Open source web app that saves you weeks of work when building your own SaaS product.
- The boilerplate comes with many basic SaaS features (see Features below) so that you can focus on features that differentiate your product.
- We've used this boilerplate to launch our own SaaS businesses:
- Async - communication tool for small teams of software developers
- Builder Book - books that teach you to build web apps from scratch
- Features
- Run locally
- Stage locally
- Deploy
- Built with
- Screenshots
- Showcase
- Contributing
- Team
- License
- Project structure
- Server-side rendering for fast initial load and SEO.
- User authentication with Google, cookie, and session.
- Production-ready Express server with compression, parser, and helmet.
- Transactional emails (
AWS SES): welcome, team invitation, and payment. - Adding email addresses to newsletter lists (
Mailchimp): new users, paying users. - File upload, load, and deletion (
AWS S3) with pre-signed request for: Posts, Team Profile, and User Profile. - Team creation, Team Member invitation, and settings for Team and User.
- Opinionated architecture:
- keeping babel and webpack configurations under the hood,
- striving to minimize number of configurations,
withAuthHOC to pass user prop and control user access to pages,withLayoutHOC for shared layout and to pass additional data to pages,withStoreHOC, developer-friendly state management withMobX,- server-side rendering with
Material-UI, - model-specific components in addition to common components.
- Universally-available environmental variables at runtime.
- Server-side environmental variables managed with
dotenv. - Browser-side environmental variables managed with
Next.jsandwebpack'sprocess.envsubstitution (see./app/.env.blueprint). - Custom logger (configure what not to print in production).
- Useful components for any web app:
ActiveLink,AutoComplete,Confirm,Notifier,MenuWithLinks, and more. - Analytics with
Google Analytics. Docker CEIntegration:- spawn
MongoDBdatabase for development. - stage service stack with lean container images.
- spawn
- Production-ready, scalable architecture:
app- user-facing web app with Next/Express server, responsible for rendering pages (either client-side or server-side).appsends requests via API methods and fetch toapiserver's Express routes.api- server-only web app with Express server, responsible for processing requests for internal and external APIs.- we prepared both apps for easy deployment to
nowby Zeit.
- Subscriptions with
Stripe:- subscribe/unsubscribe Team to plan,
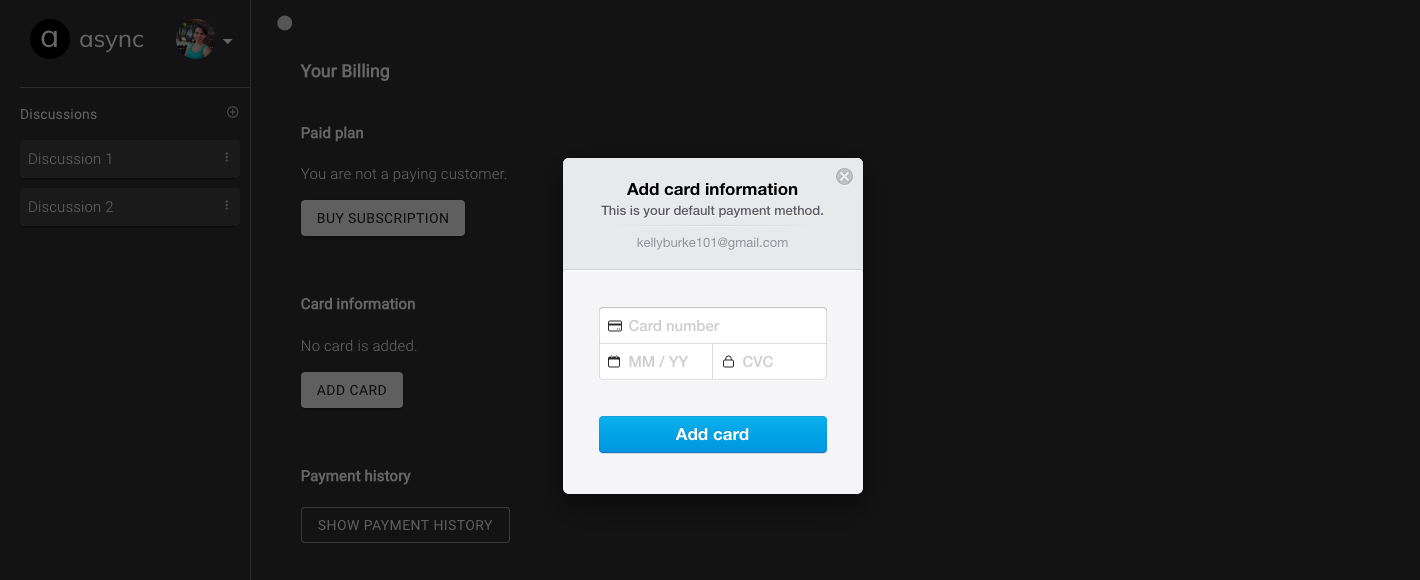
- update card information,
- verified Stripe webhook for failed payment for subscription.
