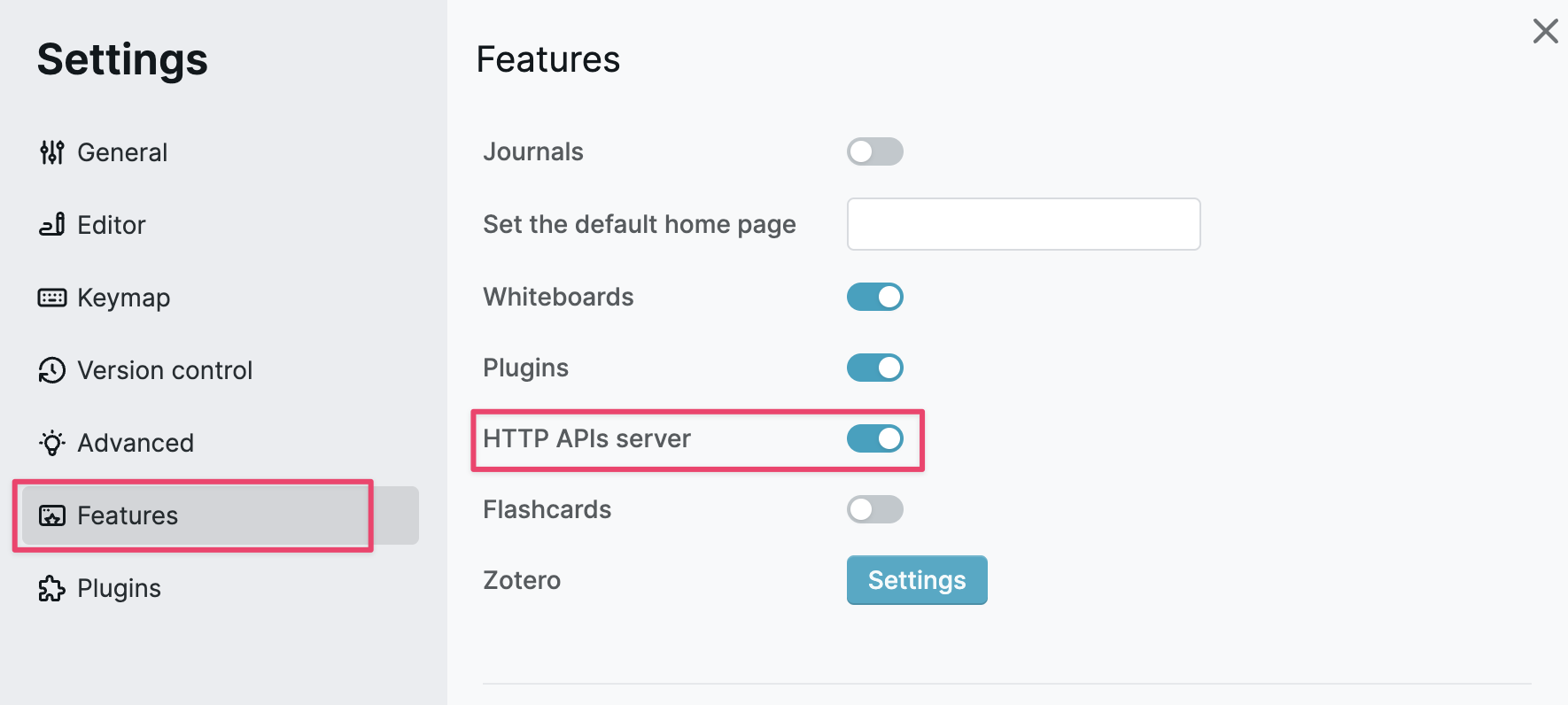
pnpm devto start vite server - Open HTTP APIs server Feature in logseq settings

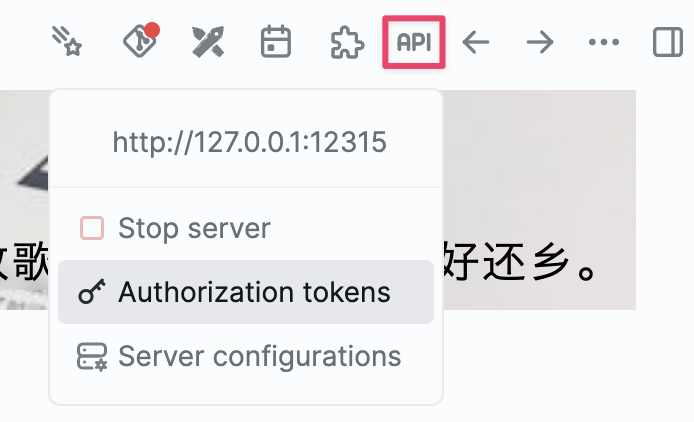
- add Authorization tokens in logseq
- API_SERVER=http://127.0.0.1:12315
- API_TOKEN=123

- open
localhost:5173in browser
Tip
Browser mode cannot access logseq plugin settings, you can add a file mocks/settings.local.json to mock.
