This repository will demonstrate how to use Studio DRM with JW Player. If you have any questions please contact support@jwplayer.com
- Install npm
- Clone the repository:
git clone git@github.com:hahow/studiodrm-jwplayer.git - Navigate to the project's root folder:
cd studiodrm-jwplayer - Install the dependencies:
npm install
- Open the repository in your favorite javascript editor.
- Run
npm run devin the project's root. - Load a supported browser and go to
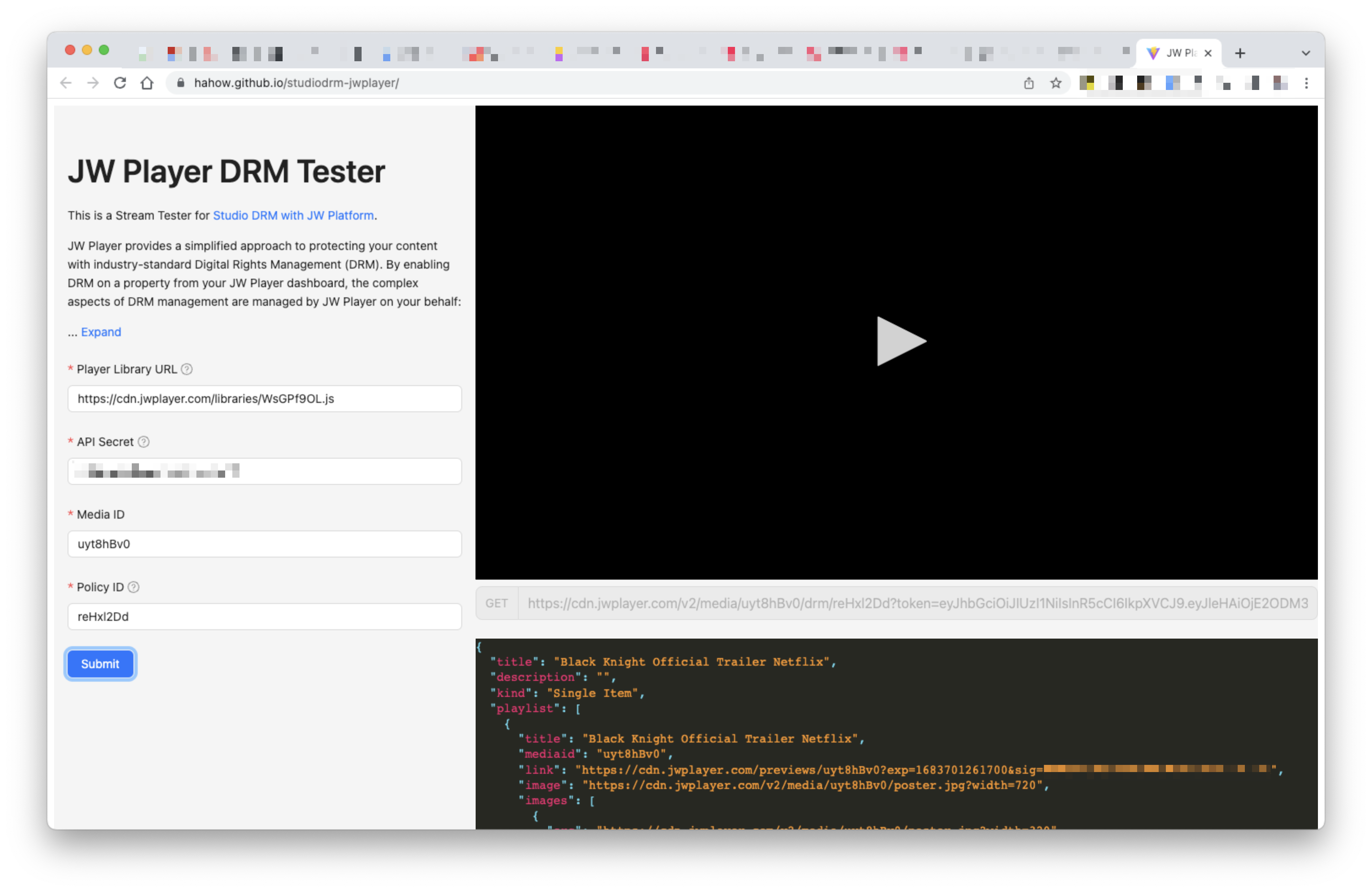
http://127.0.0.1:5173/studiodrm-jwplayer/ - In the demo page replace
Player Library URLwith the cloud player library url found in the "Player Downloads & Keys" section of your JW Player account on the dashboard. Please refer to the following documentation for guidance on retrieving your cloud player library url - In the demo page replace
API Secret. Please refer to the following documentation for guidance on retrieving your signature - In the demo page replace
Media IDandPolicy ID. Please refer to the following documentation for guidance on retrieving your policy ID
You will need an enterprise license with JW Player in order to playback DRM encrypted content. Please contact support@jwplayer.com or see JW Player pricing for more information.
The browser must support encrypted media extensions. Currently this includes the latest versions of Chrome, Firefox, Internet Explorer 11 and Edge. For a complete breakdown of supported media extensions please contact support@jwplayer.com