flutter_timeline 
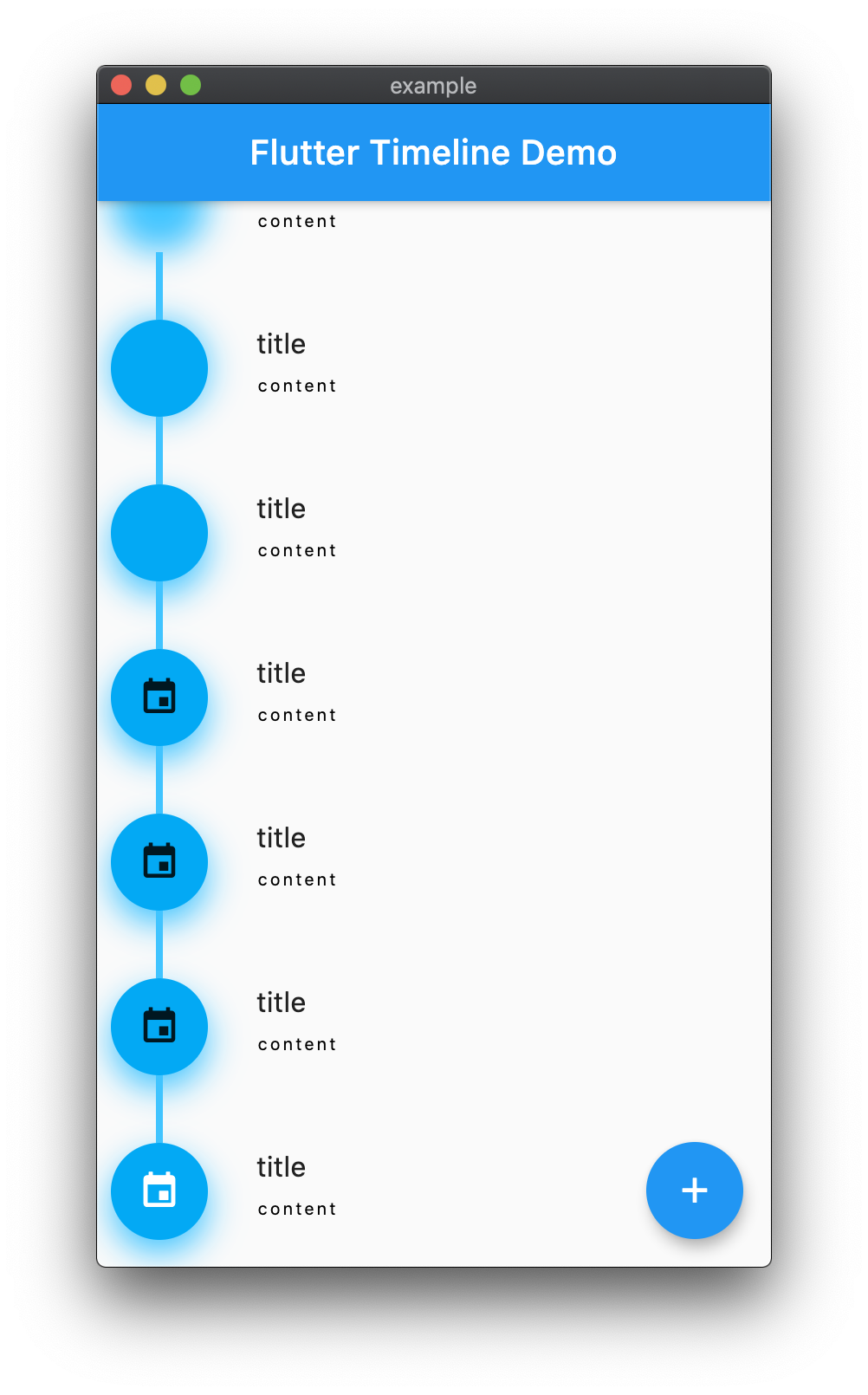
a fully customizable & general timeline widget, based on real-world application references
- ✅ fully customizable indicator dot
- ✅ support spacing between indicator dot and lines
- ✅ support spacing between event (items) but leaving the line connected
- ✅ uses custom paint, but yet, indicator and body are fully customizable.