This mode doesn't support HMR, you need to run pnpm build and reload plugin in logseq to see the changes
- run
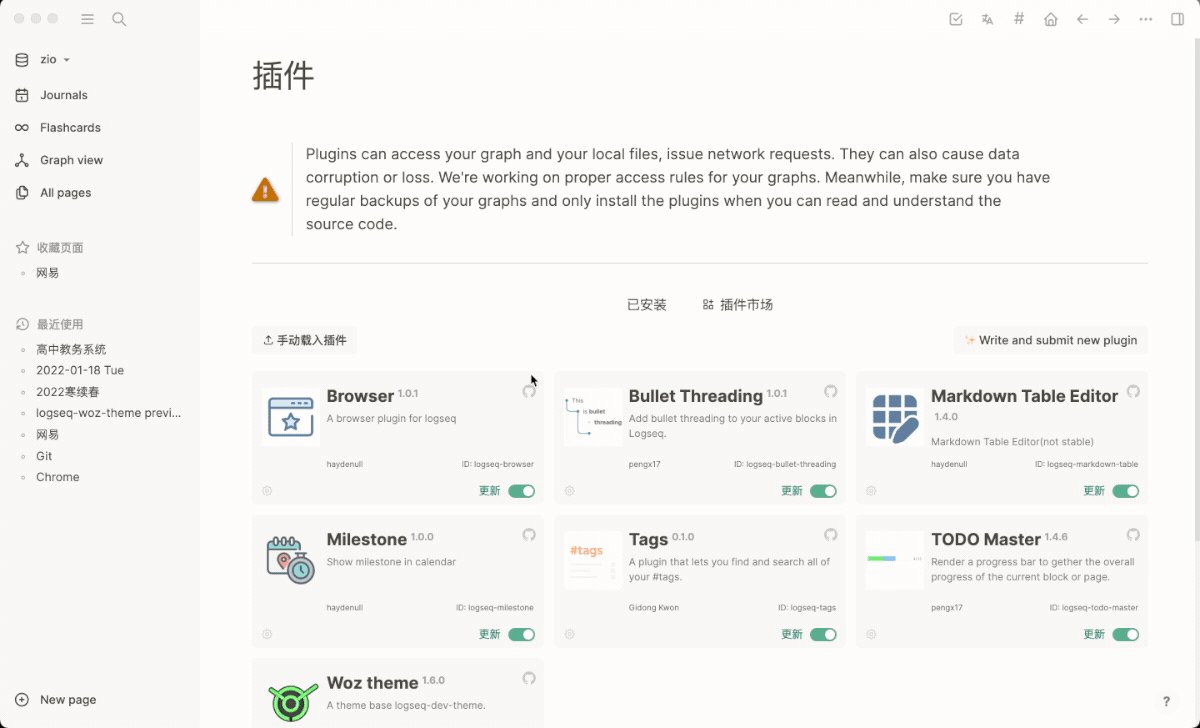
