react-native-show-case
Getting started
$ npm install react-native-show-case --save
Mostly automatic installation
$ react-native link react-native-show-case
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-show-caseand addRNShowCase.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNShowCase.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.RNShowCasePackage;to the imports at the top of the file - Add
new RNShowCasePackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-show-case' project(':react-native-show-case').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-show-case/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-show-case')
Usage
import {
View,
Text,
findNodeHandle,
} from 'react-native';
import RNShowCase from 'react-native-show-case';
...
componentDidMount = () => {
setTimeout(() => {
const handleId = findNodeHandle(this.superRef);
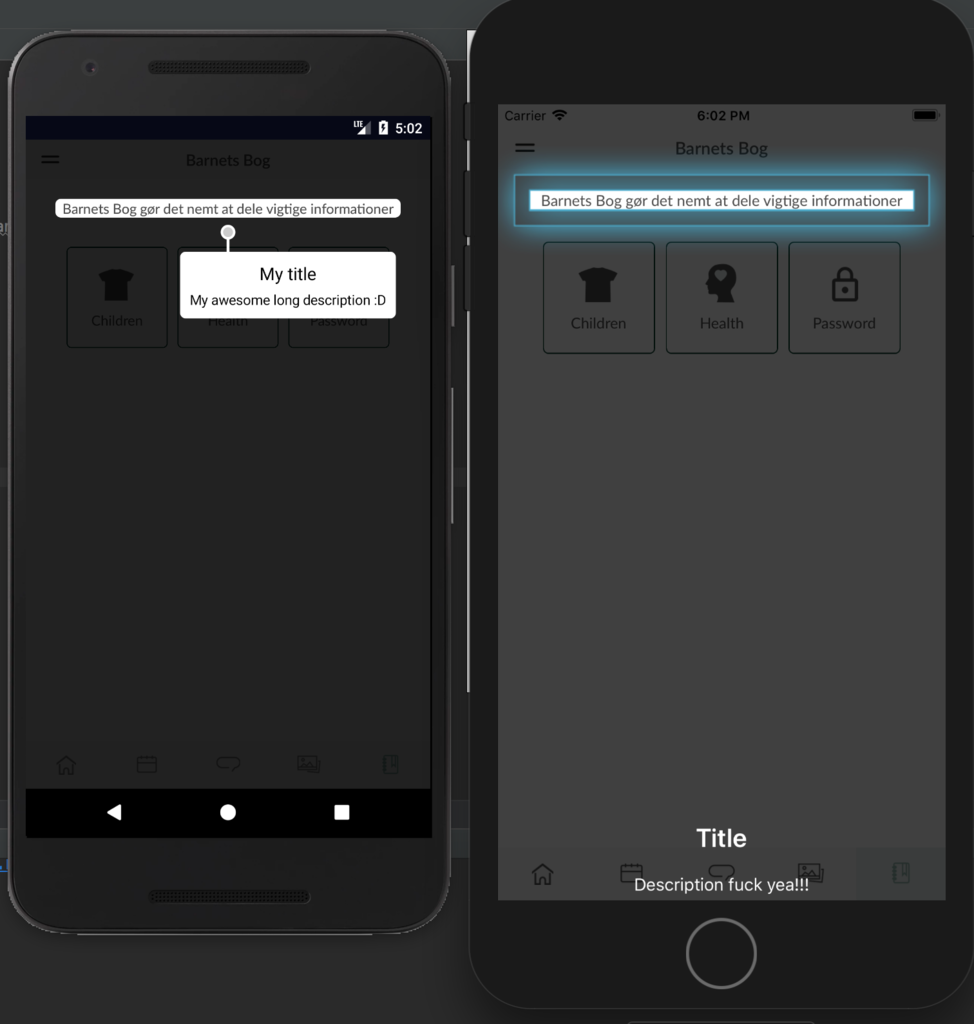
RNShowCase.show(handleId, 'Title', 'Description yea!!!');
}, 100);
}
...
render = () => {
return (
<View style={...}>
<Text ref={r => {this.superRef = r}}> Show showcase here </Text>
</View>)
} TODO
- Listeners
onCasePresented,onCaseDismissed
Credits
This project is just a wraper for https://github.com/rahuliyer95/iShowcase and https://github.com/mreram/ShowCaseView
License RNShowCase is available under the MIT license. See the LICENSE file for more info.