This project is built for my friend's family bakery store, my very first client 🔥. At the moment, the MVP website is used as a landing page for information about products and prices. This is a work in progress since the owner wants to expand it into an e-commerce website in near future.
In this project, I aim to pratice:
- Practice styling with flex box and responsive CSS
- Practice disciplined git usage with proper commits
Click HERE to check out the deployed website.
This project focuses on CSS3 practice with flex box and responsive design.
- As a user, I want to see a home page that:
- Include a header with logo
- An About Us section to introduce the store
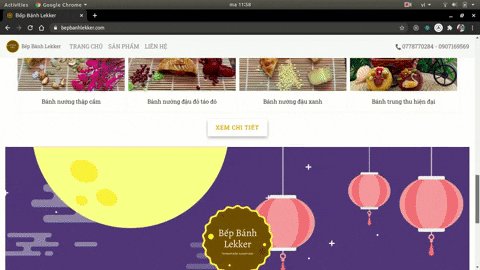
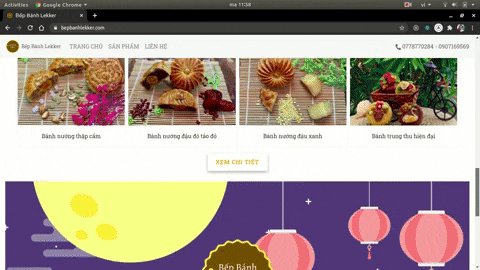
- A slide show to display cakes products
- A product section
- A Footer that show our contact detail
- As a user, I want to see a seperate page that consists all the product's information
- A Information section about flavors and prices
- A list of products of images
- Pop up Image when clicking on an image