Appcelerator Titanium build tools and editor additions for Visual Studio Code.
- Open the extension on the Visual Studio Marketplace
- Click "Install"
- Open the Extension view, type in Titanium
- Select the "Titanium" extension by Axway
- Click "Install"
- Reload VS Code
File > Open... > Browse to Titanium project
From the CLI:
code /path/to/titanium/project
| Command | Keymap | Description |
|---|---|---|
| Run | cmd/ctrl-alt-enter |
Build and run on simulator/emulator or device |
| Package | - | Build project for Ad-Hoc or App Store distribution |
| Stop | cmd/ctrl-alt-. |
Stop the current build |
| Set log level | - | Set the output log level |
| Init | - | Reload Appcelerator environment information |
| Generate autocomplete suggestions | - | Build autocomplete database for current default SDK version |
| Open related view | cmd/ctrl-alt-v |
Open the related Alloy XML file |
| Open related style | cmd/ctrl-alt-s |
Open the related Alloy TSS file |
| Open related controller | cmd/ctrl-alt-x |
Open the related JavaScript file |
| Toggle related files | cmd/ctrl-alt-a |
Toggle the related Alloy XML, TSS and Javascript files |
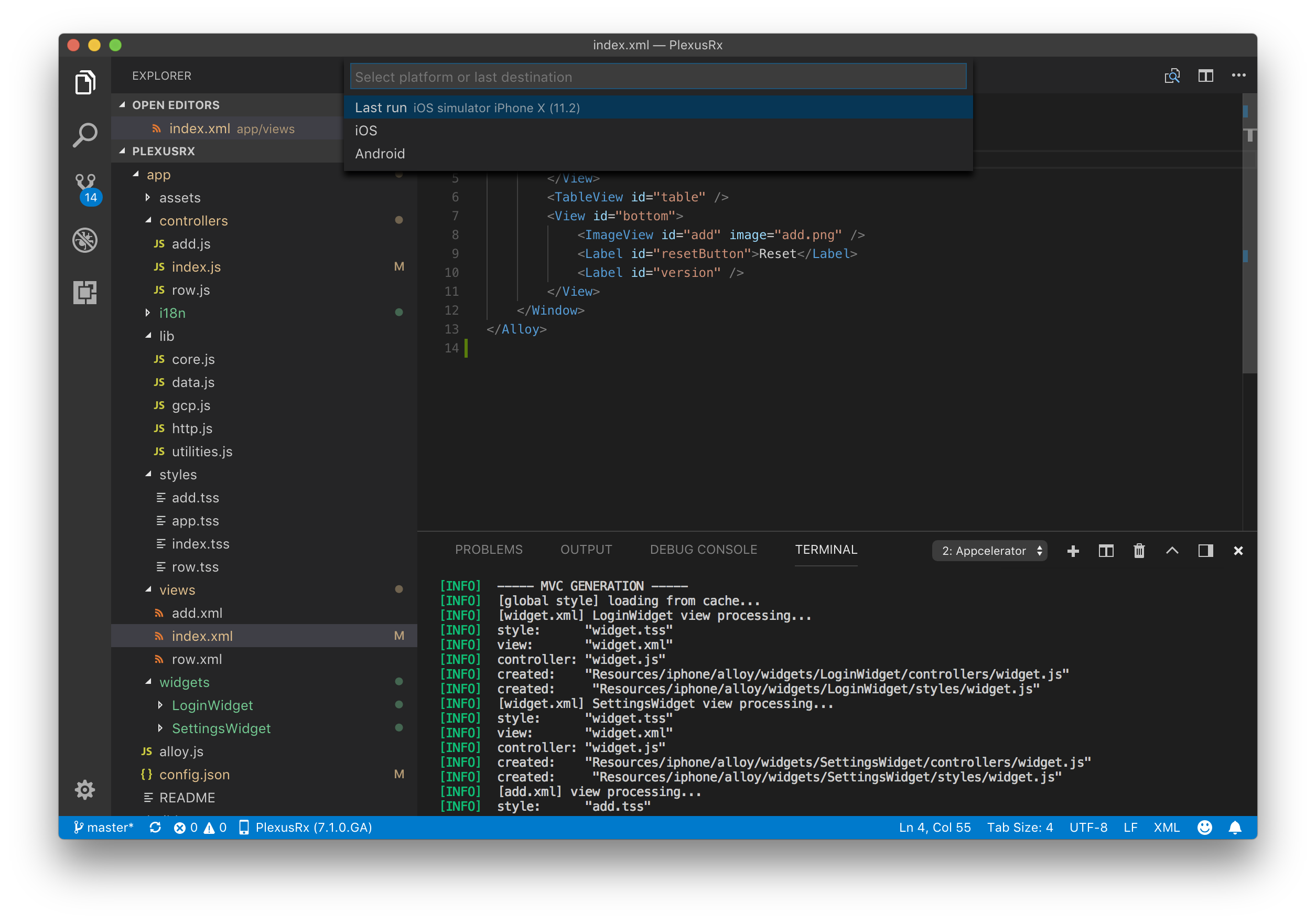
Use the command palette and commands listed above to build and run your Appcelerator project. Follow instructions to select platform, target and (if appropriate) code signing. The last build destination is saved for quick recall.
By default the integrated terminal is used to execute the build command.
Autocompletion support is provided to help speed up development by providing quick references to Titanium APIs and Alloy markup as well as references to modules, widgets and assets within your project.
On initial launch, autocomplete suggestions are generated for the active Titanium SDK in your project and the Alloy vesion in your active CLI.
Autocomplete suggestions can be regenerated by running the Generate autocomplete suggestions command from the command palette.
Titanium APIs and Alloy markup suggestions are provided in Titanium JavaScript and Alloy XML and TSS files. This includes classes, properties, methods and events.
Suggestions for other controllers, modules and widgets are presented when referencing through a Titanium function or Alloy markup.
Suggestions for classes and IDs declared or defined in related Alloy XML and TSS files are presented.
