Cite: Haghish, E. F. (2019). On the importance of syntax coloring for teaching statistics. The Stata Journal, 19(1), 83-86.
statax is a syntax highlighter for Stata. The packages includes two separate engines (JavaScript and LaTeX) to highlight Stata commands in HTML- and LaTeX-based documents. A plenty of Stata package produce documents or presentation slides in HTML and LaTeX and the engines can simply be wired to these packages to highlight the syntax of Stata commands. For example,
weaver and MarkDoc packages require statax for syntax highlighting.
Long story short, syntax highlighters might improve code comprehension and encourage learners to pay more attention to the
code.
You can directly download Statax from GitHub. Check the release page for the curent version and new features.
The github package is the only recommended way for installing statax. Once github is installed, type any of the following commands:
github install haghish/stataxThe complete guide for installing them is provided in the MarkDoc help file and also, Statax Homepage
statax can acurately distinguish several different elements in Stata syntax such as:
- commands
- functions
- local and global macros
- strings
- numbers
- operators
- comments
- curly brackets
The JavaScript engine is hosted on my website and can be easily added to any webpage. See Statax Homepage for details. in brief, all you have to do to load the javaScript in your HTML document is adding the following code:
<script type="text/javascript" src='http://haghish.com/statax/Statax.js'></script>And writing your Stata code in:
<pre class="sh_stata">
. Stata code
. Stata code
...
</pre>The LaTeX syntax highlighter is even easier to implement. All you need to do is loading the Statax.tex in the header of your latex document, before you \begin{document} as shown below:
\input{Statax}Once the Statax file is loaded in the header, You can call the statax environment to highlight the Stata syntax. For example:
\begin{statax}
// JavaScript Syntax Highlighter for Stata
quietly erase "`This' $Example"
noisily do `Something'
forvalues num = 5/13 {
count if vari`num' > 10 //this is a comment
scalar 5 = 2 * 10
generate x = runiform()
