Add Turn By Turn Navigation to Your Flutter Application Using MapBox. Never leave your app when you need to navigate your users to a location.
- A full-fledged turn-by-turn navigation UI for Flutter that’s ready to drop into your application
- Professionally designed map styles for daytime and nighttime driving
- Worldwide driving, cycling, and walking directions powered by open data and user feedback
- Traffic avoidance and proactive rerouting based on current conditions in over 55 countries
- Natural-sounding turn instructions powered by Amazon Polly (no configuration needed)
- Support for over two dozen languages
-
Mapbox APIs and vector tiles require a Mapbox account and API access token. In the project editor, select the application target, then go to the Info tab. Under the “Custom iOS Target Properties” section, set
MGLMapboxAccessTokento your access token. You can obtain an access token from the Mapbox account page. -
In order for the SDK to track the user’s location as they move along the route, set
NSLocationWhenInUseUsageDescriptionto:Shows your location on the map and helps improve OpenStreetMap.
-
Users expect the SDK to continue to track the user’s location and deliver audible instructions even while a different application is visible or the device is locked. Go to the Capabilities tab. Under the Background Modes section, enable “Audio, AirPlay, and Picture in Picture” and “Location updates”. (Alternatively, add the
audioandlocationvalues to theUIBackgroundModesarray in the Info tab.)
- Mapbox APIs and vector tiles require a Mapbox account and API access token. Add your token in strings.xml file of your android apps res/values/ path. The string key should be "mapbox_access_token". You can obtain an access token from the Mapbox account page.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Navigation map</string>
