Upptime (https://upptime.js.org) is the open-source uptime monitor and status page, powered entirely by GitHub Actions and Issues.
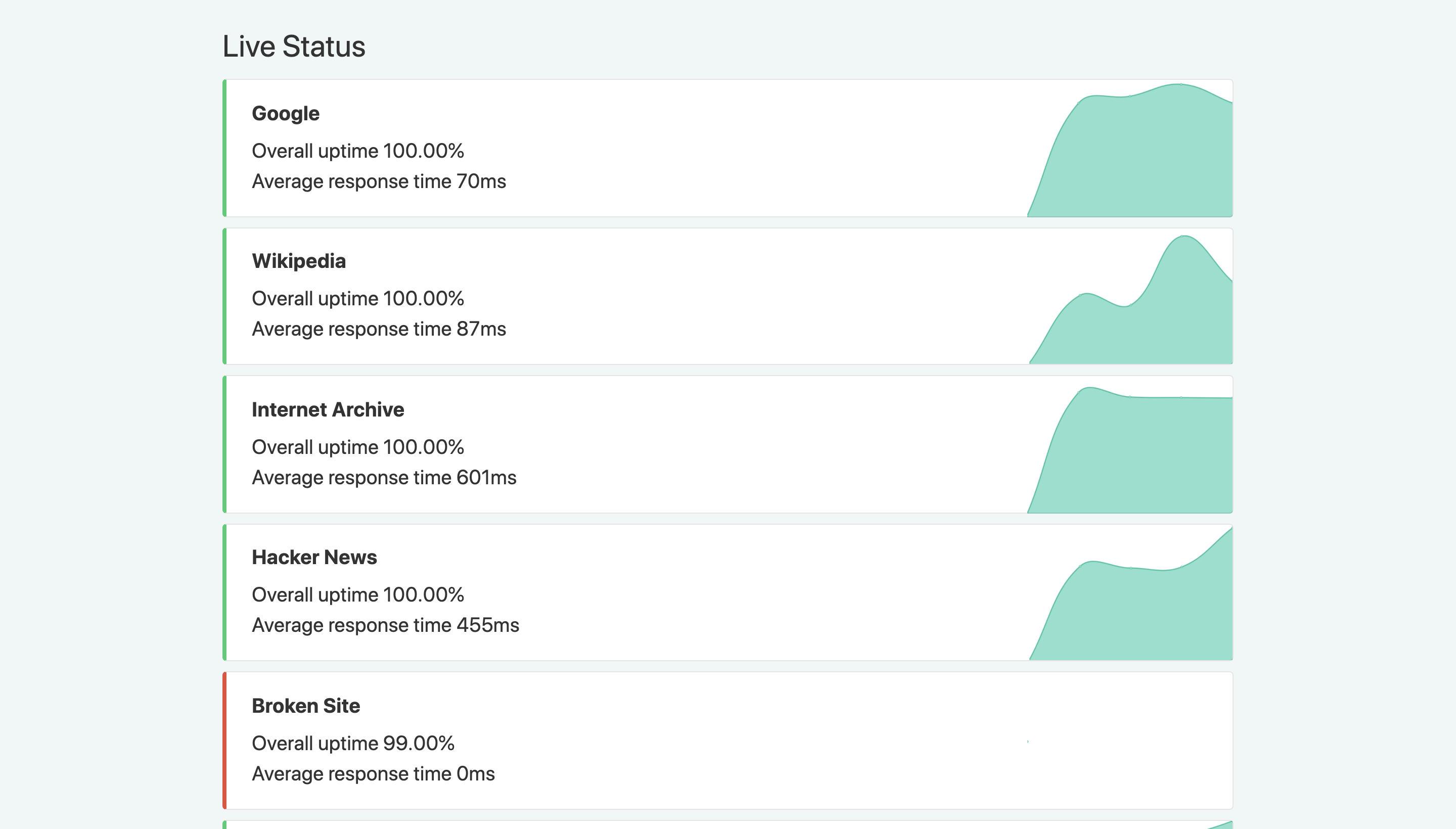
📈 Live Status: 🟨 Partial outage
| URL | Status | History | Response Time | Uptime |
|---|---|---|---|---|
| 🟩 Up | google.yml |  |
||
| Wikipedia | 🟩 Up | wikipedia.yml |  |
|
| Internet Archive | 🟩 Up | internet-archive.yml |  |
|
| Hacker News | 🟩 Up | hacker-news.yml |  |
|
| Broken Site | 🟥 Down | broken-site.yml |  |
|
| Secret Site | 🟩 Up | secret-site.yml |  |
- GitHub Actions is used as an uptime monitor