Image suggestions are presented where appropriate.
Opening related Alloy files is supported (see above commands list). This can also be by right clicking in an active editor.
- From View, open related Style and/or Controller
- From Style, open related View and/or Controller
- From Controller, open related View and/or Style
Jump-to-definition support is provided for quickly accessing the definiion or usage of Alloy markup and to easily generate new definitions. Images can be previewed inline.
From Views, click through to style definitions for tags, classes and IDs, in related or global TSS. Click through to event definitions in the related controller. Definitions can also be presented inline.
A prompt is displayed to generate undefined styles or functions.
Click on localised string references to jump to their definition. The option to generate undefined strings is provided.
Click on an image path to open a preview. For iOS, where multiple scaled images exist with the same name the first is opened (e.g. @2x).
Code snippets for common Alloy and Titanium APIs are provided for use in Alloy controllers and modules. A description of the snippet and link to documentation are provided where appropriate. Type the prefix and the autocomplete overlay will be displayed with matching snippets.
| Prefix | Description |
|---|---|
tidebug |
Debug log message |
tierror |
Error log message |
tiinfo |
Info log message |
tiwarn |
Warn log message |
titrace |
Trace log message |
tiaddevent |
Add event listener |
tiremevent |
Remove event listener |
tifireevent |
Fire event |
tialert |
Show alert dialog |
tiopt |
Show option dialog |
tianim |
View animation |
tifile |
Open file |
tisound |
Play sound |
tiaudio |
Play local or remote audio |
tivideo |
Play local or remove video |
ticamera |
Open camera |
alglo |
Alloy Globals object |
alcfg |
Alloy CFG object |
alargs |
Arguments available in an Alloy controller |
alcon |
Alloy create controller function |
alcol |
Alloy create collection function |
almod |
Alloy create model function |
alwid |
Alloy create widget function |
ifios |
iOS conditional statement |
ifand |
Android conditional statement |
ifwin |
Windows conditional statement |
See the contributing guide for info
Various icons used throughout the extension are sourced from the awesome octicons project.
(Apache License. Version 2.0)[LICENSE.md]