Jumpy
An Atom package that creates dynamic hotkeys to jump around files and across visible panes.
How to jump
- Hit shift + enter
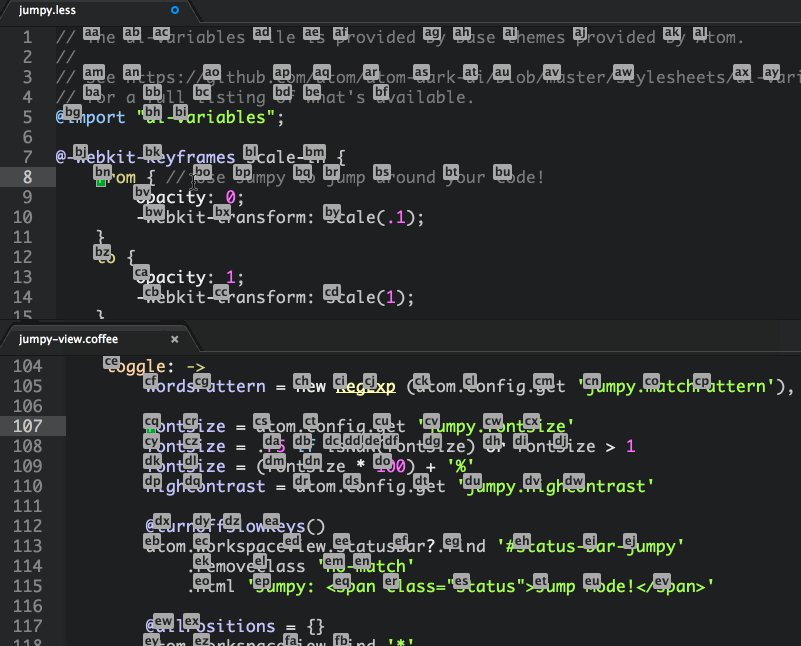
- Choose from your presented labels:
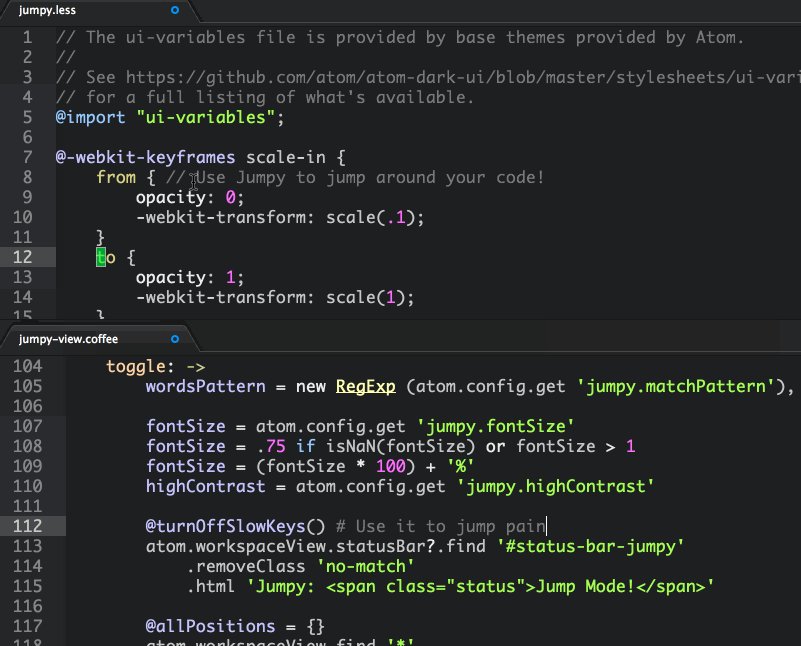
- Enter two characters.