- Every 5 minutes, a workflow visits your website to make sure it's up
- Response time is recorded every 6 hours and committed to git
- Graphs of response time are generated every day
- GitHub Issues are used for incident reports
- An issue is opened if an endpoint is down
- People from your team are assigned to the issue
- Incidents reports are posted as issue comments
- Issues are locked so non-members cannot comment on them
- Issues are closed automatically when your site comes back up
- Slack notifications are sent on updates
- GitHub Pages are used for the status website
- A simple, beautiful, and accessible PWA is generated
- Built with Svelte and Sapper
- Fetches data from this repository using the GitHub API
|
|
|
- Create a new repository using this template
- Update the
.upptimerc.ymlfile with your configuration - Enable publishing the
gh-pagesbranch for your status website and add aGH_PAT
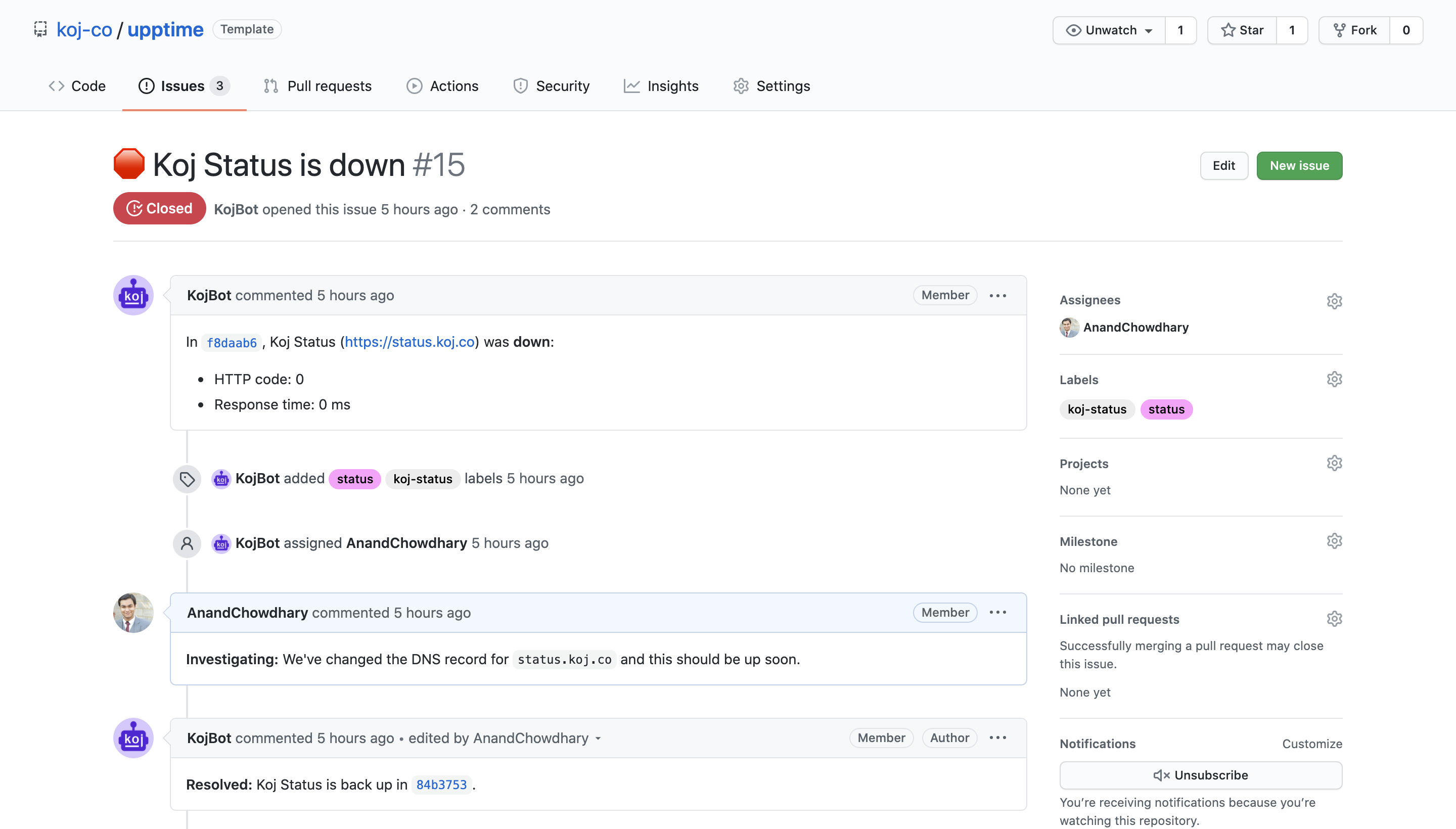
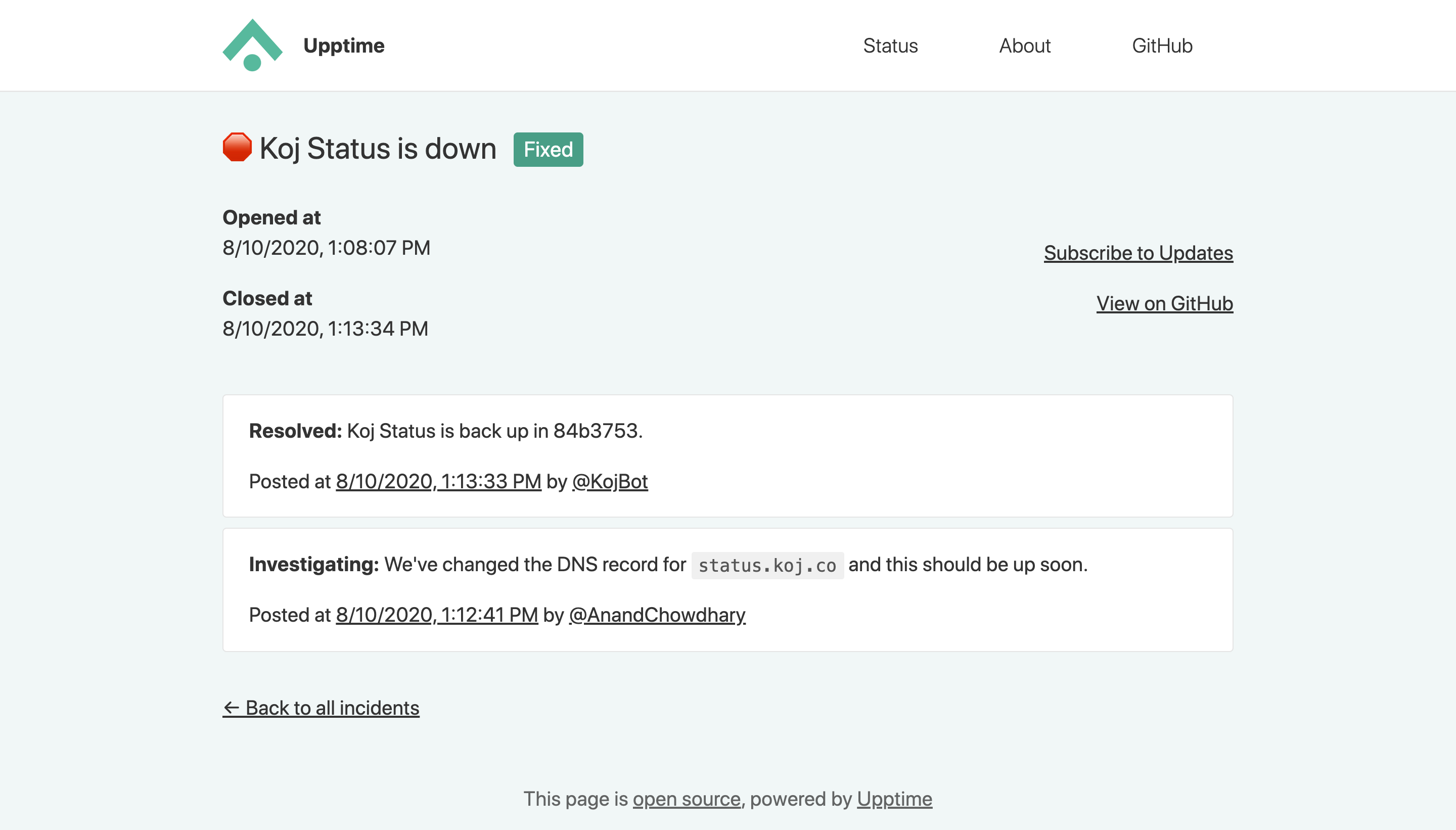
When the GitHub Actions workflow detects that one of your URLs is down, it automatically opens a GitHub issue (example issue #15). You can add incident reports to this issue by adding comments. When your site comes back up, the issue will be closed automatically as well.