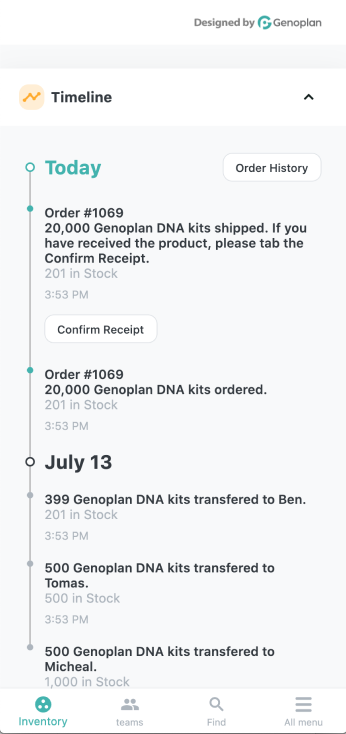
- ✅ 2 real-world demos
- ✅ L2R support
- ✅ anchor support
- ✅ global offset support
- ✅ item offset support
- ✅ supported & used by enterprise, constantly updated, used on production application.
Installation
dependencies:
flutter_timeline: latestusage
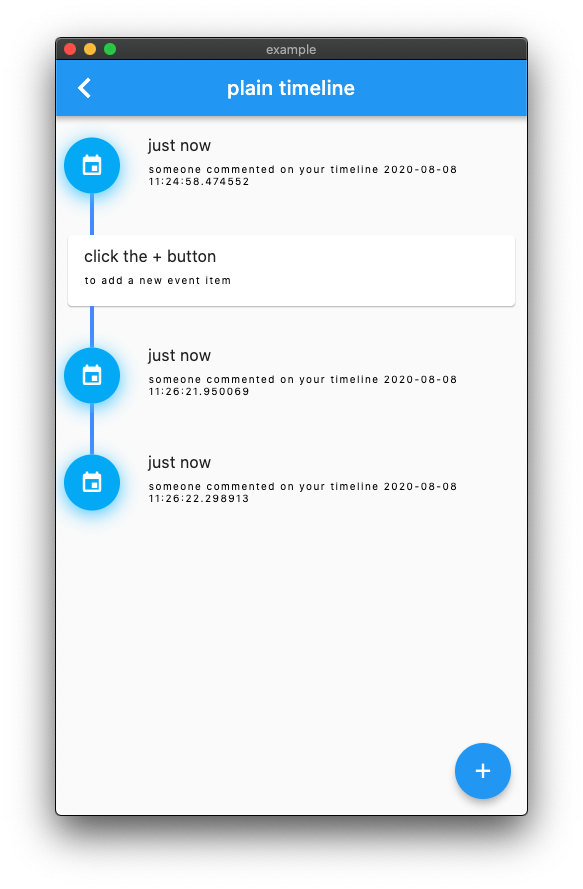
simple
TimelineEventDisplay get plainEventDisplay {
return TimelineEventDisplay(
child: TimelineEventCard(
title: Text("just now"),
content: Text("someone commented on your timeline ${DateTime.now()}"),
),
indicator: TimelineDots.of(context).circleIcon);
}
List<TimelineEventDisplay> events;
Widget _buildTimeline() {
return TimelineTheme(
data: TimelineThemeData(lineColor: Colors.blueAccent),
child: Timeline(
indicatorSize: 56,
