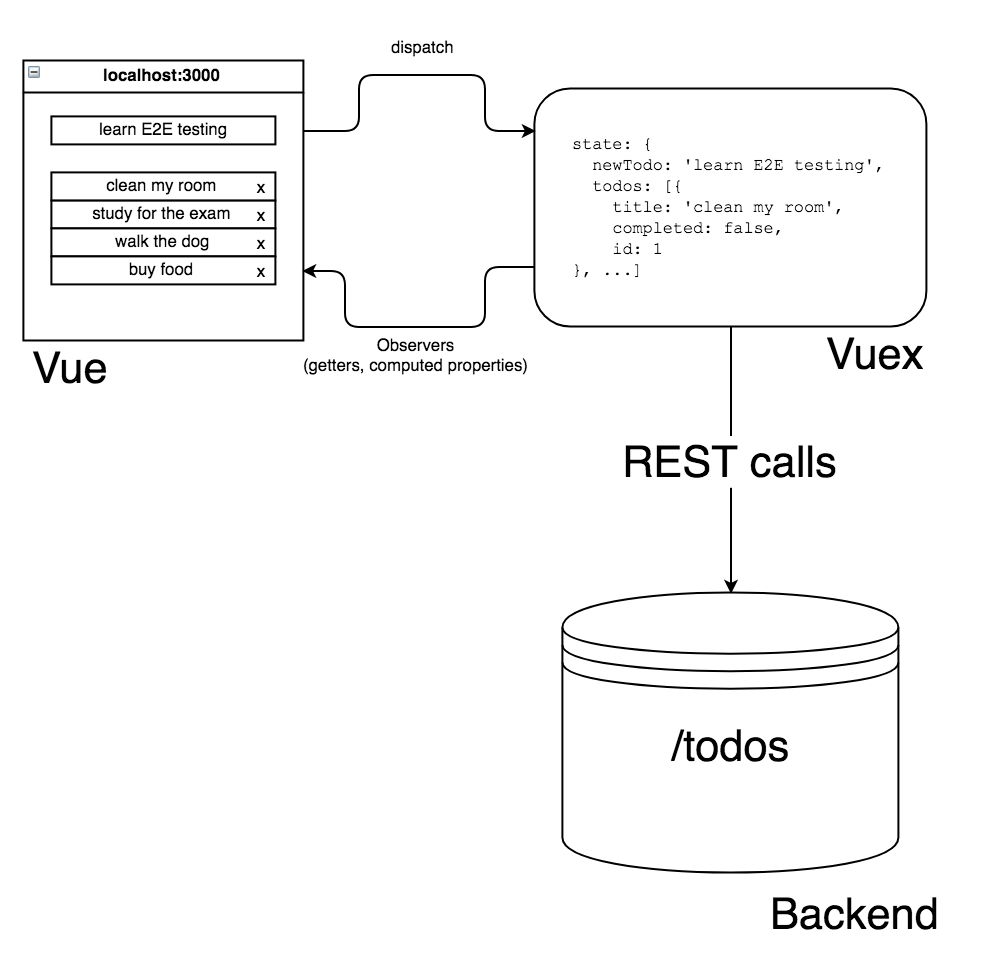
Simple TodoMVC with Vue.js and Vuex data store.
Based on this Vuex tutorial and the basic official TodoMVC vue.js example
Read my step by step tutorial explaining the code and this thorough blogpost how this application is tested using Cypress.
Clone this repository then
npm install
npm start
Open localhost:3000 in the browser.
All tests are implemented using Cypress.io
The app global variable exposes the Vue instance.
To see "plain" values from the store (without all Observer additions)
app.$store.getters.todos
.map(JSON.stringify) // strips utility fields
.map(JSON.parse) // back to plain objects
.forEach(t => console.log(t)) // prints each objectOr print them as a table
console.table(app.$store.getters.todos.map(JSON.stringify).map(JSON.parse))