Welcome to DAMLA Budget a React Application, with a Rails API.
- Navigate to Rails Backend and install it. Then start your server from your backend:
$rails server - Once your server is up and running, move to this folder, damla-frontend, and install required packages via:
$npm install - Then run your app
$npm start
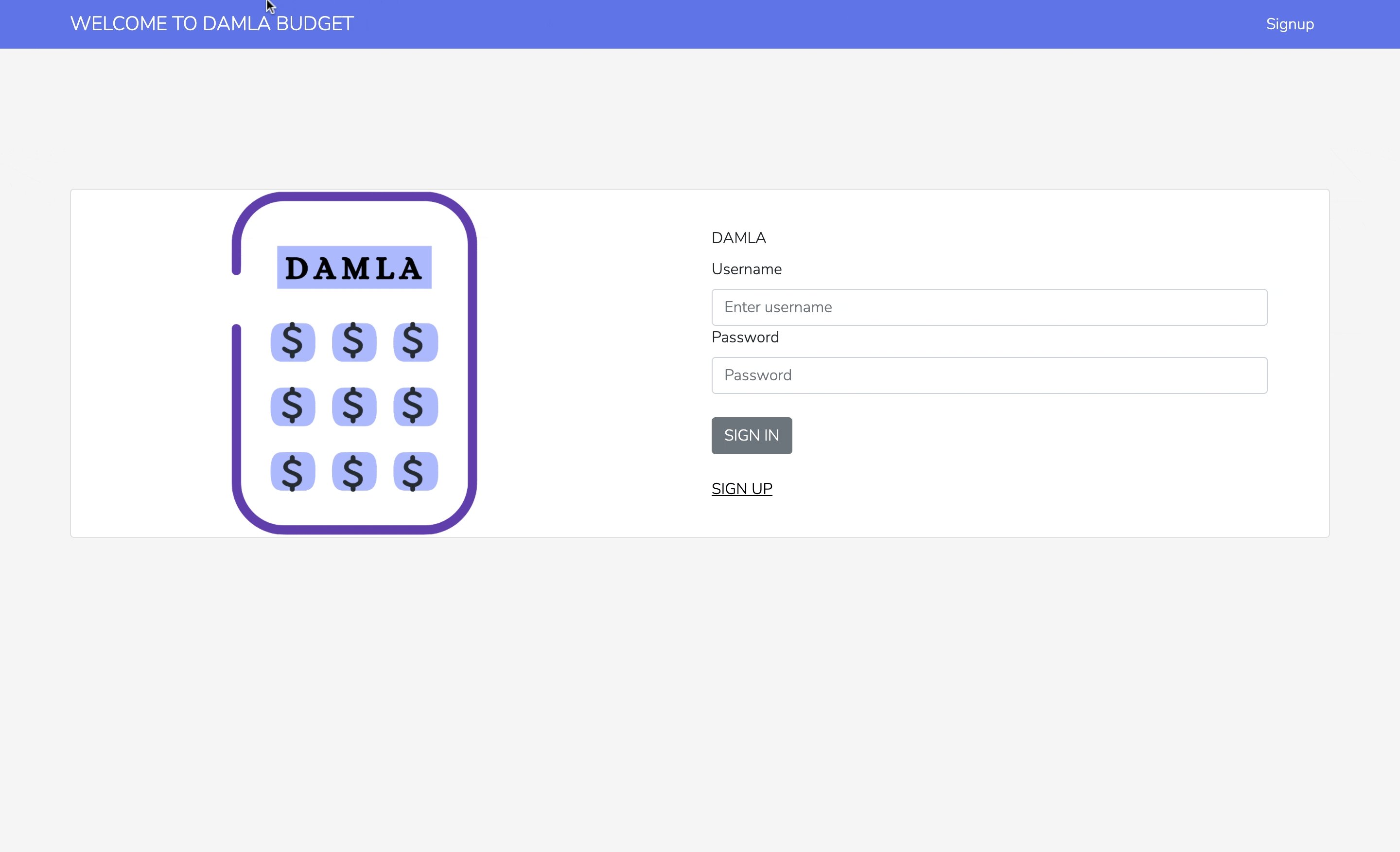
- The app welcome user with login page. Signup with a username, email and password.