}
/*
E. F. Haghish
Center for Medical Biometry and Medical Informatics
Unersity of Freiburg, Germany
*/
\end{statax}statax can be easily customized. To do that, you need to include a theme file (Tex or CSS) to redefine the default syntax highlighter. The package includes three additional themes to provide examples of theme customization.
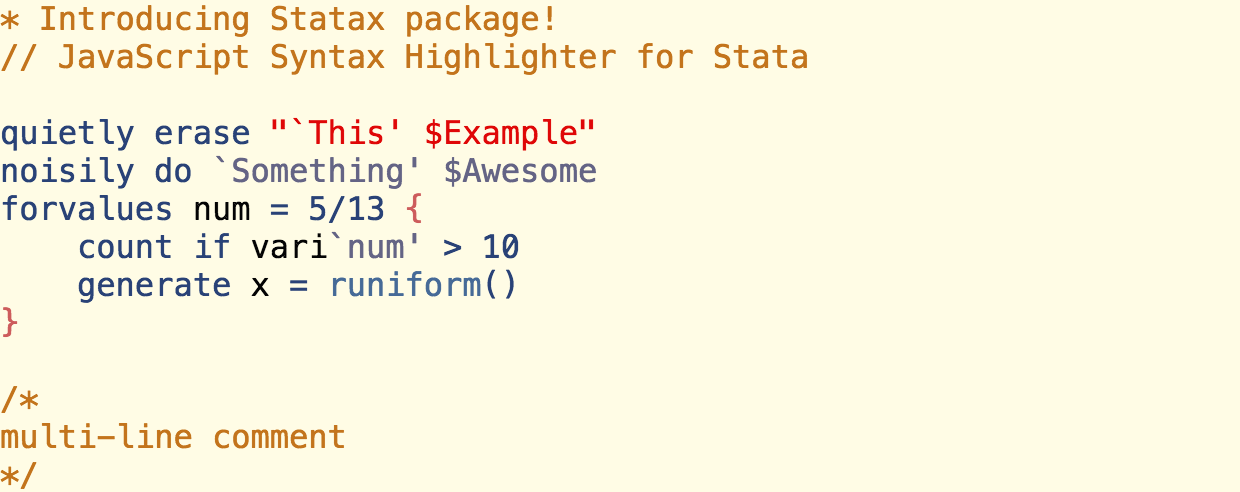
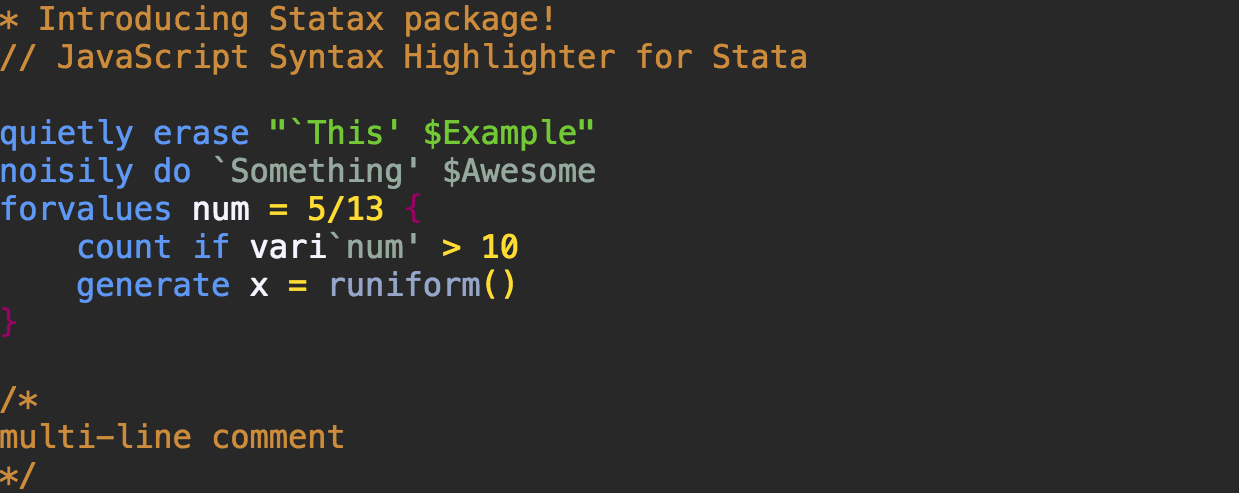
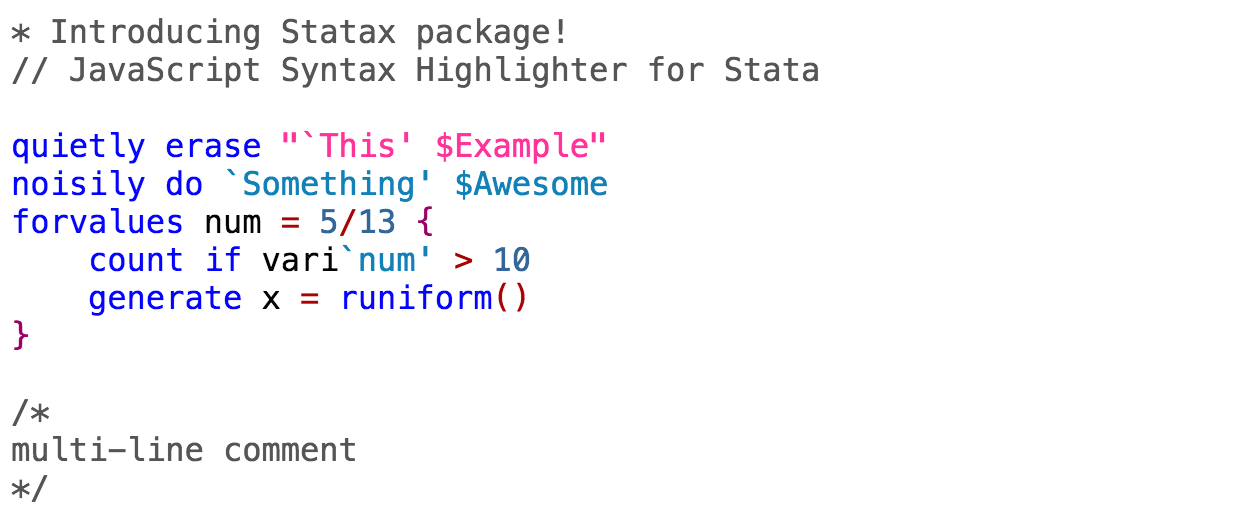
To customize the HTML document, source the CSS after sourcing the JavaScript file in the header. For example, you can add the Sunset.css theme from the web as follows:
<script type="text/javascript" src='http://haghish.com/statax/Statax.js'></script>
<link rel="stylesheet" type="text/css" href="http://haghish.com/statax/CSS/Sunset.css"><script type="text/javascript" src='http://haghish.com/statax/Statax.js'></script>
<link rel="stylesheet" type="text/css" href="http://haghish.com/statax/CSS/Daring.css"><script type="text/javascript" src='http://haghish.com/statax/Statax.js'></script>
<link rel="stylesheet" type="text/css" href="http://haghish.com/statax/CSS/Wrangler.css">A minimalistic LaTeX file is shown below with a code section that highlights Stata syntax:
\documentclass[12pt]{article}
\include{Statax}
\begin{document}
\section{Statax Syntax Highlighter}
\begin{statax}
// Stata code or comment ...
\end{statax}
\end{document}and the code below shows a simple HTML file that can highlight Stata code:
<html>
<head>
<script src='http://haghish.com/statax/Statax.js'></script>
</head>
<body>
<pre class="sh_stata" >
// place Stata code or commnents here ...
</pre>
</body>
</html>The statax engines can be updated to recognize new Stata commands and functions. The LaTeX and JavaScript engines both include separate word lists for Stata commands and functions. These word lists are defined in Statax.tex and StataxSource.js files respectively. The files include commented sections indicating where and how to add new Stata commands or functions.
E. F. Haghish
Center for Medical Biometry and Medical Informatics
University of Freiburg, Germany
haghish@imbi.uni-freiburg.de
http://www.haghish.com/weaver
@Haghish