-
Before running, create a
.envfile inside theapifolder with the environmental variables listed below.
This file must have values for therequiredvariables.
To use all features and third-party integrations, also add theoptionalvariables.api/.env:# Used in api/server/app.ts MONGO_URL=mongodb://saas:secret@localhost:27017/saas SESSION_NAME=xxxxxx SESSION_SECRET=xxxxxx # Used in api/server/google.ts GOOGLE_CLIENTID=xxxxxx GOOGLE_CLIENTSECRET=xxxxxx # Used in api/server/aws-s3.ts and api/server/aws-ses.ts AMAZON_ACCESSKEYID=xxxxxx AMAZON_SECRETACCESSKEY=xxxxxx # Used in api/server/models/Invitation.ts and api/server/models/User.ts EMAIL_SUPPORT_FROM_ADDRESS=xxxxxx # Used in api/server/mailchimp.ts MAILCHIMP_API_KEY=xxxxxx MAILCHIMP_REGION=xxxx MAILCHIMP_SAAS_ALL_LIST_ID=xxxxxx # All env variables above this line are needed for successful user signup # Used in api/server/stripe.ts STRIPE_TEST_SECRETKEY=sk_test_xxxxxx STRIPE_LIVE_SECRETKEY=sk_live_xxxxxx STRIPE_TEST_PUBLISHABLEKEY=pk_test_xxxxxx STRIPE_LIVE_PUBLISHABLEKEY=pk_live_xxxxxx STRIPE_TEST_PLANID=plan_xxxxxx STRIPE_LIVE_PLANID=plan_xxxxxx STRIPE_LIVE_ENDPOINTSECRET=whsec_xxxxxx # Optionally determine the URL URL_APP=http://localhost:3000 URL_API=http://localhost:8000 COOKIE_DOMAIN=localhostImportant: The above environmental variables are available on the server only. You should add your
.envfile to.gitignoreinside theapifolder so that your secret keys are not stored on a remote Github repo.- To get
MONGO_URL, we recommend you runyarn stage:dbto spawn a database locally or a free MongoDB at mLab. - Specify your own name and secret keys for Express session: SESSION_NAME and SESSION_SECRET
- Get
GOOGLE_CLIENTIDandGOOGLE_CLIENTSECRETby following the official OAuth tutorial.
Important: For Google OAuth app, callback URL is: http://localhost:8000/oauth2callback
Important: You have to enable Google+ API in your Google Cloud Platform account.
- To get
-
Once
.envis created, you can run theapiapp. Navigate to theapifolder, runyarn installto add all packages, then run the command below:yarn dev
-
Navigate to the
appfolder, runyarnto add all packages, then runyarn devand navigate tohttp://localhost:3000:- A
.envfile in theappfolder is not required to run, but you can create one to override the default variables:
STRIPEPUBLISHABLEKEY=pk_test_xxxxxxxxxxxxxxx BUCKET_FOR_POSTS=xxxxxx BUCKET_FOR_TEAM_AVATARS=xxxxxx LAMBDA_API_ENDPOINT=xxxxxxapi URL_APP=http://localhost:3000 URL_API=http://localhost:8000 GA_TRACKING_ID=- To get
GA_TRACKING_ID, set up Google Analytics and follow these instructions to find your tracking ID. - To get
STRIPEPUBLISHABLEKEY, go to your Stripe dashboard, clickDevelopers, then clickAPI keys.