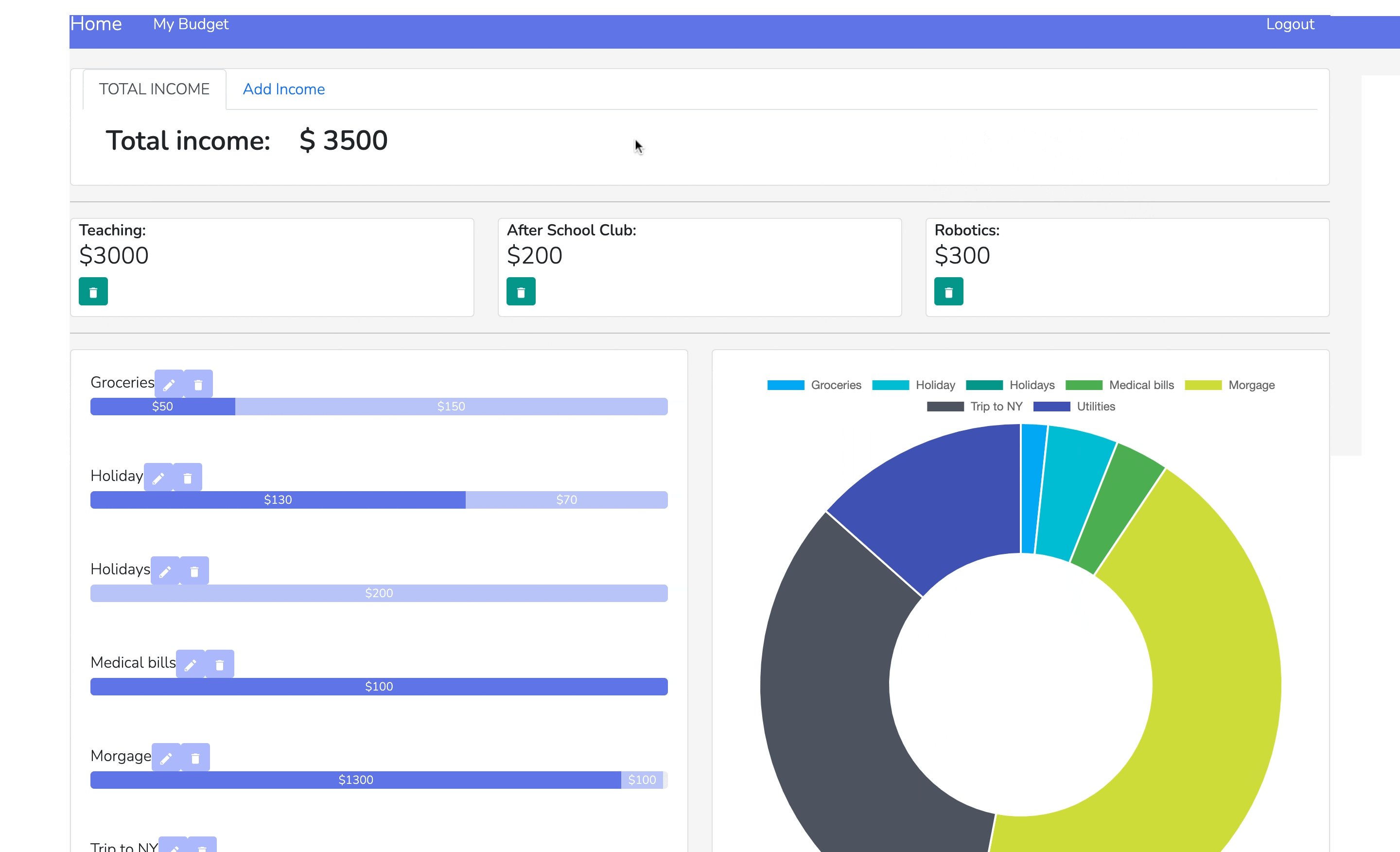
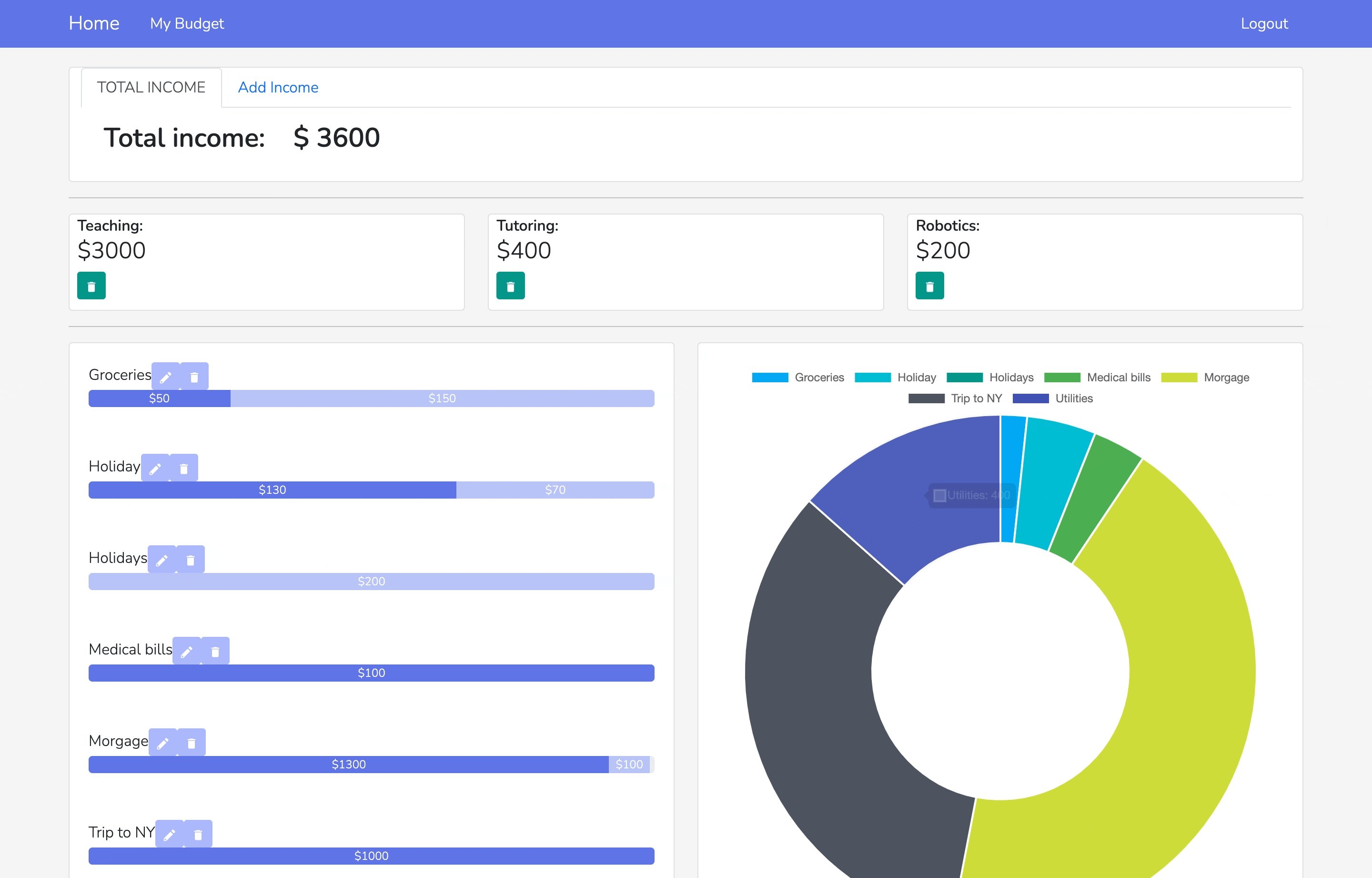
