This project is a folk version of d2-admin-start-kit. It separates d2 admin internal stuffs and business logic clearly to help you start D2Admin project quickly and easily.
[中文]
d2-admin-start-kit-plus expose
delegate to integrate with your own implementation.
Replace these delegates default implementation on start up with your own.
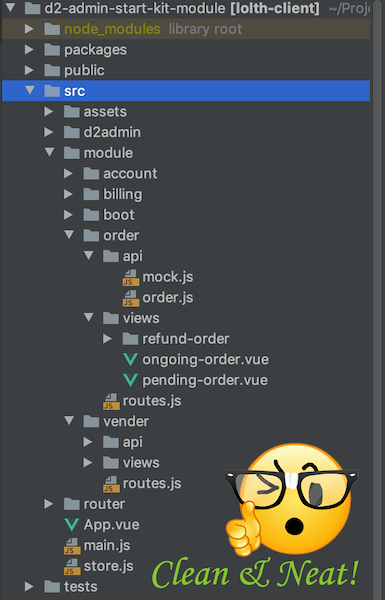
Generally we design software architecture in modular way for real project. d2-admin-start-kit-plus defines following directory structure in convention to organize codes.
- [your module]
- api
- [your api].js
- mock.js
- views
- [your page].vue
- [assets/image.jpg]
- store
- [your store].js/ts
- index.ts (copy from sample and don't modify it)
- routes.js
- api
ModuleHook provides global application lifecycle hook for each module.
We assume you are familiar with D2Admin, and we make a little bit changes from original D2Admin configuration. Please be aware before start to use this project.
- Support Typescript
- Means while, it's allow you to keep using Javascript.
- We recommend to use vue-class-component and vue-property-decorator to organize your vue code.
- Build switch in
.envENABLE_MOCKdecides to use http request mocking or not .- Note that
mockjsis replaced byaxios-mock-adapter.
- Note that
ENABLE_LOCAL_PROXYdecides local proxy to be enabled or not.- You will need to set up proxy.config.js accordingly.
ENABLE_CDNdecides that dependencies will be loaded from cdn rather than built bundle.
- Devtool
- it's now
source-map, original it'scheap-source-map. If you run into performance issue, consider modify it.
- it's now
- Async Vue Component
- Originally D2Admin switch
sync/async Vue component
loading by env (development/production). But we
have difficulty to handle this in module way with webpack. So we change it to:
- Load D2Admin components in sync way.
- Load module components in async way. If you get performance issue, consider change it to sync way.
- Originally D2Admin switch
sync/async Vue component
loading by env (development/production). But we
have difficulty to handle this in module way with webpack. So we change it to:
- Add a global
EventBus, usage:this.$emitToGlobal('change', event.target.value)created () { EventBus.$on('update:msgSync', msgSync => { this.eventBusMsg = msgSync }).$on('change', modelVal => { this.eventBusMsg = modelVal }) }, - Integrate with vue-cli-plugin-ssh
- Usage: place a file named
upload.config.jsunder project root dir
module.exports = { host: 'your host', port: '22', username: 'username', password: 'password', // privateKey: require('fs').readFileSync('~/.ssh/id_rsa'), localPath: 'dist', remotePath: 'remote dir path' }- see the plugin document for more details
- Usage: place a file named
- Setup e2e test by cypress
npm run test:e2e
Pull this project with updates then just copy and replace /src/d2admin directory
of your own project should be just fine. Some time you will also have to update configuration
files under root folder. Anyway, keep your src/module folder always excluded during sync, which
is the place of all your treasures.
- Support Vuex module register dynamically.
- Load module dynamically.
- Permission check for vue component.
- npm package for D2Admin.