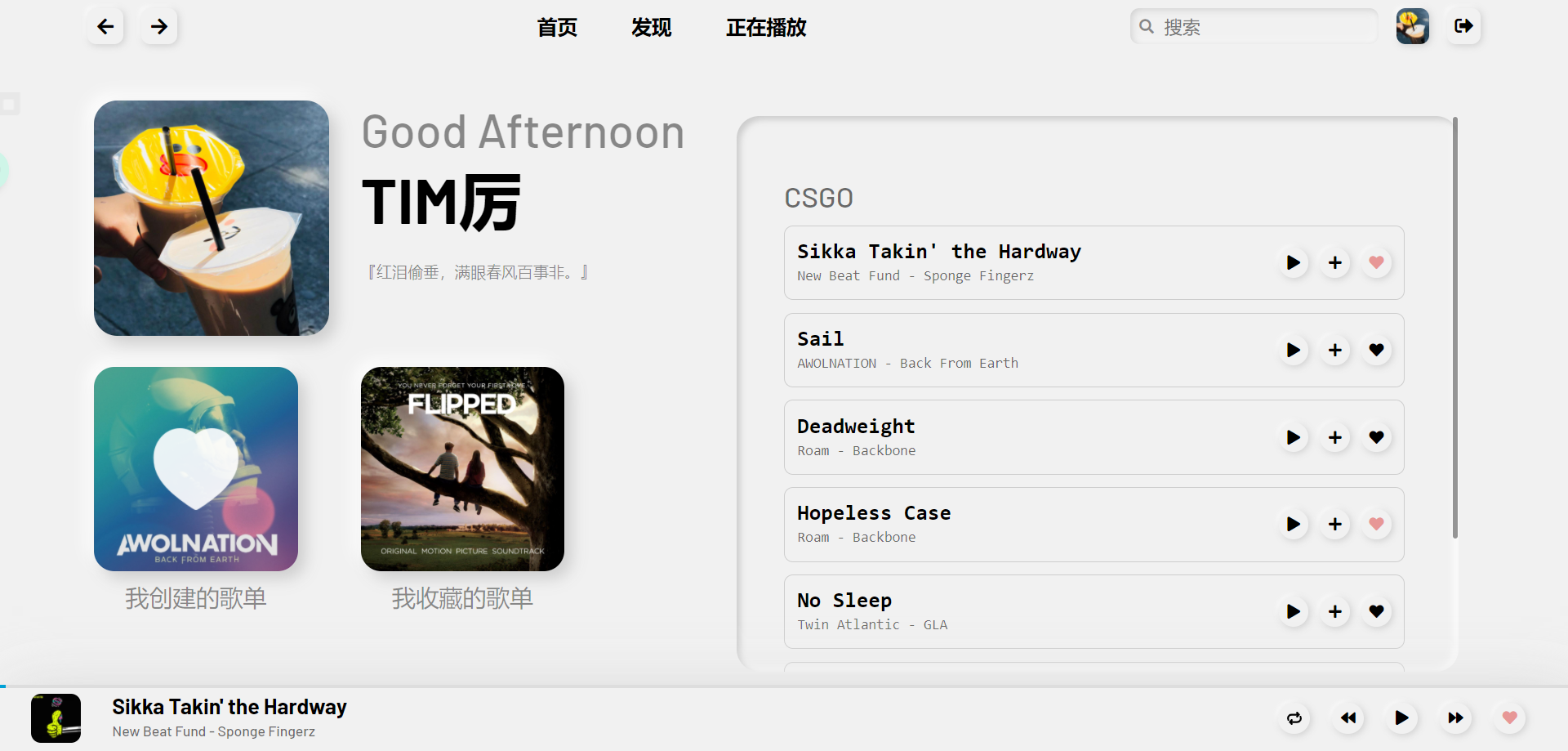
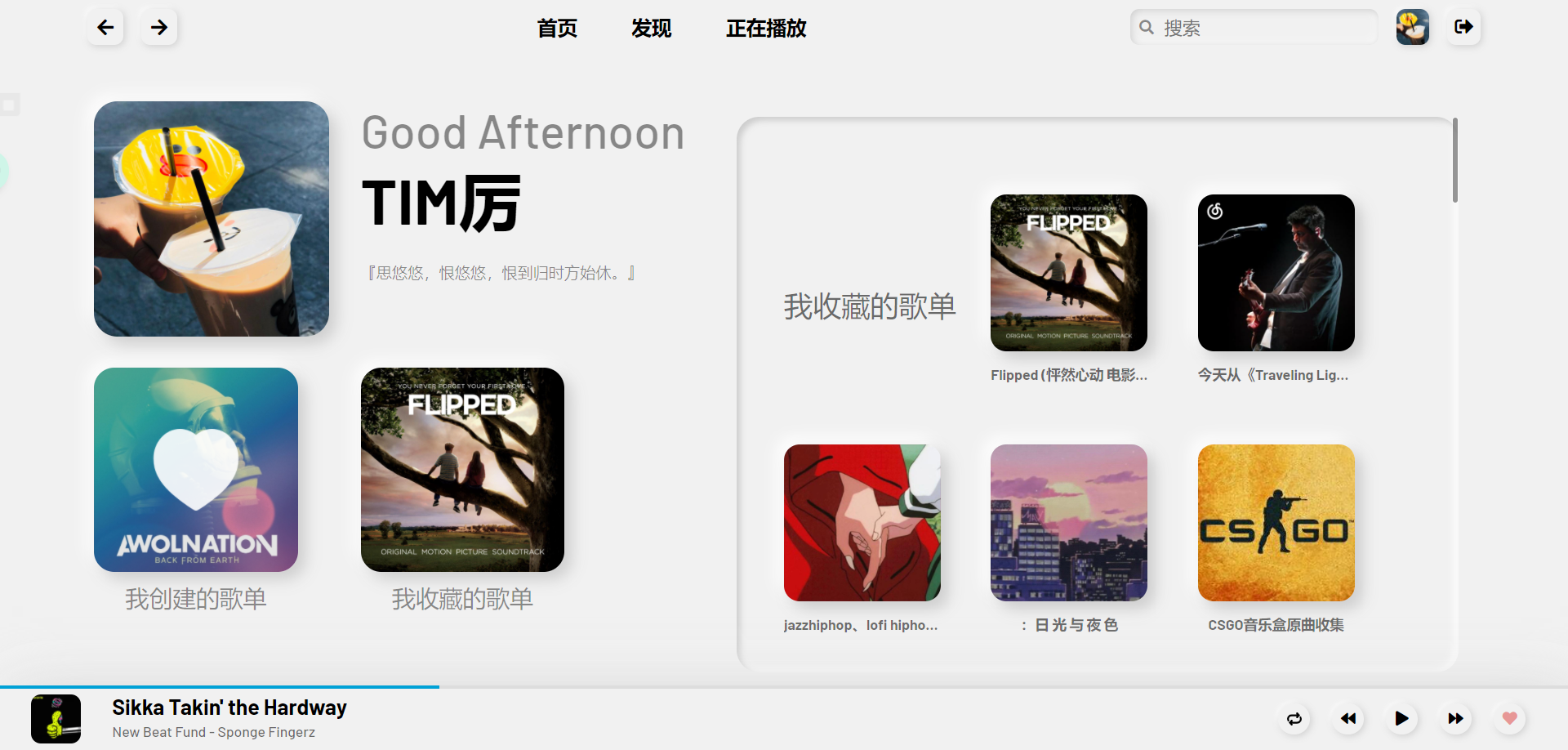
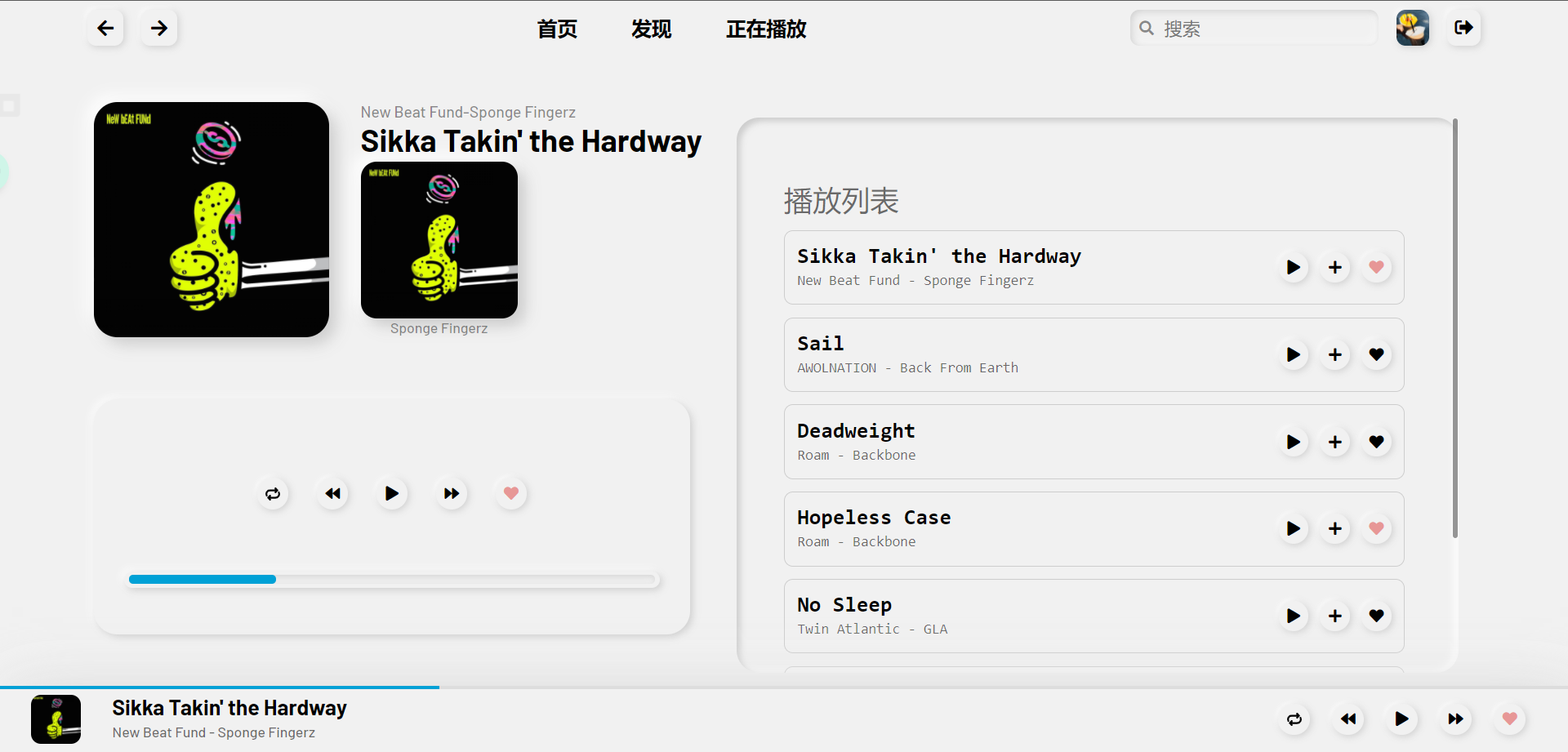
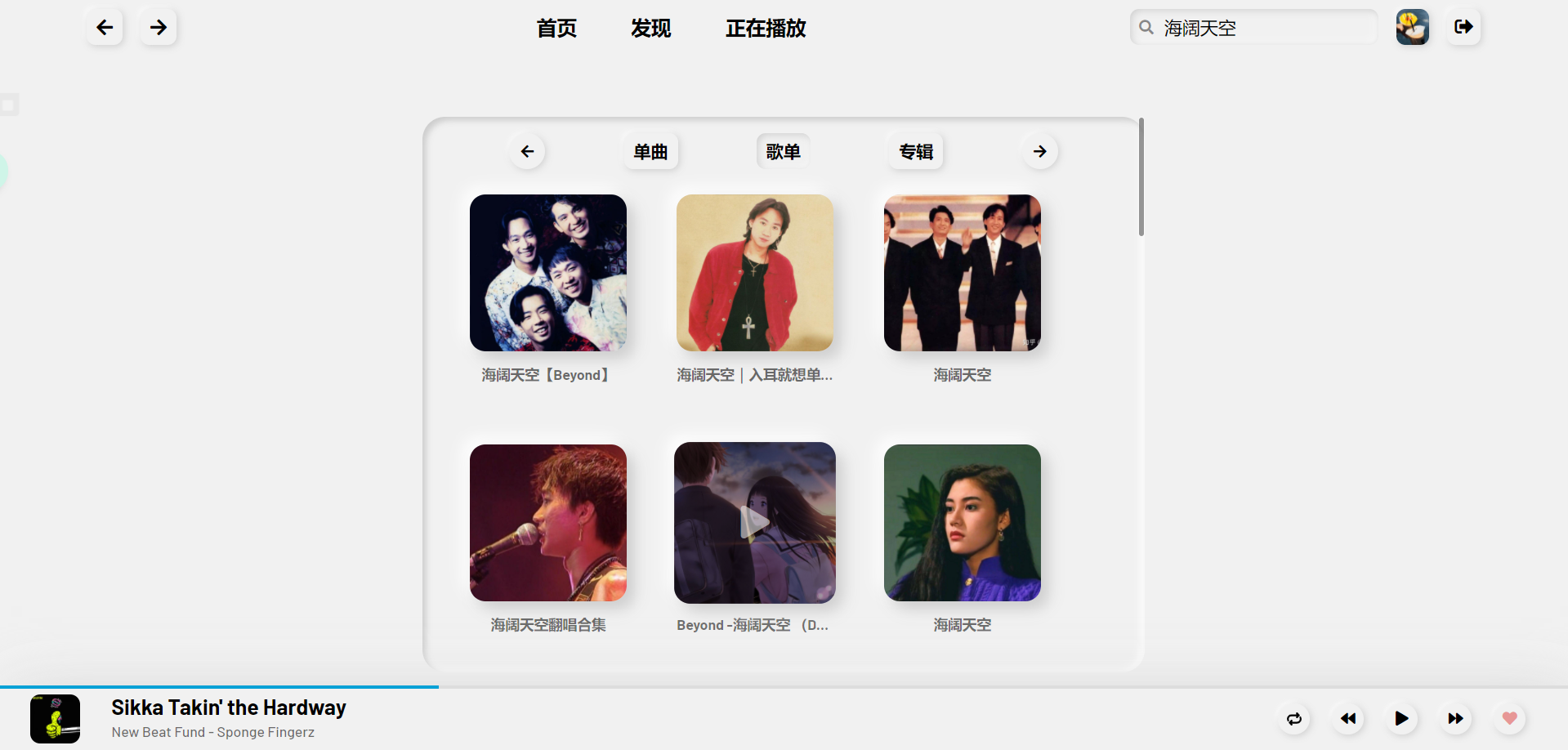
一个新拟态风格的第三方网易云音乐播放器
http://music.easierflying.com/
- 原生html + javascript/jQuery + css 开发
- 纯静态网页
- 支持网易云账号(手机/邮箱)登录
- 新拟态风格
-
克隆代码到本地
git clone https://github.com/timlzh/NeuMusic.git
国内可用镜像站
git clone https://hub.fastgit.org/timlzh/NeuMusic.git访问更快 -
部署Binaryify/NeteaseCloudMusicApi
部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
-
部署网页(本地直接打开index.html会导致访问错误)
-
在网页中输入api地址,一定不要忘了地址最后的/
如:
http://127.0.0.1:3000/如果你是在本地部署的api,则api地址为
"http://localhost:3000/"可以填写我提供的试用地址
"http://musicapi.easierflying.com/"