- A
-
For successful file uploading, make sure your buckets have proper CORS configuration. Go to your AWS account, find your bucket, go to
Permissions > CORS configuration, add:<?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedOrigin>http://localhost:3000</AllowedOrigin> <AllowedOrigin>http://app.saas.localhost:3000</AllowedOrigin> <AllowedOrigin>https://saas-app.builderbook.org</AllowedOrigin> <AllowedMethod>POST</AllowedMethod> <AllowedMethod>GET</AllowedMethod> <AllowedMethod>PUT</AllowedMethod> <AllowedMethod>DELETE</AllowedMethod> <AllowedMethod>HEAD</AllowedMethod> <ExposeHeader>ETag</ExposeHeader> <ExposeHeader>x-amz-meta-custom-header</ExposeHeader> <AllowedHeader>*</AllowedHeader> </CORSRule> </CORSConfiguration> -
Make sure to update allowed origin with your actual
URL_APP. In our case, it'shttps://saas-app.builderbook.orgfor production,http://app.saas.localhost:3000for staging locally andhttp://localhost:3000for development. -
Once
.envis created, you can run theappapp. Navigate to theappfolder, runyarn installto add all packages, then run the command below:yarn dev
- Install dependencies: either run
yarn install --no-lockfileat project's root or go toappandapifolders and runyarn installin each folder. - Add env variables as shown above, and then run
yarn devon the root of the project, it should initiate bothapiandappon the same shell. Alternatively, start each app in its own terminal shell by going toappandapifolders and runningyarn devin each folder.
If you're not DB ready when starting the boilerplate, you can now spawn a mongo docker container with yarn stage:db on the root of the project that will configure a default database and users.
The compose file is configured to stage the db with default values, but you can override them with a new root .env file (more details below) containing the expected variables to launch a mongo docker image, and mongo-express. My recommended stage settings are:
MONGO_INITDB_ROOT_USERNAME=root
MONGO_INITDB_ROOT_PASSWORD=supersecret
MONGO_INITDB_DATABASE=saas
MONGO_NON_ROOT_USERNAME=saas
MONGO_NON_ROOT_PASSWORD=secret
# mongo-express config
ME_CONFIG_MONGODB_SERVER=saas-mongo
ME_CONFIG_MONGODB_ADMINUSERNAME=root
ME_CONFIG_MONGODB_ADMINPASSWORD=supersecret
Once it starts you need to have MONGO_URL=mongodb://saas:secret@localhost:27017/saas connection string on your api/.env because the container exposes port 27017 to consume under localhost instead of being on the same network.
Please note the docker-compose.yml configuration includes a volume for saas-mongo that persists data to your local path /tmp/saas-db across container restarts.
Use docker-compose to build a new stack of the services whenever you change dependencies, refactor, or you can also use this workflow if you don't want to install all the dependencies to build the stack.
Create the new root .env file (as shown bellow) and then run yarn stage on the project's root directory to build the images, and then yarn stage:start to start the containers. The app will be available on http://app.saas.localhost:3000.
On another shell run yarn stage:stop and yarn stage:clean to stop all the container and clean them.
With the containers running you can also sh into them by running yarn sh:api or yarn sh:app, there are other scripts, please have a look at the root's project.json file.
Please note the first time you run the stage, there maybe a connection timeout whilst the mongo instance creates the first database/user, if that's the case just restart the stack.
This file is optional and only if you would like to use docker-compose to stage the project.
# compose
COMPOSE_TAG_NAME=stage
# common to api and app (build and run)
LOG_LEVEL=notice
NODE_ENV=development
URL_APP=http://app.saas.localhost:3000
URL_API=http://api.saas.localhost:8000
API_PORT=8000
APP_PORT=3000
# api (run)
MONGO_URL=mongodb://saas:secret@saas-mongo:27017/saas
SESSION_NAME=saas.localhost.sid
SESSION_SECRET=3NvS3Cr3t!
