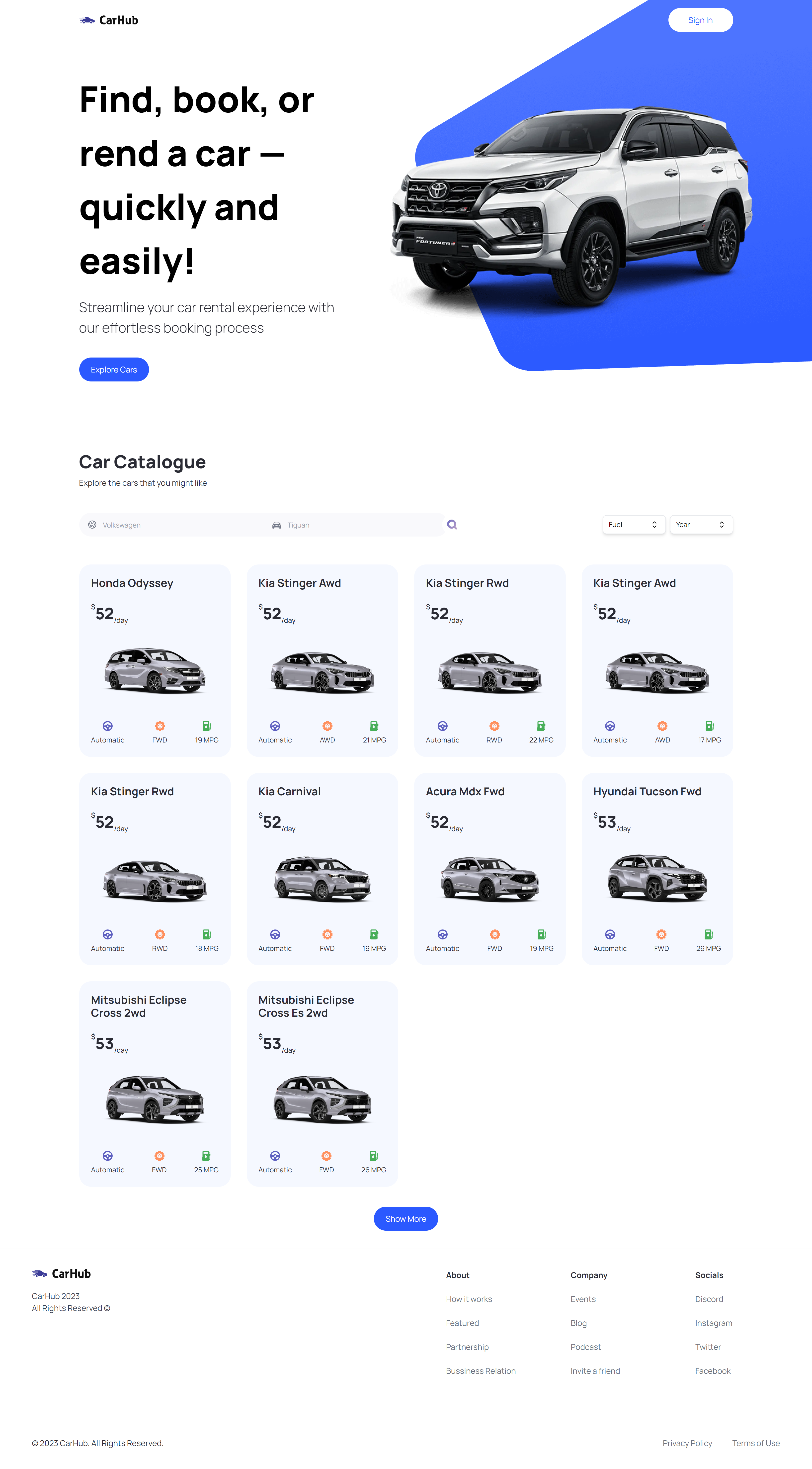
Car Hub é uma landing page criada para empresas de aluguel de carros, projetada para mostrar os carros disponíveis para aluguel de maneira eficaz e esteticamente agradável.
Você pode acessar o projeto em produção aqui.
Sobre o Projeto | Tecnologias | Como Contribuir | Como Iniciar | Preview do Projeto
Esse projeto foi desenvolvido com as seguintes tecnologias:
- Next.js para SSR e geração de sites estáticos.
- React para a criação de componentes UI.
- TypeScript para adicionar tipos estáticos ao JavaScript.
- TailwindCSS e HeadlessUI para estilização.
- Axios para chamadas de API.
- RapidAPI para a API de carros.
- Car Images API para as imagens dos carros.
O Car Hub é uma landing page de uma empresa de aluguel de carros, criada com o objetivo de exibir de forma eficiente e agradável os carros disponíveis para aluguel. Os usuários podem navegar pela variedade de carros oferecidos e encontrar rapidamente o que mais lhes agrada.
Feito com ♥ por Gustavo Batista 👋 LinkedIn e GitHub
- Faça um fork do projeto.
- Crie uma nova branch com suas alterações:
git checkout -b my-feature - Salve suas alterações e crie uma mensagem de commit contando o que você fez:
git commit -m "feature: My new feature" - Envie suas alterações:
git push origin my-feature
# clonar o repositório
git clone https://github.com/gustavohdab/cars_showcase
# ir para o repositório e:
npm install && npm run dev