|

|
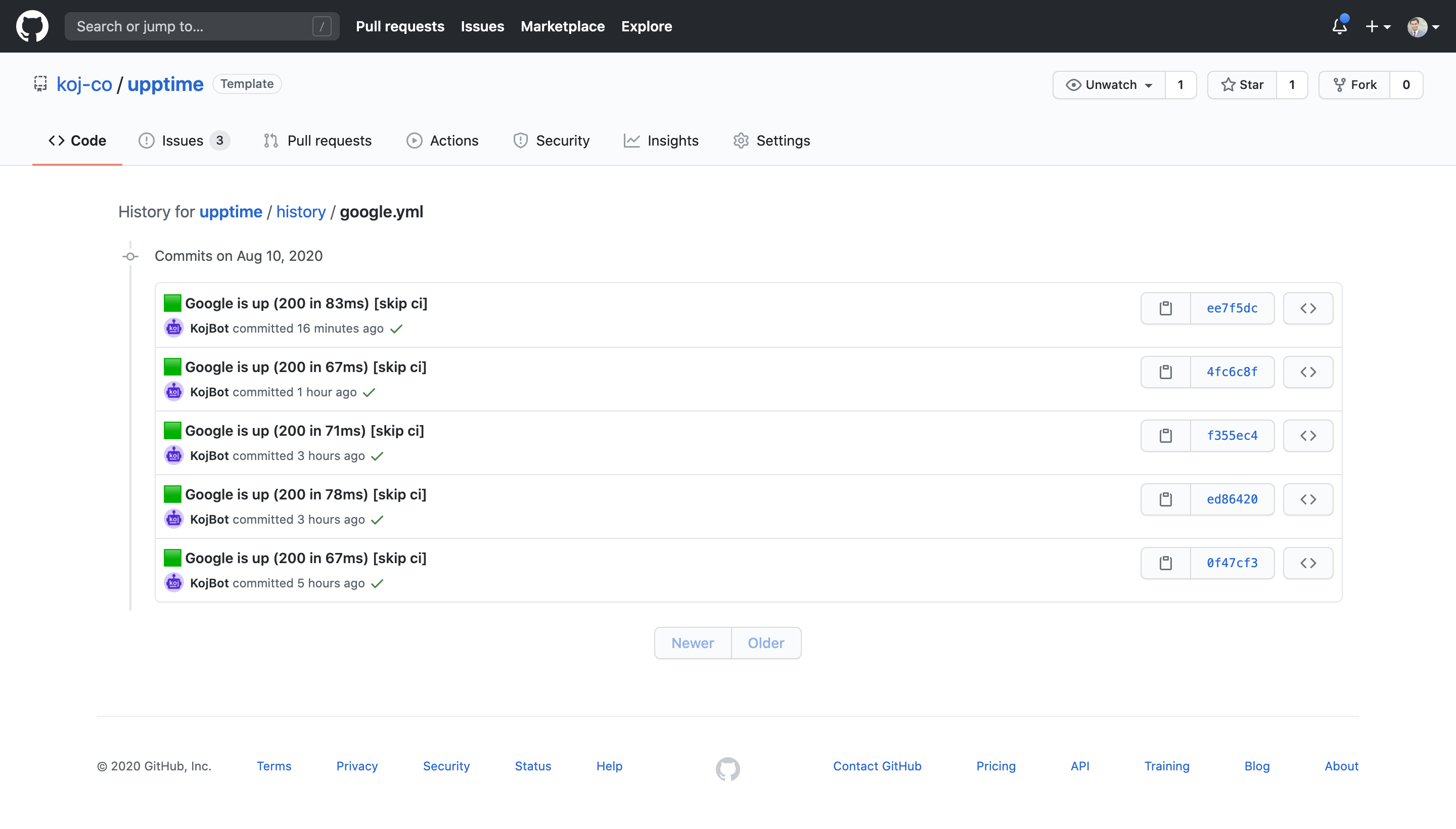
Four times per day, another workflow runs and records the response time of your websites. This data is commited to GitHub, so it's available in the commit history of each file (example commit history). Then, the GitHub API is used to graph the response time history of each endpoint and to track when a site went down.