COOKIE_DOMAIN=.saas.localhost
GOOGLE_CLIENTID=
GOOGLE_CLIENTSECRET=
AMAZON_ACCESSKEYID=
AMAZON_SECRETACCESSKEY=
EMAIL_SUPPORT_FROM_ADDRESS=
MAILCHIMP_API_KEY=
MAILCHIMP_REGION=
MAILCHIMP_SAAS_ALL_LIST_ID=
STRIPE_TEST_SECRETKEY=
STRIPE_LIVE_SECRETKEY=
STRIPE_TEST_PUBLISHABLEKEY=
STRIPE_LIVE_PUBLISHABLEKEY=
STRIPE_TEST_PLANID=
STRIPE_LIVE_PLANID=
STRIPE_LIVE_ENDPOINTSECRET=
# app (build and run)
STRIPEPUBLISHABLEKEY=
BUCKET_FOR_POSTS=
BUCKET_FOR_TEAM_AVATARS=
LAMBDA_API_ENDPOINT=
GA_TRACKING_ID=
# mongo config
MONGO_INITDB_ROOT_USERNAME=root
MONGO_INITDB_ROOT_PASSWORD=supersecret
MONGO_INITDB_DATABASE=saas
MONGO_NON_ROOT_USERNAME=saas
MONGO_NON_ROOT_PASSWORD=secret
# mongo-express config
ME_CONFIG_MONGODB_SERVER=saas-mongo
ME_CONFIG_MONGODB_ADMINUSERNAME=root
ME_CONFIG_MONGODB_ADMINPASSWORD=supersecret
To deploy the two apps (api and app), you can follow these instructions to deploy each app individually to Heroku:
https://github.com/builderbook/builderbook/blob/master/README.md#deploy-to-heroku
You are welcome to deploy to any cloud provider. Eventually, we will publish a tutorial for AWS Elastic Beanstalk.