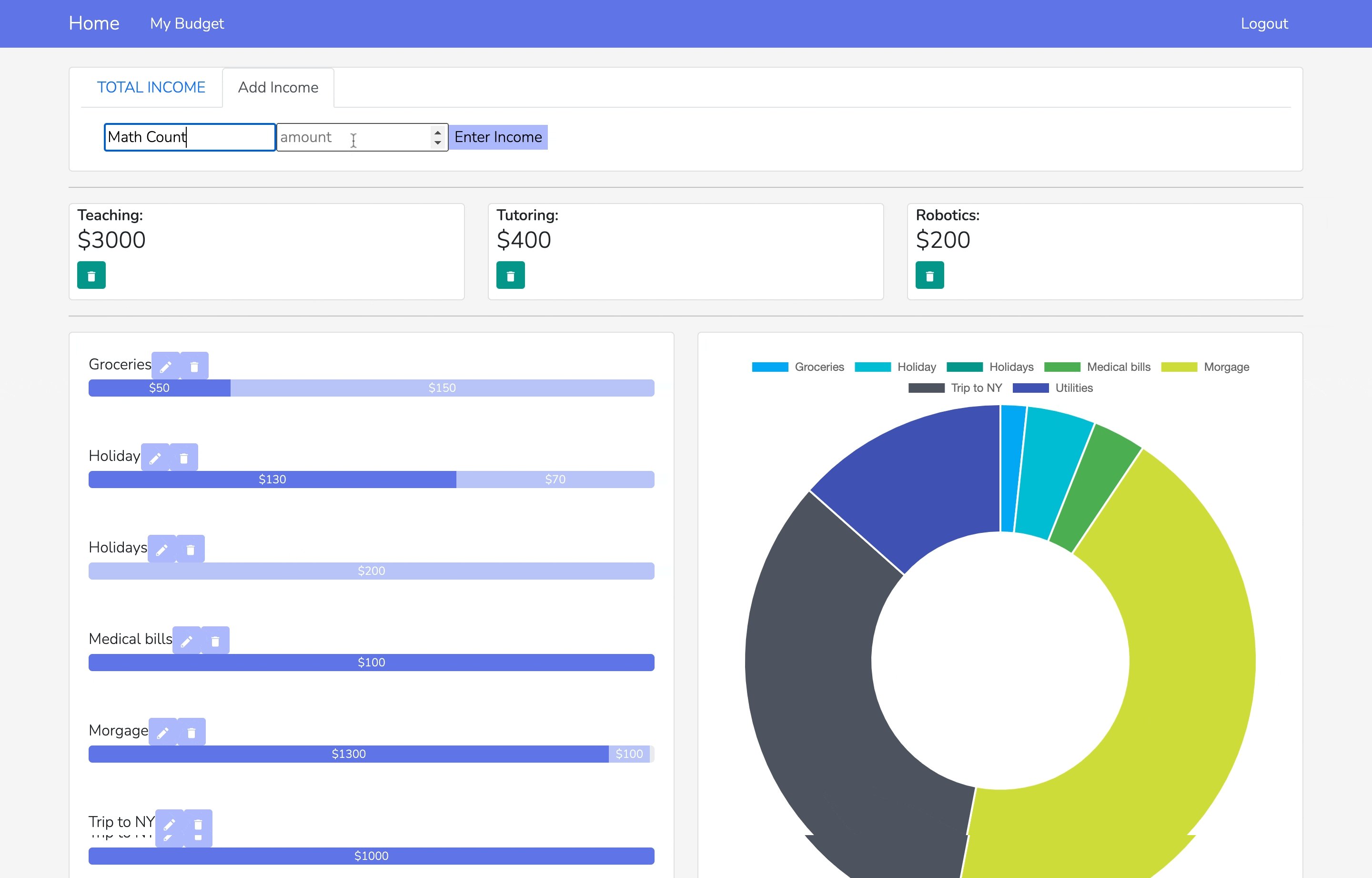
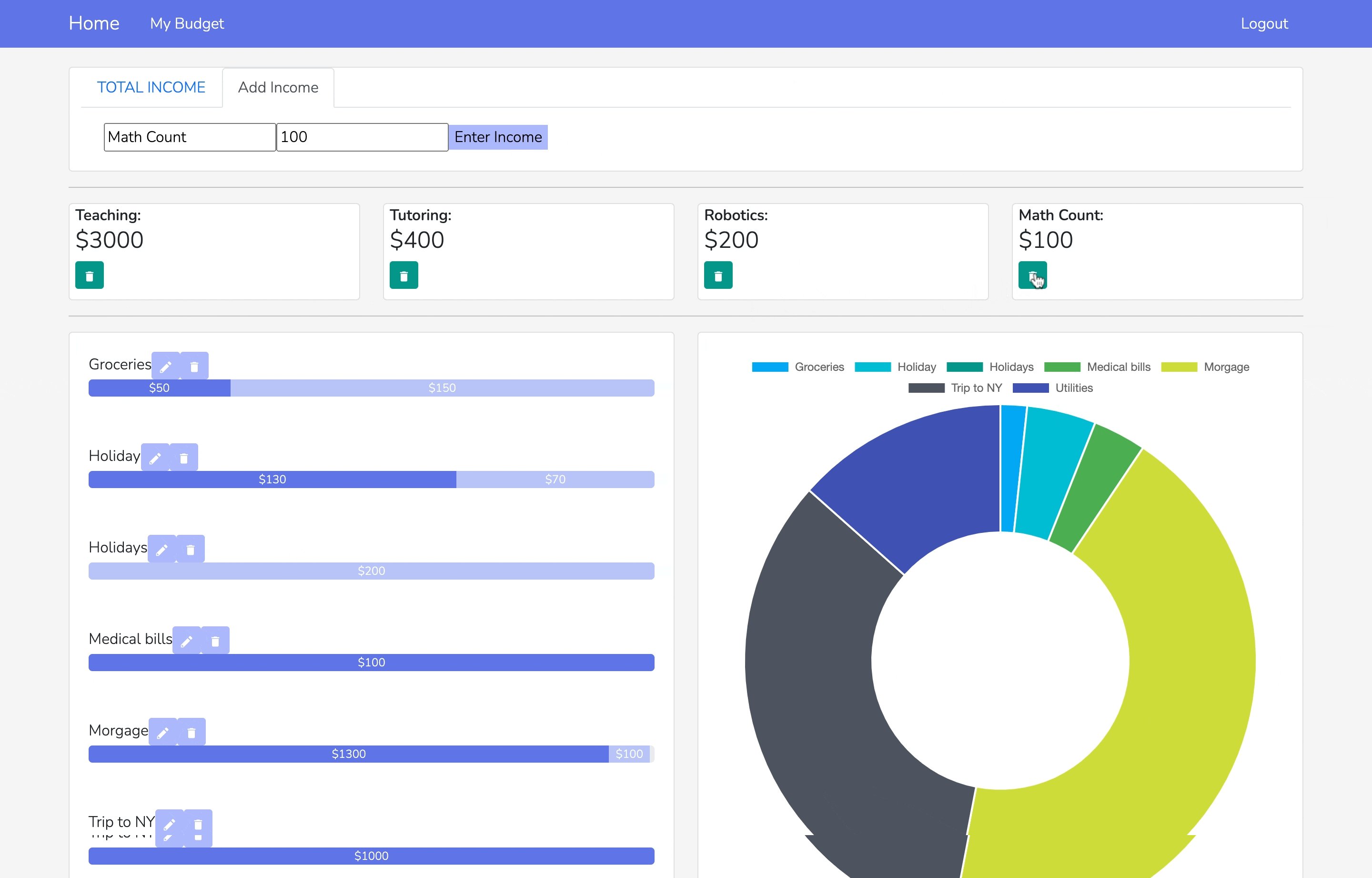