<string name="mapbox_access_token" translatable="false">ADD_MAPBOX_ACCESS_TOKEN_HERE</string>
<string name="user_location_permission_explanation">This app needs location permissions to show its functionality.</string>
<string name="user_location_permission_not_granted">You didn\'t grant location permissions.</string>
</resources>- Add the following permission to the app level Android Manifest
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> MapboxNavigation _directions;
initState()
{
_directions = MapboxNavigation(onRouteProgress: (arrived) async{
_distanceRemaining = await _directions.distanceRemaining;
_durationRemaining = await _directions.durationRemaining;
setState(() {
_arrived = arrived;
});
if(arrived)
await _directions.finishNavigation();
});
}
final cityhall = Location(name: "City Hall", latitude: 42.886448, longitude: -78.878372);
final downtown = Location(name: "Downtown Buffalo", latitude: 42.8866177, longitude: -78.8814924);
await _directions.startNavigation(
origin: cityhall,
destination: downtown,
mode: NavigationMode.drivingWithTraffic,
simulateRoute: false);
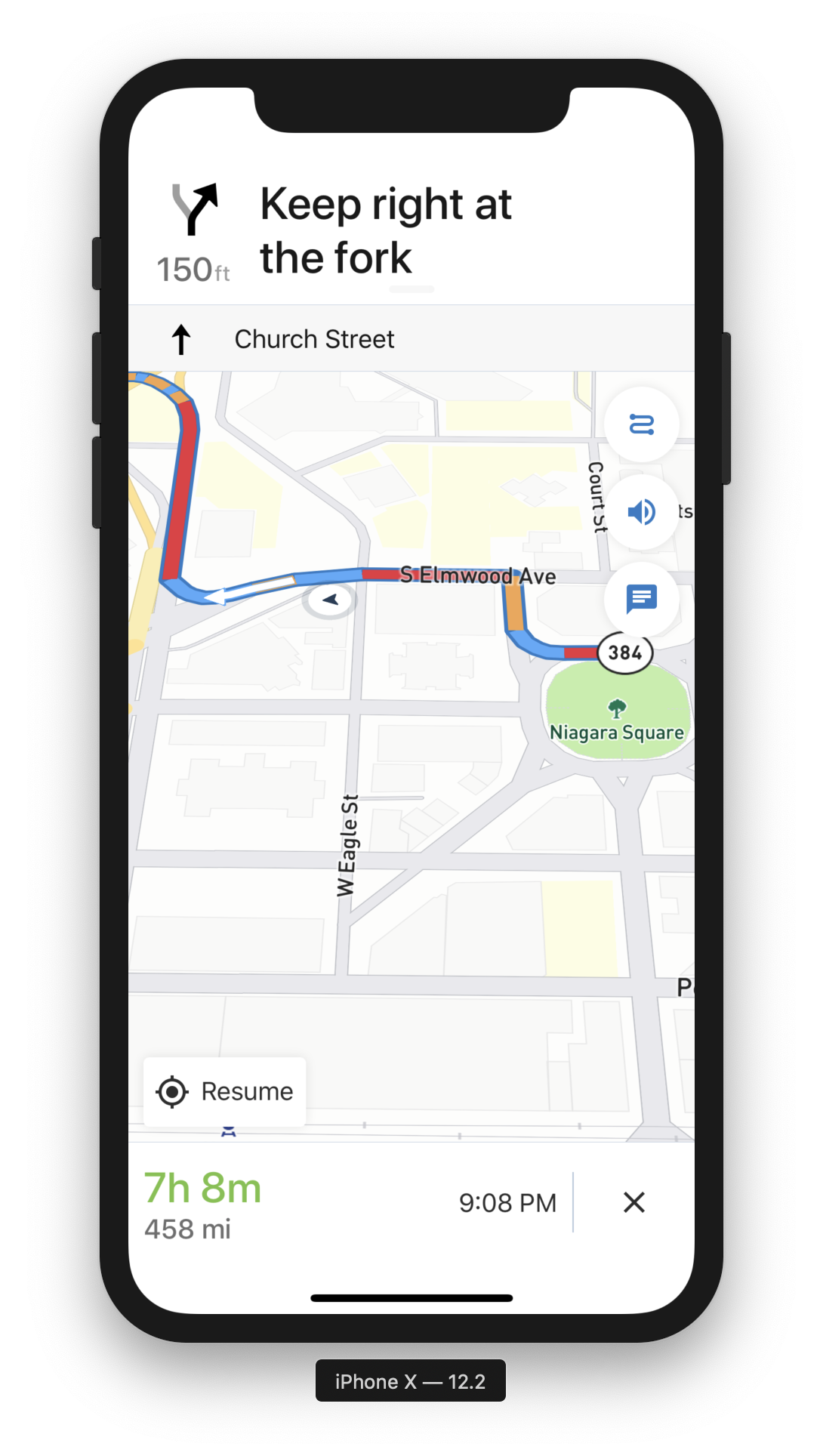
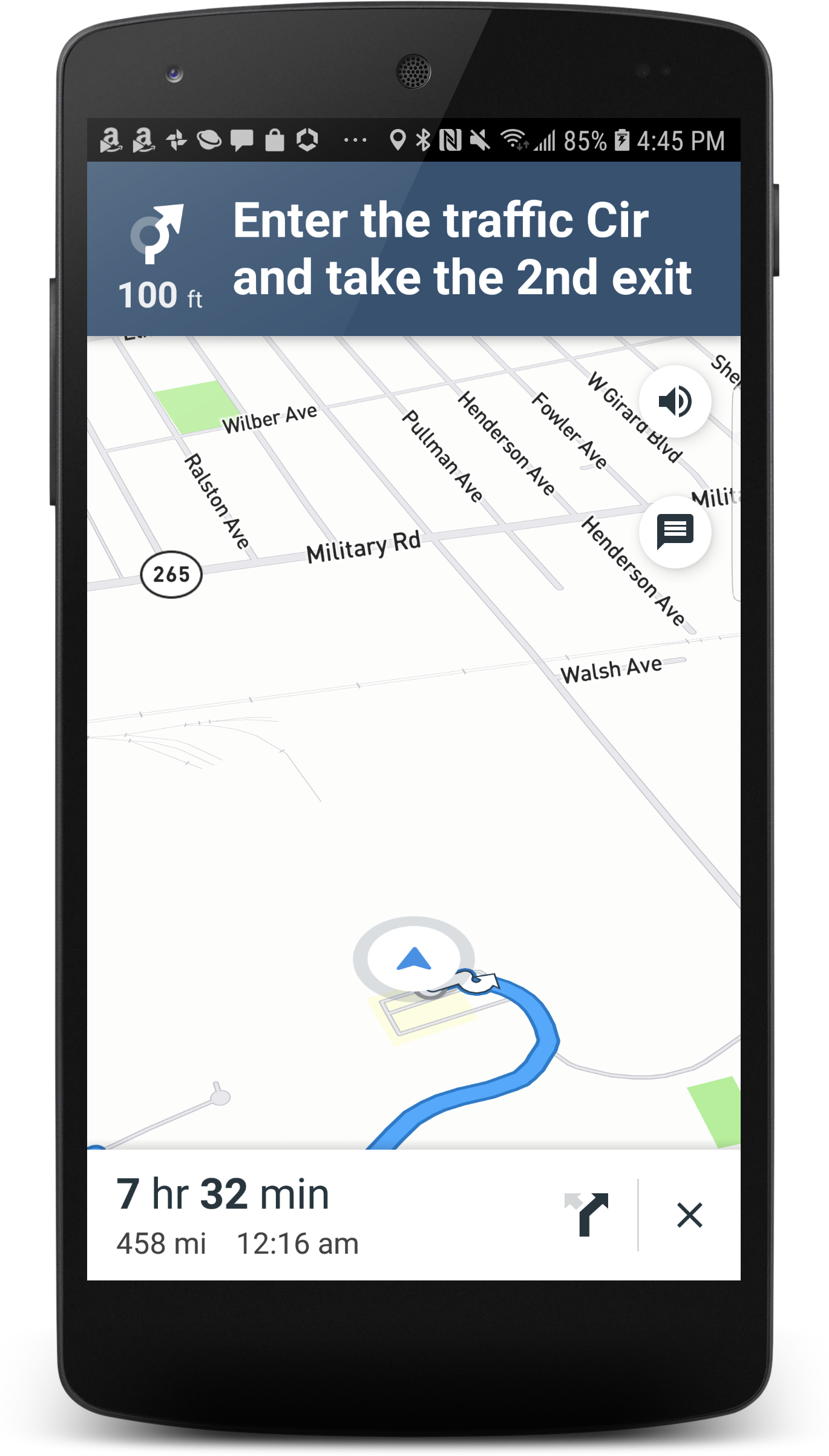
 |
 |
|---|---|
| iOS View | Android View |
- [DONE] Android Implementation
- [DONE] Add more settings like Navigation Mode (driving, walking, etc)
- [DONE] Stream Events like relevant navigation notifications, metrics, current location, etc.
- Embeddable Navigation View
- Provide physical address instead of just coordinates to remove reliance on other geolocation packages