For more detail, check package.json files in both app and api folders and project's root.
To customize styles, check this guide.
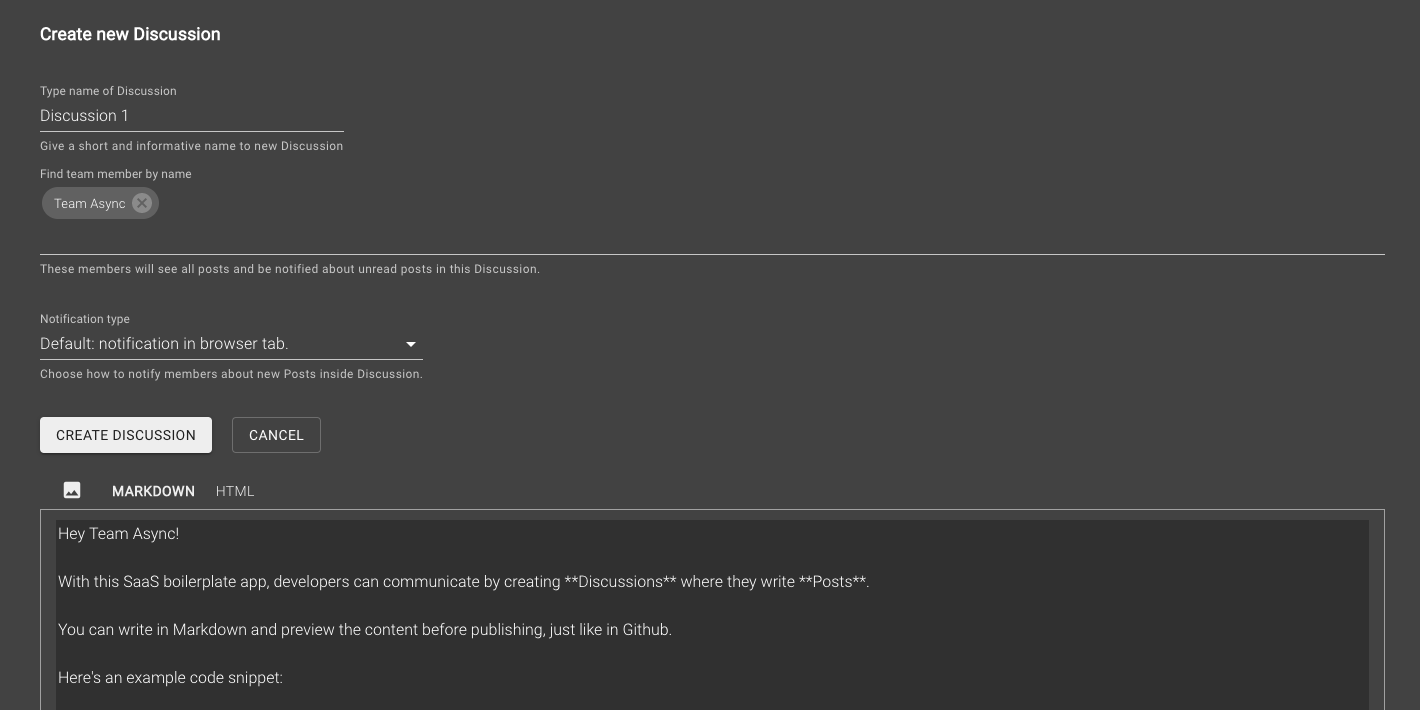
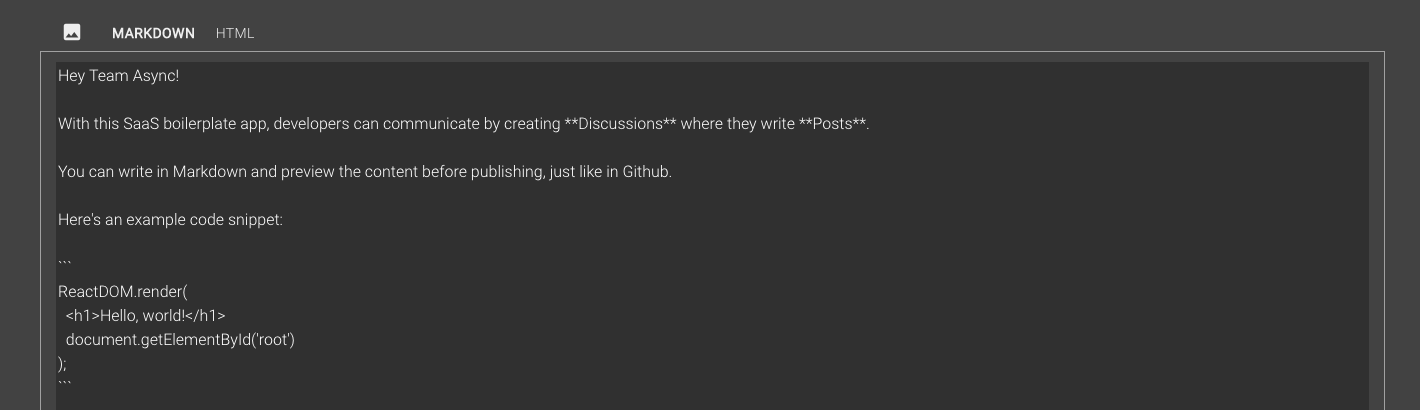
Writing a Post, Markdown vs. HTML view:


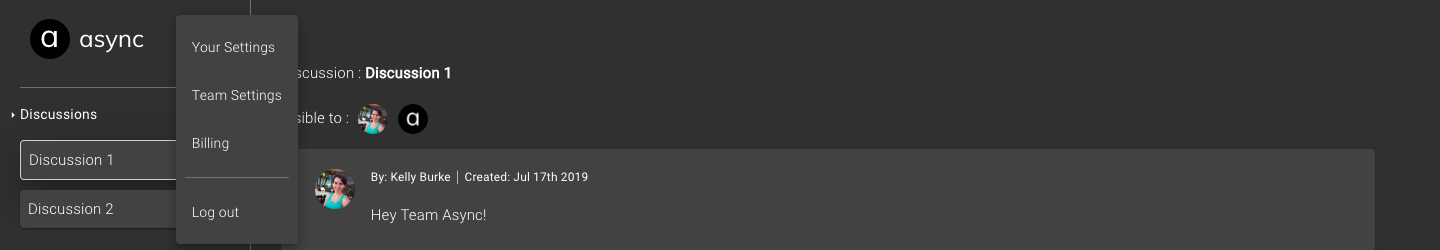
Discussion between team members:

Check out projects built with the code in this open source app. Feel free to add your own project by creating a pull request.
- Async: asynchronous communication for small teams of software engineers.
- Retaino by Earl Lee : Save, annotate, review, and share great web content. Receive smart email digests to retain key information.
- Builder Book: Open source web app to publish documentation or books. Built with React, Material-UI, Next, Express, Mongoose, MongoDB.
- Harbor: Open source web app that allows anyone with a Gmail account to automatically charge for advice sent via email.
Want to support this project? Sign up at async and/or buy our book, which teaches you how to build this project from scratch (currently available for pre-order at 60% off).
You can contact us at team@async-await.com.
All code in this repository is provided under the MIT License.