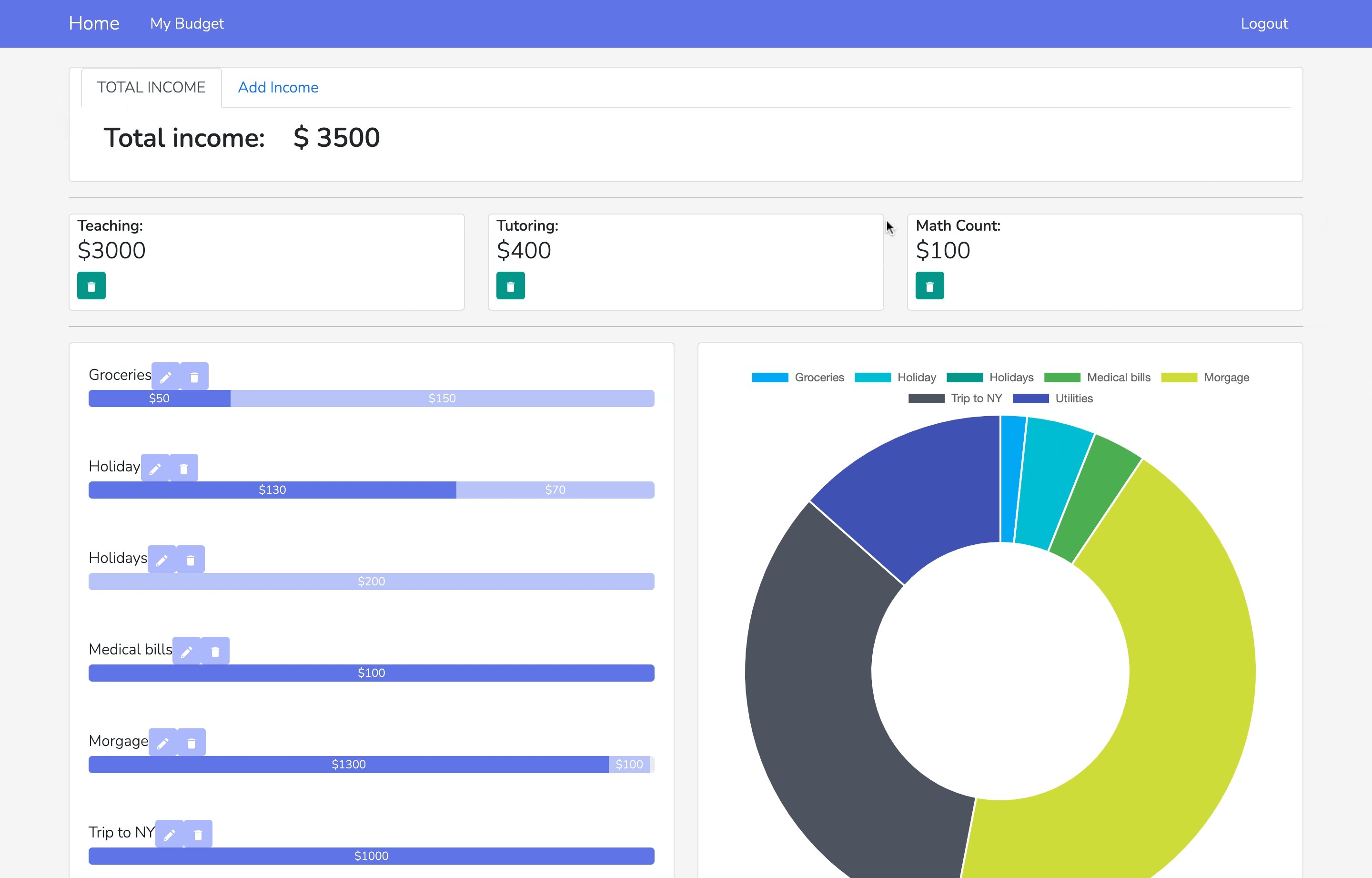
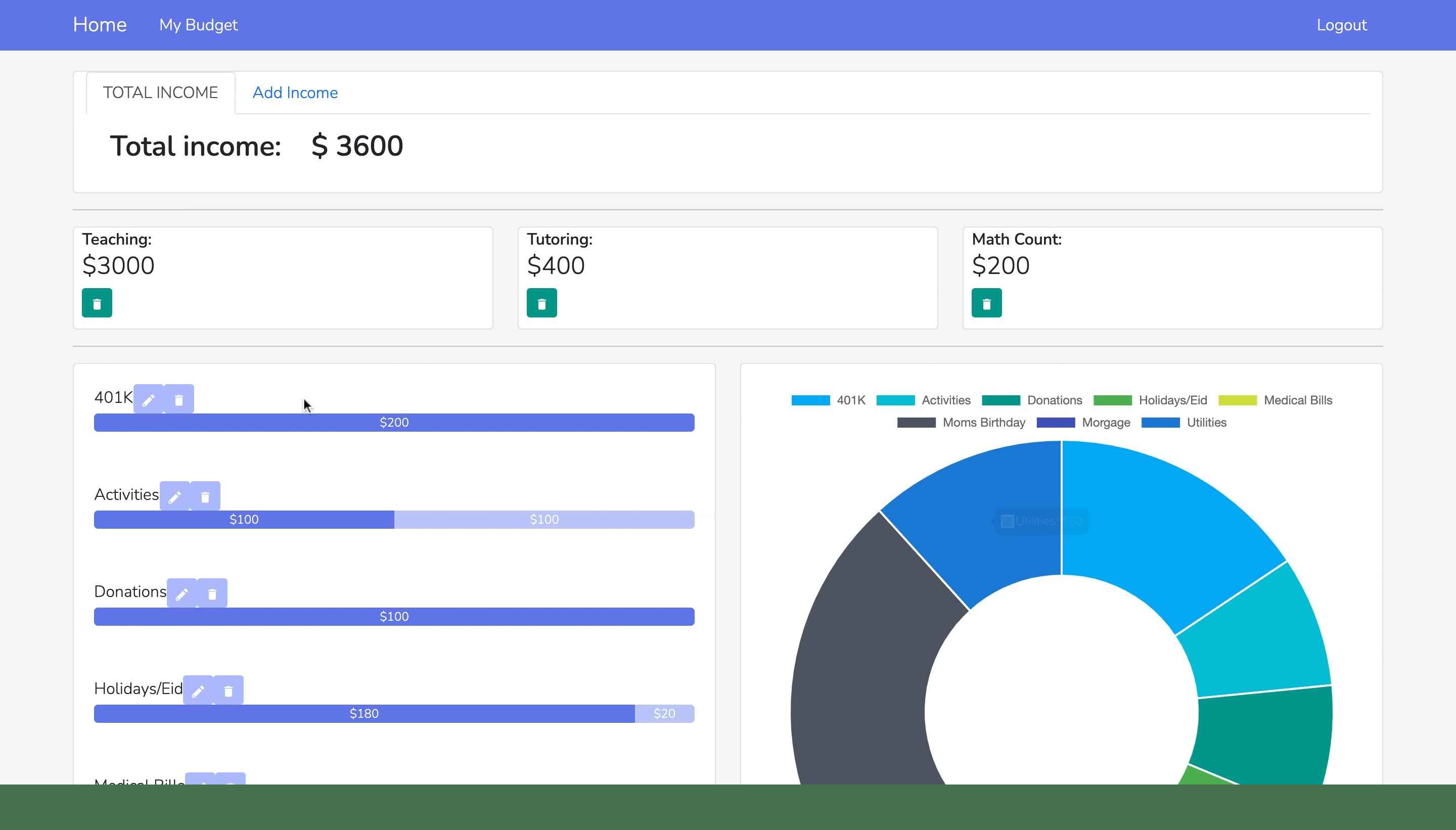