events: events,
));
}
void _addEvent() {
setState(() {
events.add(plainEventDisplay);
});
}using offset
Widget _buildTimeline() {
return Timeline(
indicatorSize: 56,
events: events,
altOffset: Offset(0, -24) // set offset
);
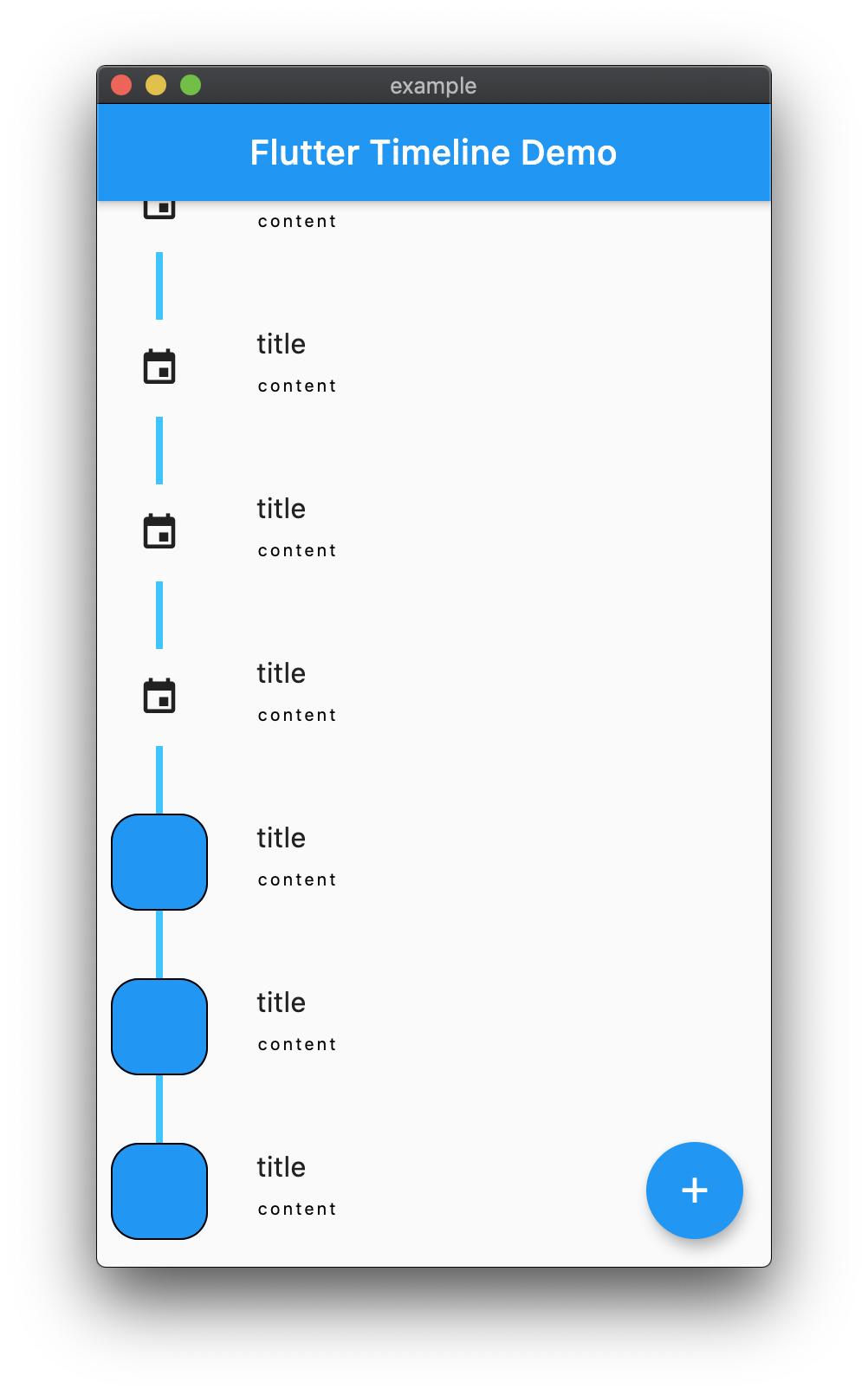
}using anchor & offset
TimelineEventDisplay get plainEventDisplay {
return TimelineEventDisplay(
anchor: IndicatorPosition.top,
indicatorOffset: Offset(0, 24),
child: TimelineEventCard(
title: Text("multi\nline\ntitle\nawesome!"),
content: Text("someone commented on your timeline ${DateTime.now()}"),
),
indicator: randomIndicator);
}references
https://www.pinterest.com/official_softmarshmallow/flutter-timeline/
complex example
simple example (run it now!)
more documentation available at github