├── .vscode
│ ├── launch.json
│ └── settings.json
├── api
│ ├── server
│ │ ├── api
│ │ │ ├── index.ts
│ │ │ ├── public.ts
│ │ │ ├── team-leader.ts
│ │ │ └── team-member.ts
│ │ ├── models
│ │ │ ├── Discussion.ts
│ │ │ ├── EmailTemplate.ts
│ │ │ ├── Invitation.ts
│ │ │ ├── Post.ts
│ │ │ ├── Purchase.ts
│ │ │ ├── Team.ts
│ │ │ └── User.ts
│ │ ├── utils
│ │ │ └── slugify.ts
│ │ ├── app.ts
│ │ ├── auth.ts
│ │ ├── aws-s3.ts
│ │ ├── aws-ses.ts
│ │ ├── consts.ts
│ │ ├── env.ts
│ │ ├── logs.ts
│ │ ├── mailchimp.ts
│ │ ├── passwordless.ts
│ │ ├── realtime.ts
│ │ └── stripe.ts
│ ├── static
│ │ └── robots.txt
│ ├── test
│ │ ├── server
│ │ │ └── utils
│ │ └── tsconfig.json
│ ├── .dockerignore
│ ├── .env
│ ├── .gitignore
│ ├── .node-dev.json
│ ├── .npmignore
│ ├── Dockerfile
│ ├── README.md
│ ├── package.json
│ ├── tsconfig.json
│ ├── tslint.json
│ └── yarn.lock
├── app
│ ├── components
│ │ ├── common
│ │ │ ├── ActiveLink.tsx
│ │ │ ├── AutoComplete.tsx
│ │ │ ├── Confirm.tsx
│ │ │ ├── Loading.tsx
│ │ │ ├── LoginButton.tsx
│ │ │ ├── MenuWithLinks.tsx
│ │ │ ├── MenuWithMenuItems.tsx
│ │ │ └── Notifier.tsx
│ │ ├── discussions
│ │ │ ├── CreateDiscussionForm.tsx
│ │ │ ├── DiscussionActionMenu.tsx
│ │ │ ├── DiscussionList.tsx
│ │ │ ├── DiscussionListItem.tsx
│ │ │ └── EditDiscussionForm.tsx
│ │ ├── layout
│ │ │ ├── index.tsx
│ │ │ └── menus.ts
│ │ ├── posts
│ │ │ ├── PostContent.tsx
│ │ │ ├── PostDetail.tsx
│ │ │ ├── PostEditor.tsx
│ │ │ └── PostForm.tsx
│ │ ├── teams
│ │ │ └── InviteMember.tsx
│ │ └── users
│ │ └── MemberChooser.tsx
│ ├── lib
│ │ ├── api
│ │ │ ├── makeQueryString.ts
│ │ │ ├── public.ts
│ │ │ ├── sendRequestAndGetResponse.ts
│ │ │ ├── team-leader.ts
│ │ │ └── team-member.ts
│ │ ├── store
│ │ │ ├── discussion.ts
│ │ │ ├── index.ts
│ │ │ ├── invitation.ts
│ │ │ ├── post.ts
│ │ │ ├── team.ts
│ │ │ └── user.ts
│ │ ├── confirm.ts
│ │ ├── consts.ts
│ │ ├── context.ts
│ │ ├── gtag.ts
│ │ ├── isMobile.ts
│ │ ├── notifier.ts
│ │ ├── resizeImage.ts
│ │ ├── sharedStyles.ts
│ │ ├── withAuth.tsx
│ │ └── withStore.tsx
│ ├── pages
│ │ ├── _app.tsx
│ │ ├── _document.tsx
│ │ ├── billing.tsx
│ │ ├── create-team.tsx
│ │ ├── discussion.tsx
│ │ ├── invitation.tsx
│ │ ├── login.tsx
│ │ ├── team-settings.tsx
│ │ └── your-settings.tsx
│ ├── server
│ │ ├── app.ts
│ │ ├── env.ts
│ │ └── routesWithSlug.ts
│ ├── static
│ │ └── robots.txt
│ ├── .babelrc
│ ├── .dockerignore
│ ├── .env
│ ├── .env.blueprint
│ ├── .gitignore
│ ├── .npmignore
│ ├── Dockerfile
│ ├── README.md
│ ├── next.config.js
│ ├── package.json
│ ├── tsconfig.json
│ ├── tsconfig.server.json
│ ├── tslint.json
│ └── yarn.lock
├── lambda
│ ├── src
│ │ ├── api -> ../../api/server
│ │ └── sendEmailForNewPost.ts
│ ├── .gitignore
│ ├── README.md
│ ├── handler.ts
│ ├── package.json
│ ├── serverless.yml
│ ├── tsconfig.json
│ ├── tslint.json
│ └── yarn.lock
├── .env
├── .gitignore
├── .prettierrc.js
├── LICENSE.md
├── README.md
├── docker-compose.yml
├── mongo-user.sh
└── package.json