- User can add and delete income(s), and the app will display each income and the total.
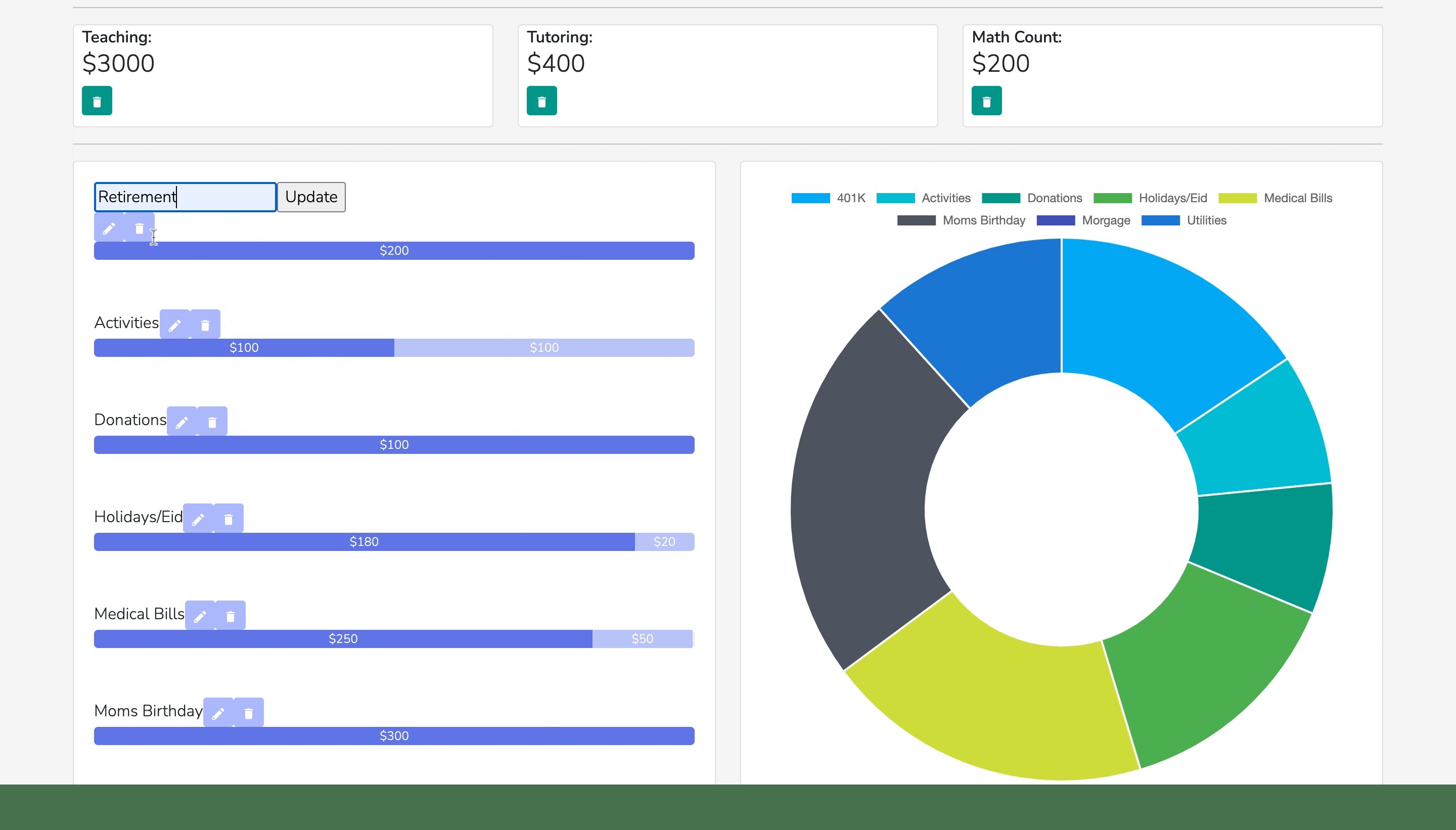
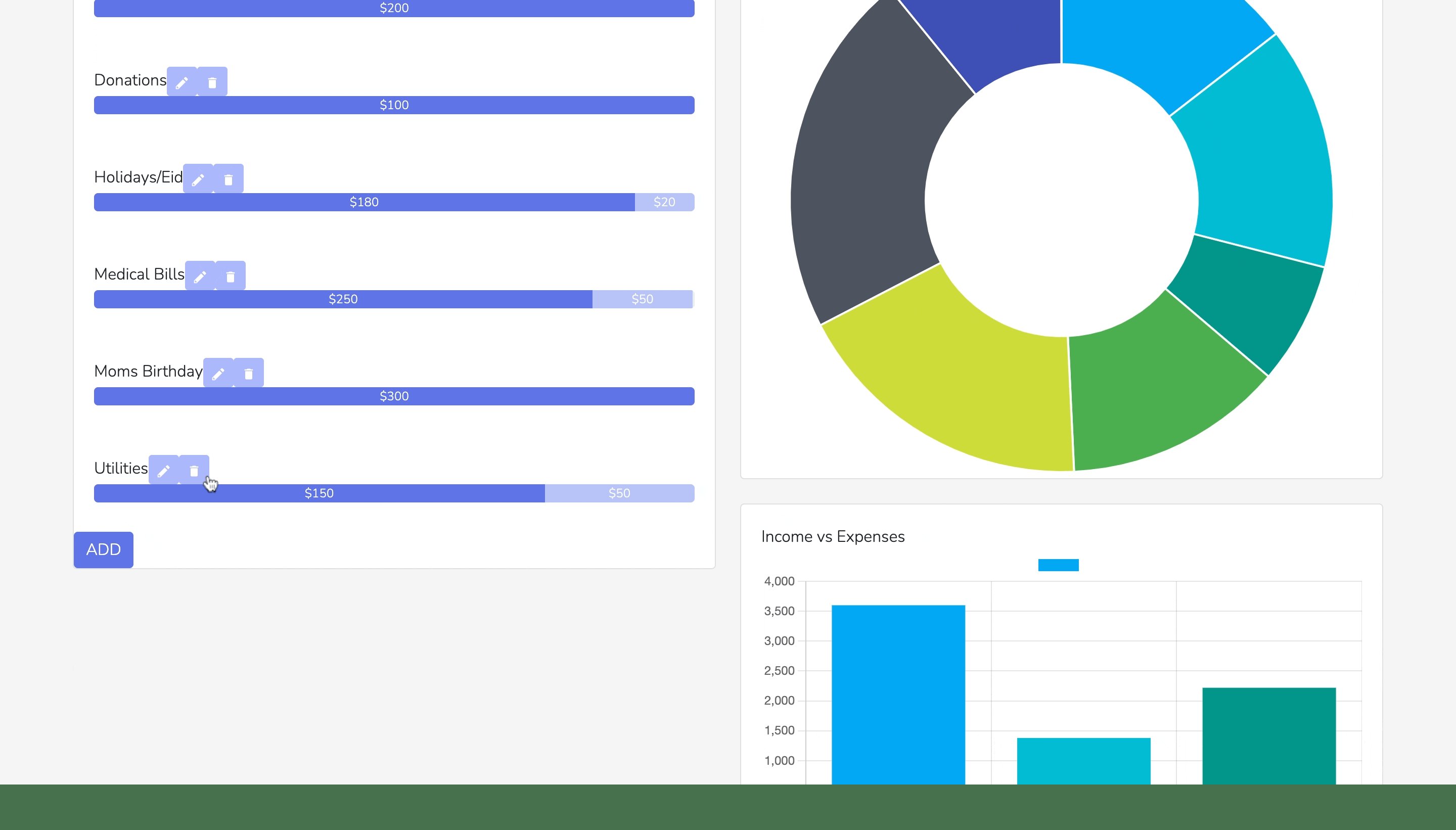
- User can add a new category of expenses by giving expense category a name and setting a budget.