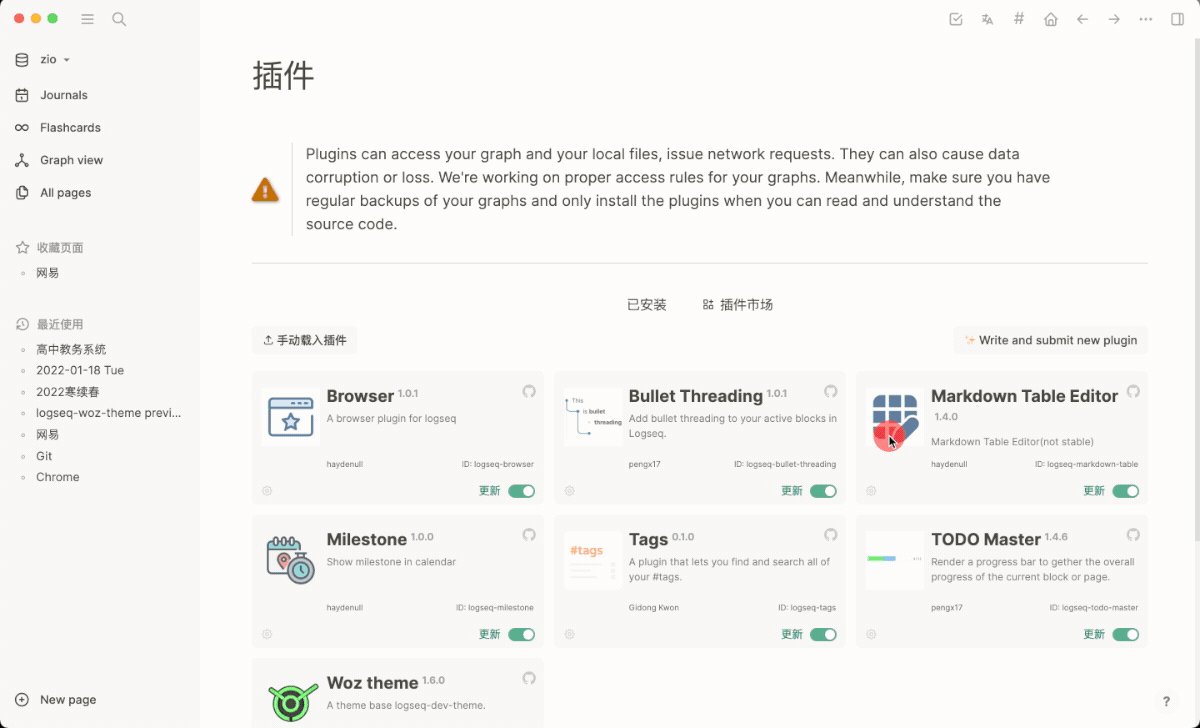
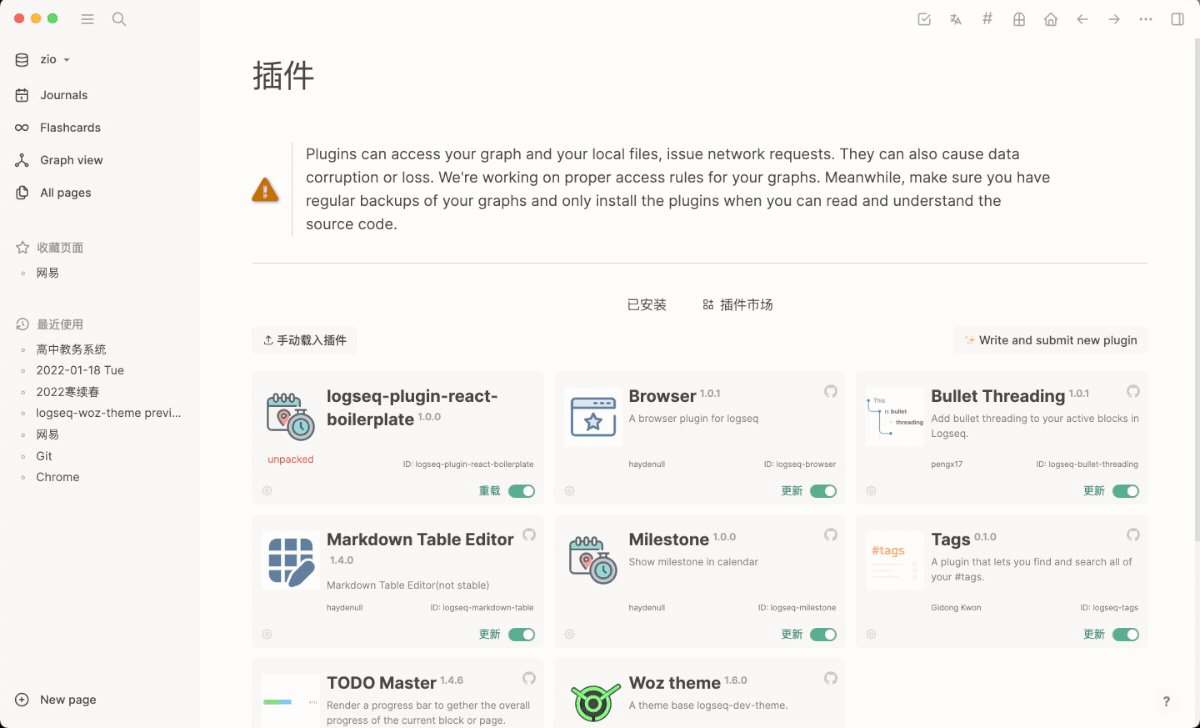
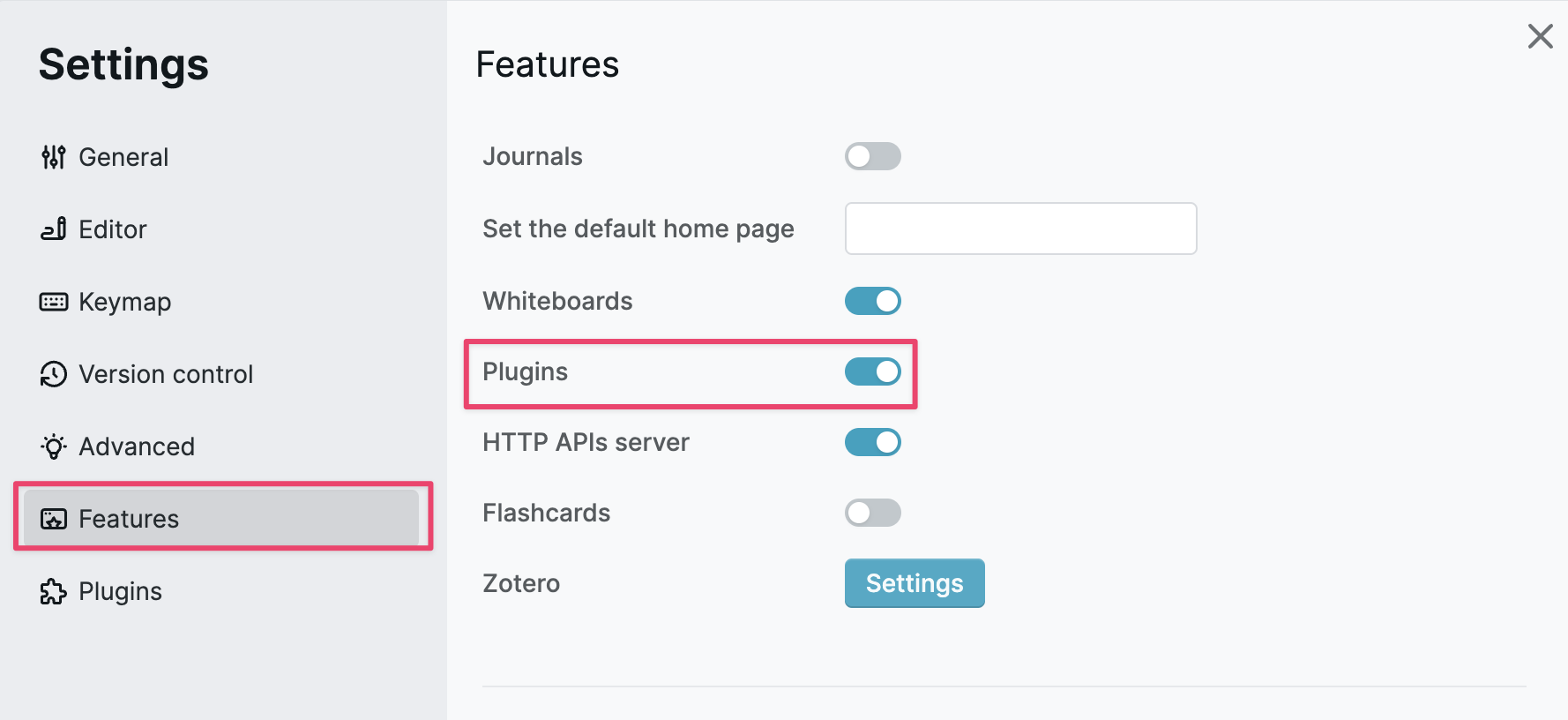
pnpm build:pluginto build plugin - Open Plugins feature in logseq settings

