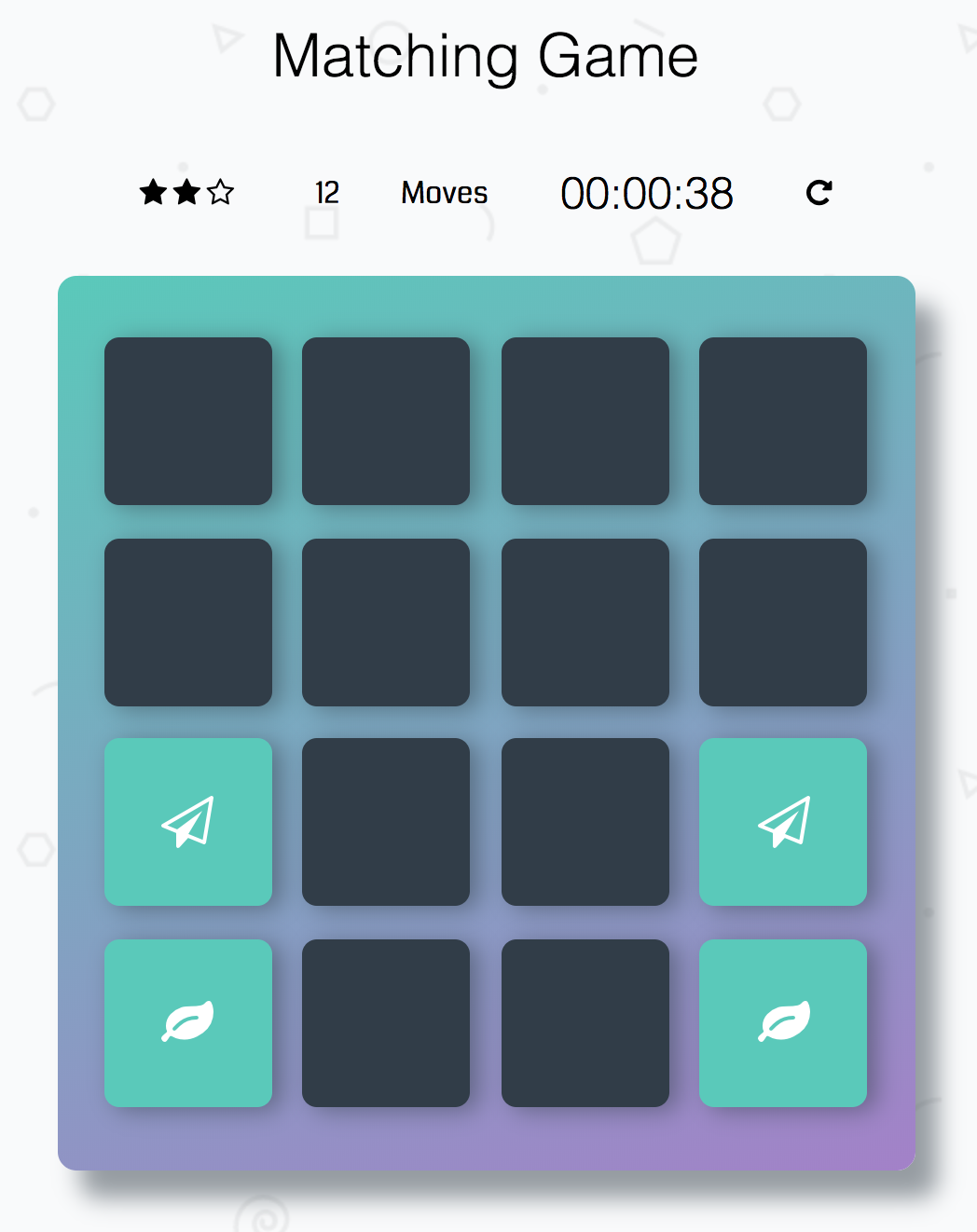
 Find the right pair of cards by click:point_up_2:, and match all the 16 cards correctly, as soon as possible!:alarm_clock: You can see your time:clock4: and star rating :star2::star2::star2: after the game is over.
Find the right pair of cards by click:point_up_2:, and match all the 16 cards correctly, as soon as possible!:alarm_clock: You can see your time:clock4: and star rating :star2::star2::star2: after the game is over.
- The first time you click on a card, the game starts.
- Every time you start a new game, the array of cards is initialized.
- By clicking a pair of cards, you can find out if you have found the right card.
- If you find the right pair, cards will stay open. If not, cards will go back to the original state and you should find another pair.
- When the game is over, the results will come out. You can see the time you took to complete the game and the star rating(1-3).
It's actually the first time to fully combine HTML, CSS and Javascript into hundreds of lines of code. Through this project, I became more confident and familiar with HTML & CSS, Javascript.
Udacity instructors, my mentor Sang Han, and all the slack channel people!