- Click on the pencil icon to update expense name.
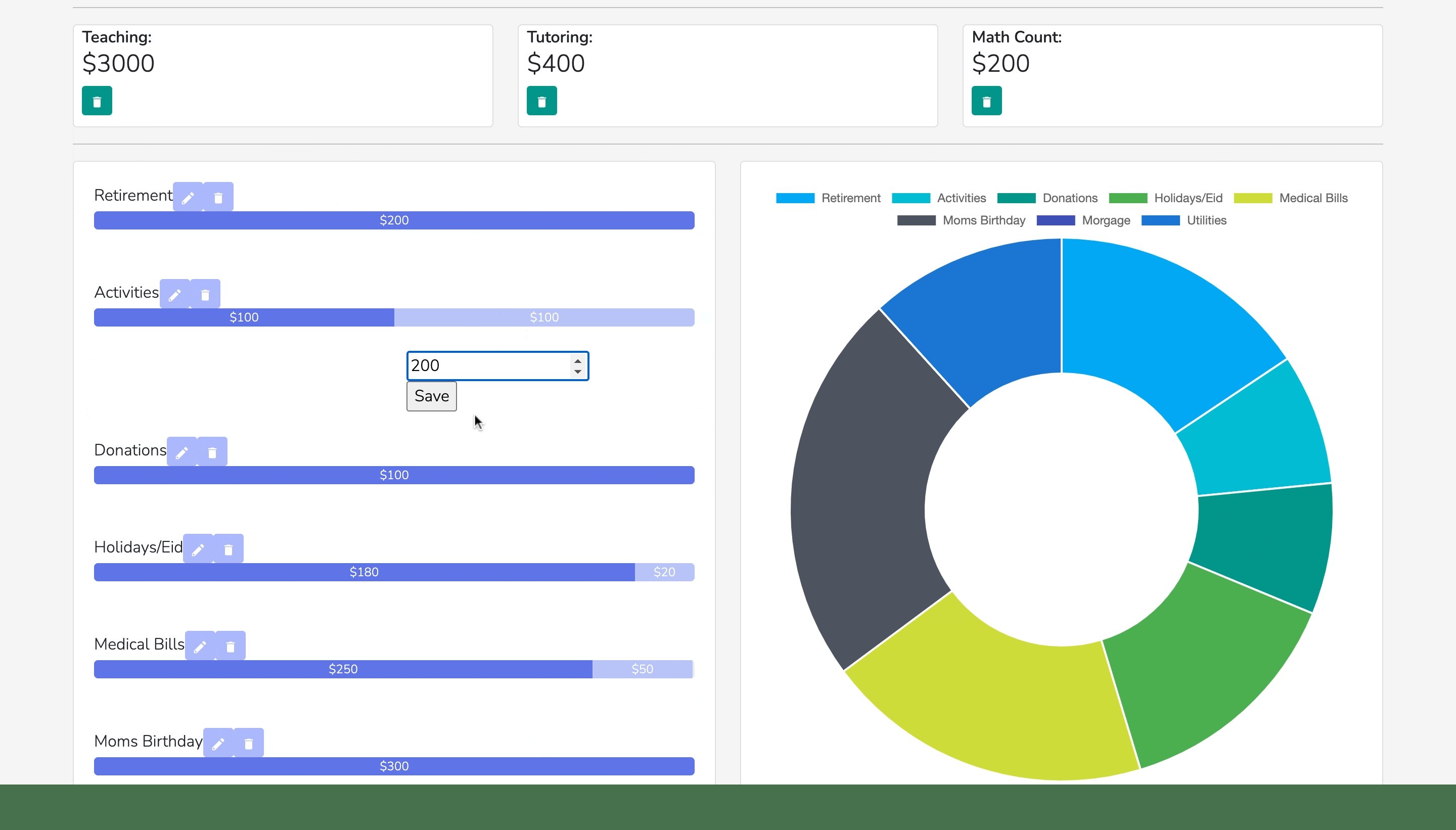
- Click on the progress bar to edit expense amount.
- Click on the delete icon to delete expense .
This project is intendent to be safe, welcoming space of collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct
This project has been licensed under the MIT open source license.
Thanks gifcap.dev for the use of Gif maker. Thanks Canva for the images.