OSS Port
We’re thrilled to have you in Port. It's super easy to get started, and should only take about 10 minutes.
Step 1: Running the project
There are 2 ways to run this project during development: using GitHub Codespaces or using a local environment.
If you have a javascript development environment set up already, the local approach is pretty easy. If you just want to get up and going without having to install anything, choose Codespaces.
1-click Dev Env using GitHub Codespaces
-
Navigate to the repository in GitHub
-
Click on the "Code" button

-
Click on the "Codespaces" tab and create your own environment in your browser!
-
In the Codespace terminal, you can run commands just like you would on a Linux system
-
Run the project with the following command:
yarn start
Local development
-
Clone this repository to your machine
-
Inside the project directory, install the dependencies using Yarn:
yarn
-
Run the project locally:
yarn start
-
You can now view the project in your browser at http://localhost:8000
Contributing
Step 2: List your project
- Follow the above setup steps
- Create your project's
.mdxfile- Create a new folder inside
/projectsand name it the same as your GitHub handle or organization - Add a new
.mdxfile to that folder, and give it the name of your public repo. For example,- if your project were:
github.com/Codesee-io/oss-port - you would create:
/projects/Codesee-io/oss-port.mdx.
- if your project were:
- Copy/paste the contents of
projects/_template.mdxinto that file
- Create a new folder inside
- Fill out the information — most of it is optional, but extremely helpful for potential contributors. If you opt not to include the optional content, delete it from your template.
- Add a 200x200 image for your organization to your folder, for example,
./projects/distributeaid/da.png - Preview your changes by running
yarn start - When you're ready, open a PR!
Step 3: Adding a CodeSee Map to your project listing
Make it easier for contributors to onboard to your project! With a CodeSee Map, they can visualize the entire codebase, with features allowing them to explore system dependencies, add additional context to pull requests, and more.
To add a Map to your project:
- Sign up for CodeSee Maps (there's no commitment or cost!)
- Create a Map for your repo following our instructions
- Set your map to public!
- Add an entry in your project's template for the Map (see example from Distribute Aid's Shipment Tracker project):
featuredMap:
url: https://app.codesee.io/maps/public/848e3630-1650-11ec-8bc1-7d4a4822cc27
description: Get a quick overview of the major areas of our repo
That's it!
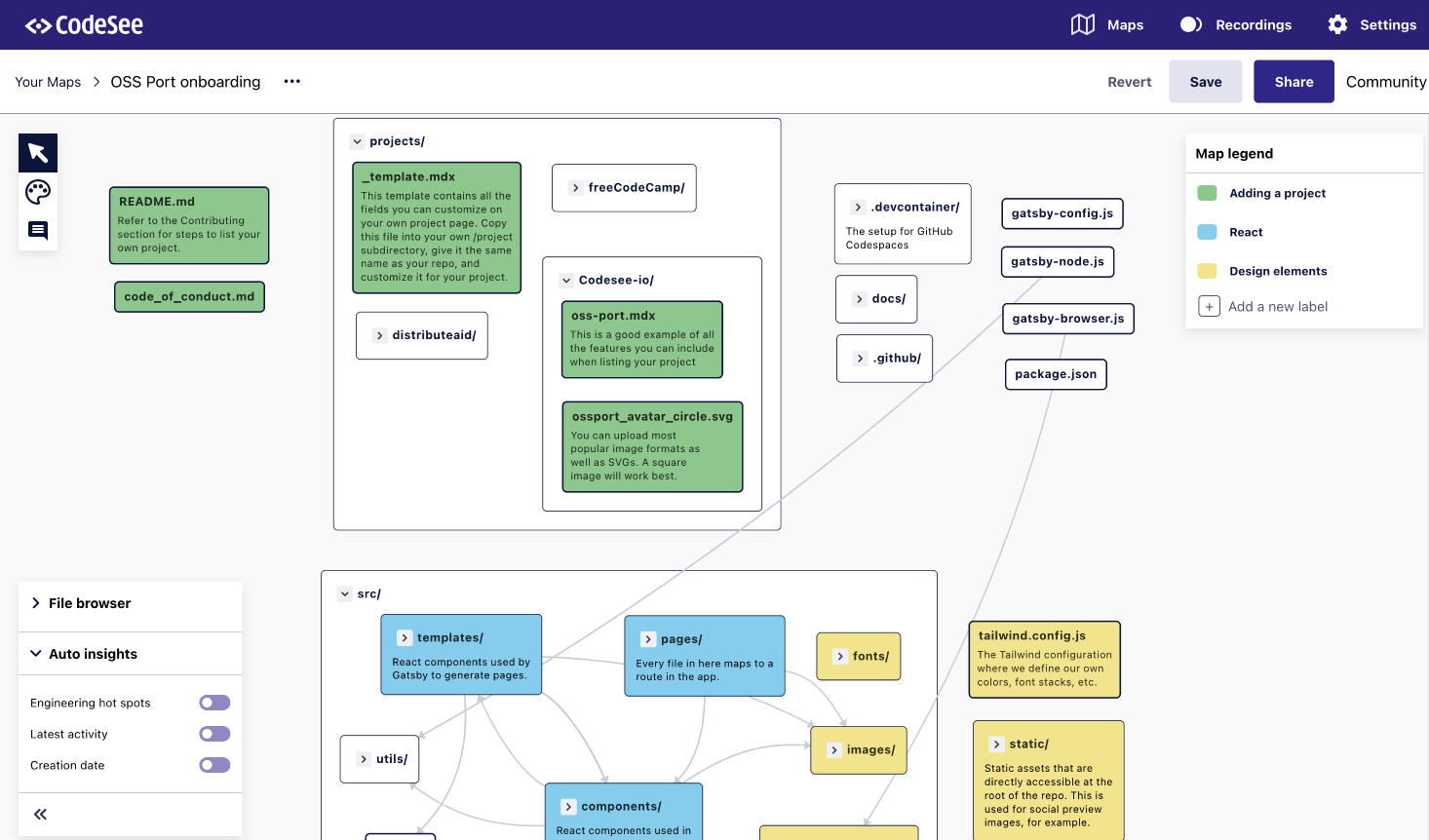
The CodeSee Map below is a good way to get familiar with the codebase:
Tag policy
Final tags are up to the maintainers of OSS Port. Your tags may be modified for the benefit of the community and to improve discoverability.
We use title-casing for tags. For example: "First-Timer Friendly, Social Activism, C#, JavaScript".
How to remove your project from OSS Port
Open a PR to remove your project folder from this repository.
Notes
- Please pin the exact version of dependencies