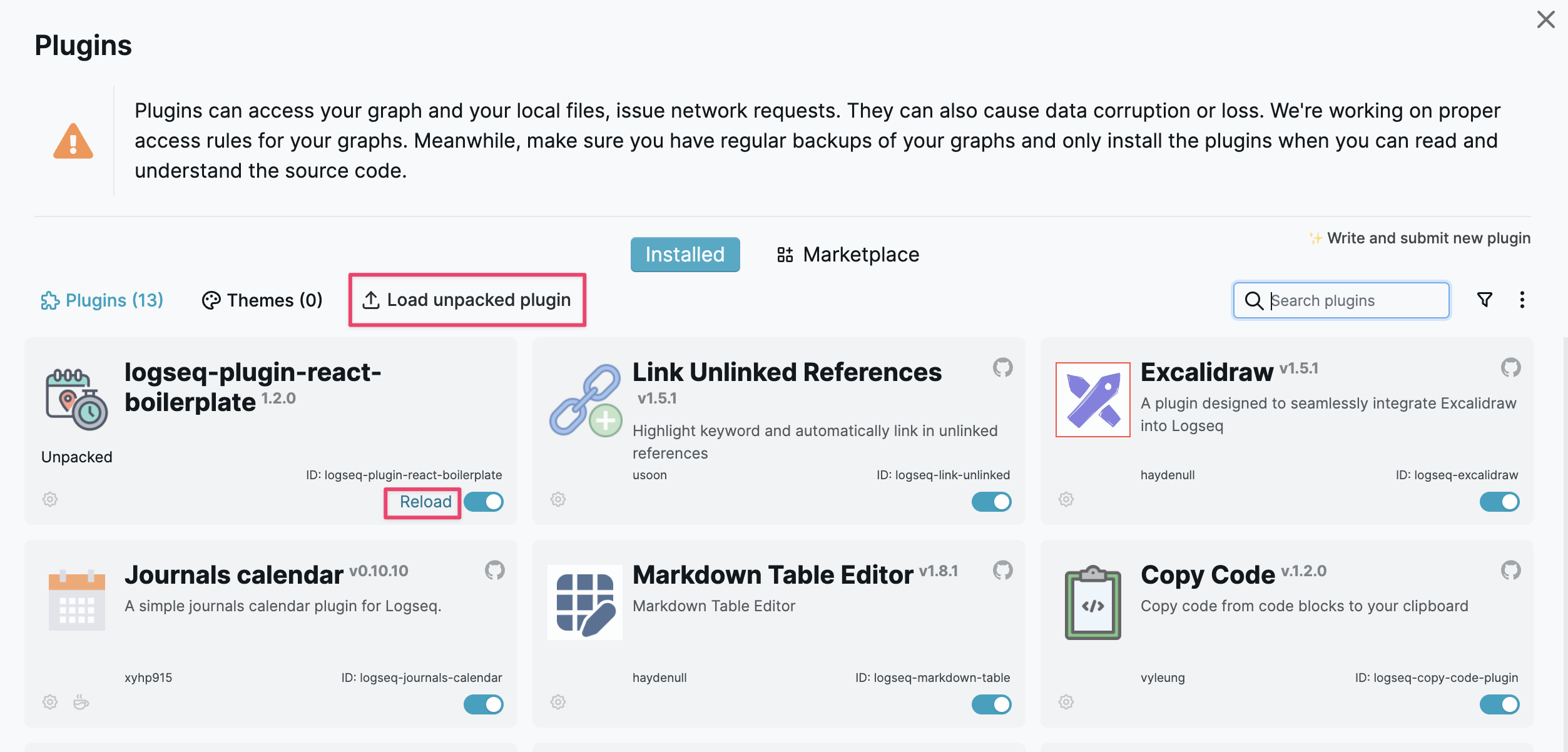
- Click
Load unpacked pluginand select this project folder
- push to
mainbranch - github ci will auto create a new release
Tip
Commit message needs to follow the semantic-release specification
Publish to logseq marketplace
Create PR to add your plugin message to logseq/marketplace