|

|
- Repository
- Endpoints
- User agent
- Notifications
- Assignees
- Branding
- Intro text
- Site deployment
- Internationalization
The .upptimerc.yml file is used as the central configuration for Upptime, with this syntax:
owner: koj-co # GitHub username
repo: upptime # GitHub repository name
user-agent: koj-co
sites: # List of endpoints to track
- name: Google
url: https://www.google.com
assignees: # Users to assign downtime issues (optional)
- AnandChowdhary
status-website: # Status website (optional)
cname: upptime.js.org # Custom domain CNAME
name: Upptime # Status website titleA GitHub repository is used as the "source of truth" for your uptime logs, and the static site uses the GitHub API and fetches data from this repository.
After you've created a new repository using this template (see Creating a repository from a template), specify the username and repository name in the configuration:
owner: koj-co
repo: upptimeYou can track as many websites as you like. Add the names and URLs of your endpoints in the sites key:
sites:
- name: Google
url: https://www.google.com
- name: DuckDuckGo
url: https://duckduckgo.comTo make POST requests (or any other HTTP verb), you can add the method key:
sites:
- name: POST to Google
url: https://www.google.com
method: POST
- name: DELETE Example
url: https://example.com
method: DELETEIf you don't want to show a URL publicly, you can use repository secrets (see Creating and storing encrypted secrets). Instead of the plain text URL, add the name of the secret prefixed with a $ character:
- name: Secret Site
url: $SECRET_SITEIn the above example, a secret named SECRET_SITE (without the $) is stored in the repository. Note that you'll also have to add this secret as an environment variable in each workflow file in .github/workflows:
# Example: .github/workflows/graphs.yml
# ...
- name: Run script
run: npm run graphs
env:
SECRET_SITE: ${{ secrets.SECRET_SITE }} # Add your repository secretRequests made to the GitHub API must include a valid User-Agent header (see User Agent required). It is recommended to use your GitHub username here:
user-agent: your-github-usernameYou can add services to send downtime notifications to. Currently, only Slack notifications are supported.
Use slack as the type and provide a Slack channel ID as channel in the configuration.
notifications:
- type: slack