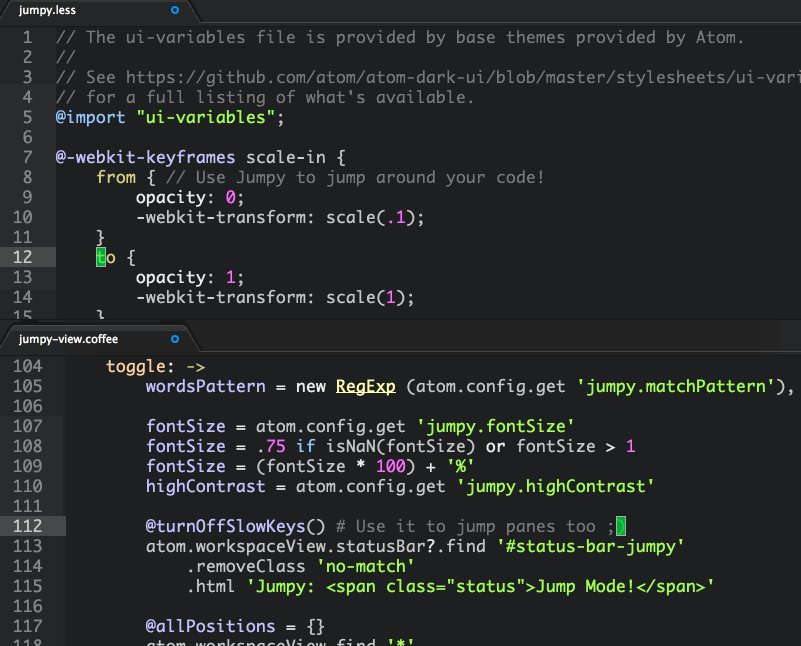
- Keep coding!
Install
On command line:
apm install jumpy
Notes
- Works great with or without vim-mode!
- Vim modes supported:
- command mode
- insert mode
- visual mode (expands selections with v or V)
- Recommended key mappings to replace 'f' in vim-mode see 'Settings' below.
- Vim modes supported:
- Recommended custom cursors:
- slightly pulsing green cursor
- neon-cursor (This conflicts with the Jumpy homing beacon effect, but you probably won't need the beacon anymore!)
Key Bindings
Defaults
- Enter jump mode
- shift + enter
- Reset first character entered
- backspace
- Cancel/exit jump mode (any)
- shift + enter
- enter
- esc
- space
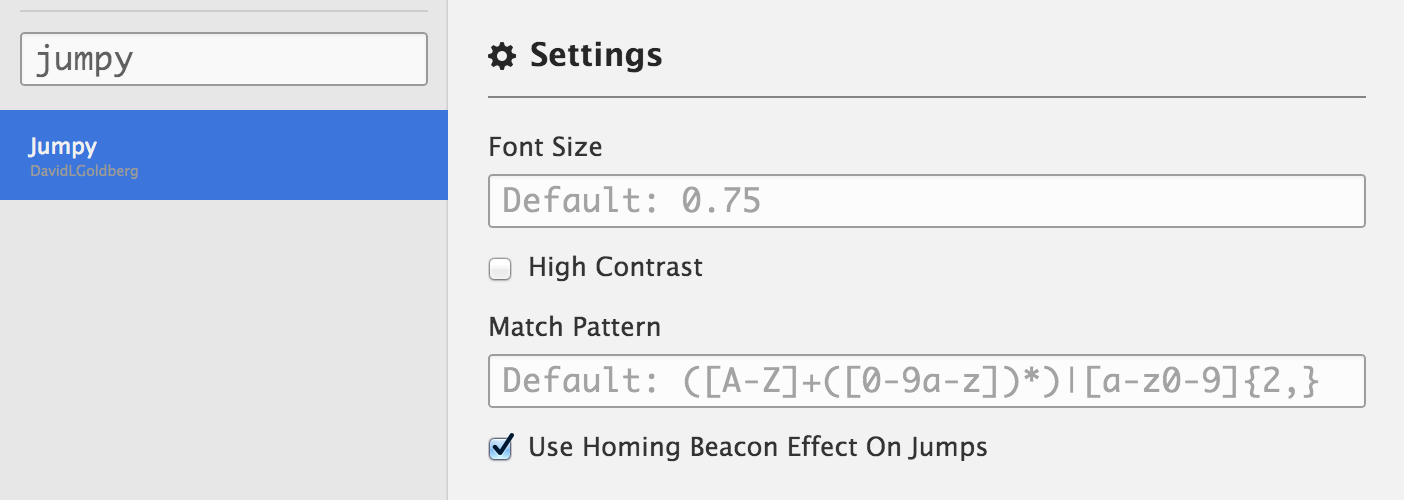
Settings
Jumpy preferences
( Preferences cmd+, ) -> search for 'jumpy'
- Font Size: If set, must be a decimal value less than 1.
