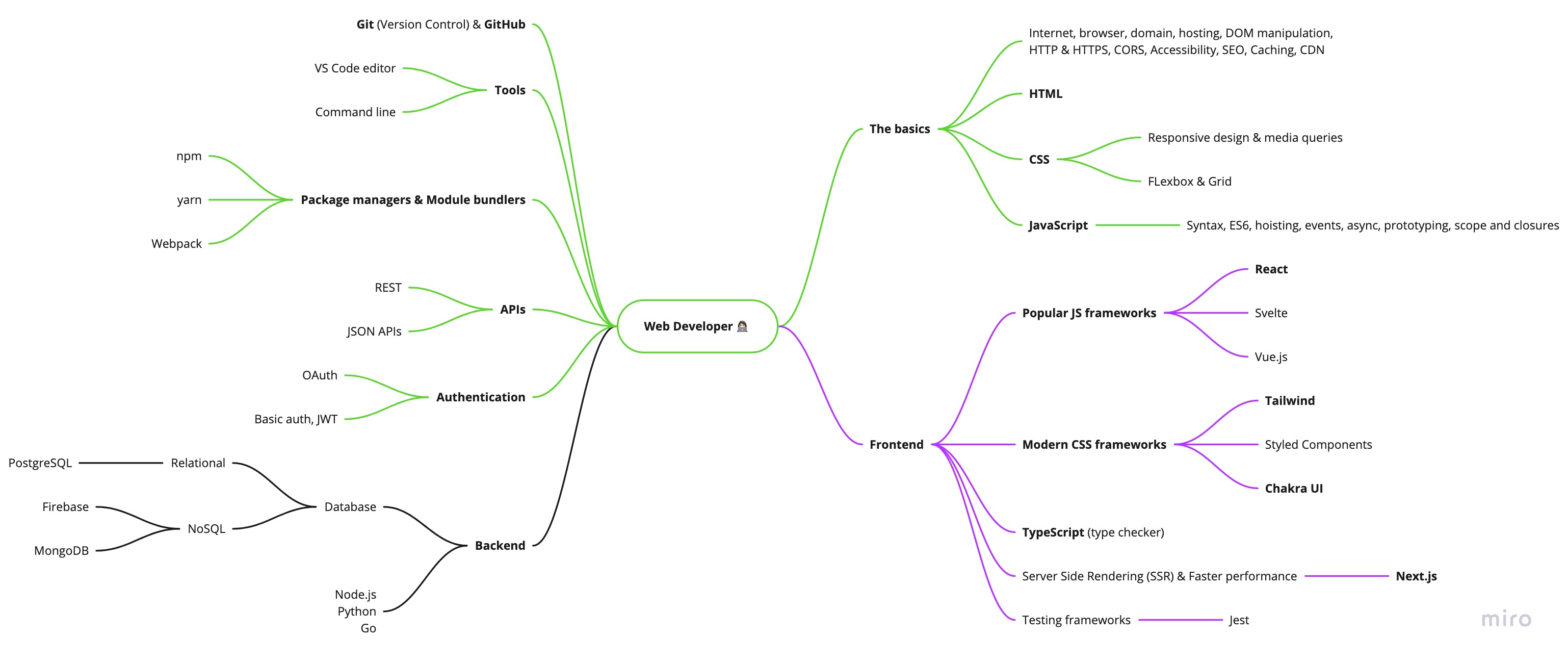
This repository includes various concepts related to Web-Development by using which students can start their Development journey this repository include amazing cheatsheets of the concepts like Git, Html, Css, and many small projects which students can re-produce for testing their skills and much more to come and also feel free to contribute and help for this good cause all types of suggestions are more than welcome. You can contribute by adding your amazing projects to this repository.
To work on this project, you will first need to make a copy of this repository. To do this, you should fork the repository and then clone it so that you have a local working copy.
Get your own Fork/Copy of this repository by clicking Fork button at right upper corner of your screen.
After the repository is forked, you can now clone it so that you have a local working copy of the codebase.
To make your local copy of the repository follow the steps:
- Open the Command Prompt
- Type this command:
$ git clone https://github.com/<your-github-username>/WEB-DEVELOPMENTThis is one of the very important step that you should follow to contribute in Open Source. A branch helps to manage the workflow, isolate your code and does not creates a mess. To create a new branch:
$ git branch <name_of_branch>
$ git checkout -b <name_of_branch>Keep your cloned repository upto to date by pulling from upstream (this will also avoid any merge conflicts while committing new changes)
git pull origin mainMake relevant changes according to the issue that you were assigned on. Contribute in any way you feel like :)
Once you have modified an existing file or added a new file to the project, you can add it to your local repository, which is being done with the git add command.
git add .With our file staged, we’ll want to record the changes that we have made to the repository with the git commit command.
The commit message is an important aspect of your code contribution; it helps the other contributors fully understand the changes you have made, why you made it, and how significant it is.
git commit -m "useful commit message"At this point you can use the git push command to push the changes to the current branch of your forked repository:
git push origin <branch-name>Now, you are ready to make a pull request to the original repository.
You should navigate to your forked repository, and press the "Compare & pull request" button on the page.
GitHub will alert you that you can merge the two branches because there is no competing code. You should add in a title, a comment, and then press the “Create pull request” button.
Hanshul Chandel 💻 |
Thanks go to these Wonderful People 👨🏻💻: 🚀 Contributions of any kind are welcome!
|
|
This project is licensed under the MIT License.
Copyright (c) 2021 Hanshul Chandel
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
show some ❤️ by giving a star to this repo!!