channel: C01XQ3U9M9PA Slack App has to be registered and installed prior to usage, with the scope chat:write (see chat.postMessage docs), and the environment variable SLACK_APP_ACCESS_TOKEN should be set with the Slack Bot User OAuth Access Token. You can use GitHub Secrets to add it.
You can add members of your team to be assigned to every downtime issue:
assignees:
- AnandChowdhary
- CarloBadiniIf you want particular users to be assigned per-site, you can add assignees under each entry in sites:
sites:
- name: Google
url: https://www.google.com
assignees:
- AnandChowdharyA static website with PWA is also generated, and you can customize the logo and name in the navbar:
status-website:
name: Upptime
logoUrl: https://example.com/image.jpgIf you want to add a custom domain, you can add the cname key:
status-website:
name: Upptime
logoUrl: https://example.com/image.jpg
cname: upptime.js.org # Custom CNAMEOptionally, you can add some introductory text to the website. You can use Markdown:
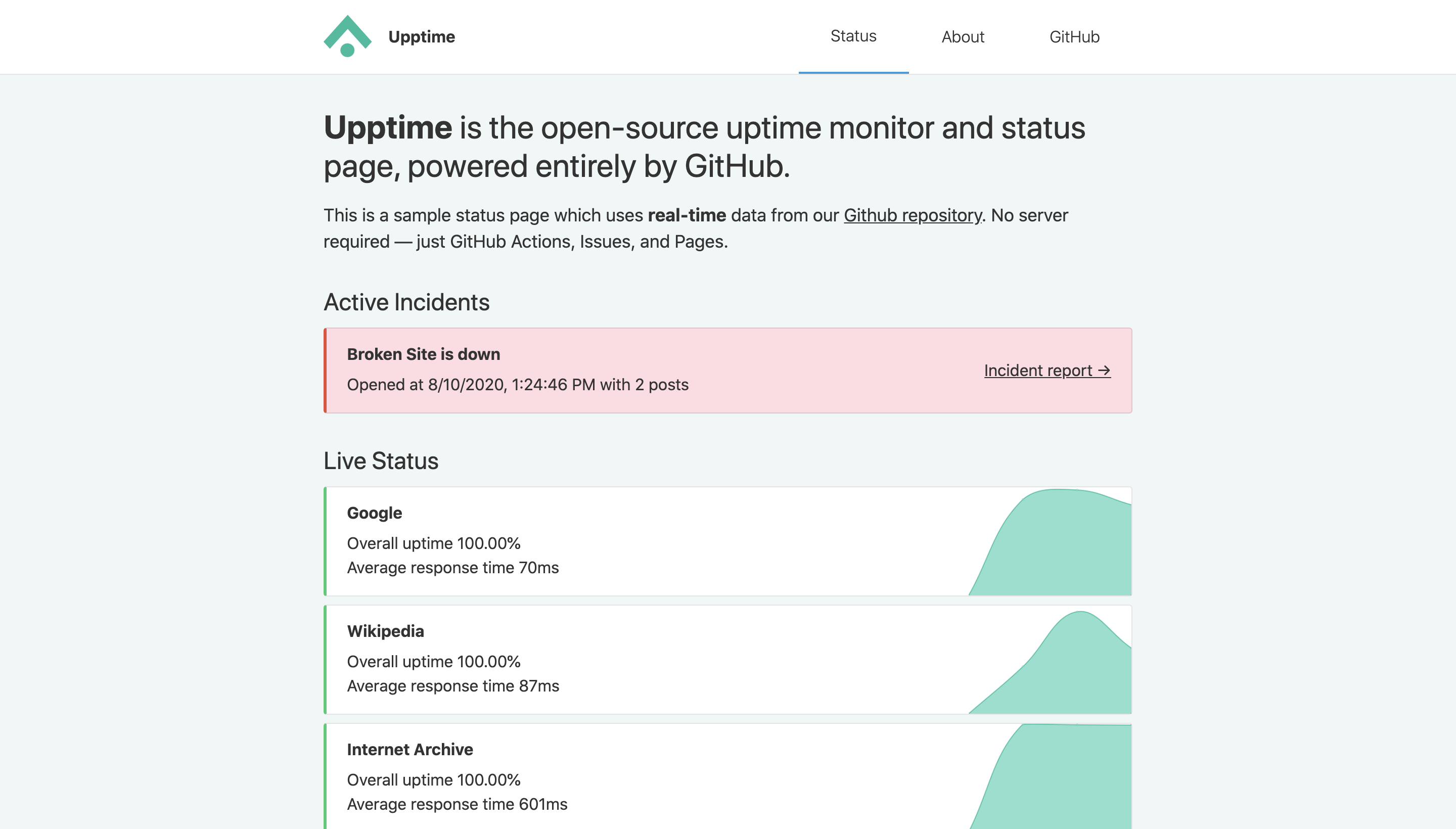
status-website:
introTitle: "**Upptime** is the open-source uptime monitor and status page, powered entirely by GitHub."
introMessage: This is a sample status page which uses **real-time** data from our [Github repository](https://github.com/koj-co/upptime). No server required — just GitHub Actions, Issues, and Pages.Because GitHub Pages does not support the default GITHUB_TOKEN available to workflows, you'll have to set a secret GH_PAT with a Personal Access Token. For more info, see: https://github.com/maxheld83/ghpages#secrets.
Though our status page is in English, you can use any language with Upptime by supplying the required strings. The list of all required strings is available in site/i18n.yml, and you can add them under the i18n key in the configuration file:
i18n:
activeIncidents: Incidentes activos
allSystemsOperational: Todos los sistemas están operativos
# ...This template is updated from time to time, so you can use the update-template command to sync the changes from this GitHub repository template:
npm run update-templateYou can use the Shields.io service with the API endpoint generated by your repository's api directory. For example, the URL https://raw.githubusercontent.com/koj-co/upptime/master/api/google/uptime.json has the following JSON schema:
{
"schemaVersion": 1,
"label": "uptime",
"message": "100%",
"color": "brightgreen"
}This translates to this badge:
Similarly, response time badges are available:
- Code: MIT © Koj
- Data in the
./historydirectory: Open Database License
An open source project by Koj.
Furnish your home in style, for as low as CHF175/month →