JS Session: Testing
Testing React components.
In this JS Session we approach testing React Components. We address questions like
- What to test?
- How to test user interaction?
- How to test interactions with other components?
- How to test asynchronous interactions?
→ Slides
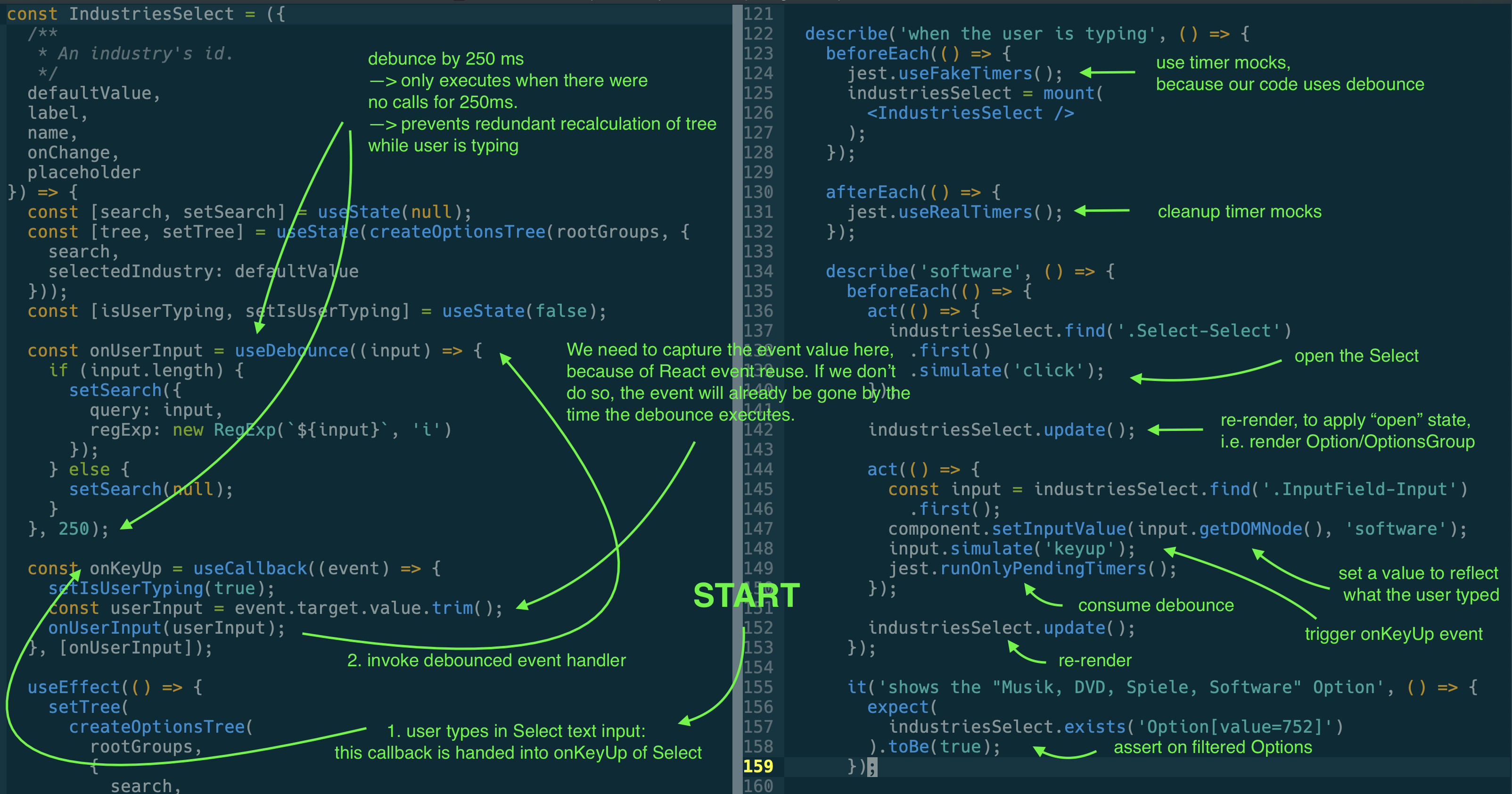
→ Testing debounced actions: filtering on key up
This example showcases filtering a tree of options based on user input. In order to not re-calculate the tree unneccessarily, we debounce tree recalculation by a certain time. Debouncing in this example means: "Only recalculate the tree when there was no keyup event within 250 milliseconds".
The example project was bootstrapped with Create React App. The usual npm install, npm start, npm test apply.