- High Contrast: If checked, uses a more colorful and fun (usually green) label.
- Match Pattern: Provide a custom regex to match labels with.
- Use Homing Beacon Effect On Jumps (needs React Editor enabled, see below): If left on, will display a homing beacon (usually red) after all jumps.
Note: After selecting 'Use React Editor' in Preferences -> Settings you will have to either restart Atom or enter ctrl+alt+cmd+l (lower case L).
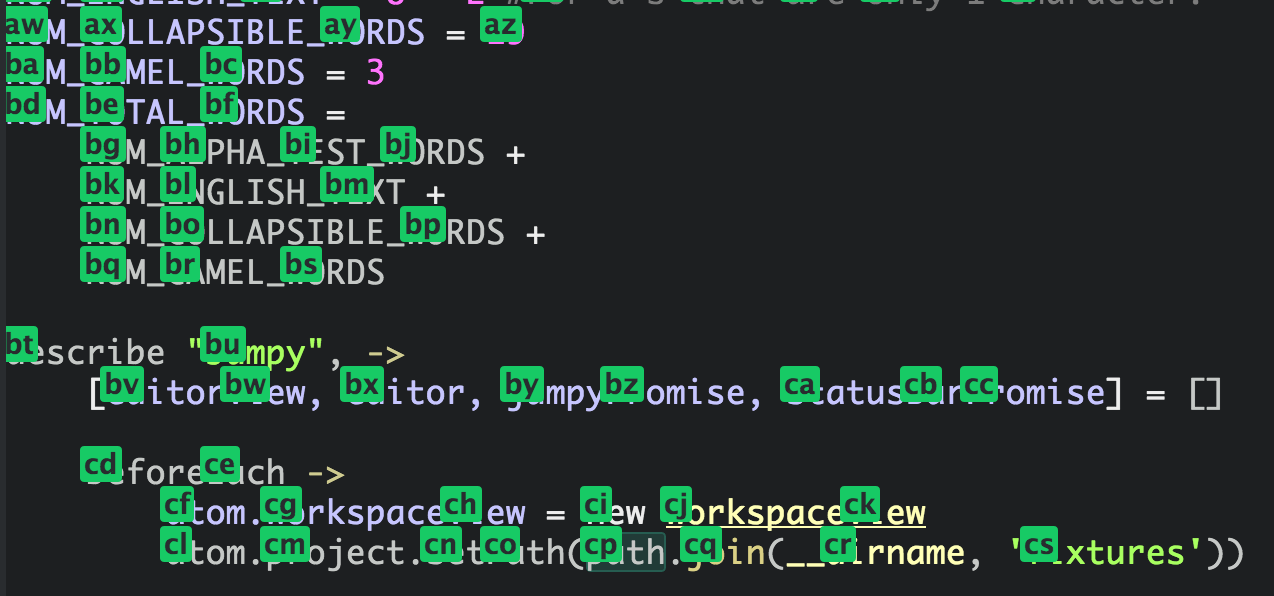
Example:
(image after settings set to .85 font size, high contrast, and default camel case matching pattern)
'vim-mode' Users (Strongly Recommended Override)
Put this override in your 'Atom' -> 'Open Your Keymap' settings:
'atom-text-editor:not(.mini).vim-mode:not(.insert-mode):not(.jumpy-jump-mode)':
'f': 'jumpy:toggle'
This will bind 'f' to toggle Jumpy.
This is not the default because it changes vim's native behavior. Instead, with Jumpy, after jumping to the nearest word, you can easily word or character jump over to your target. The Vimium chrome extension chose this binding. Please let me know what you think about this binding for Jumpy here!
Jumpy Styles
Note: Styles can be overridden in 'Atom' -> 'Open Your Stylesheet' (see examples below)
atom-text-editor::shadow .jumpy {
&.label {
}
&.jump {
}
}Example (orange labels)
Keywords
(A little SEO juice)
- Shortcuts
- Navigation
- Productivity
- Mouseless
- Plugin
- Extension