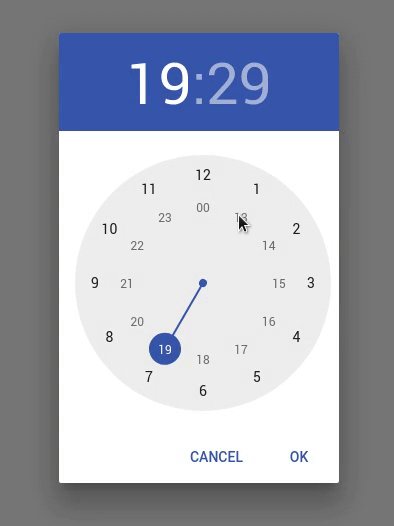
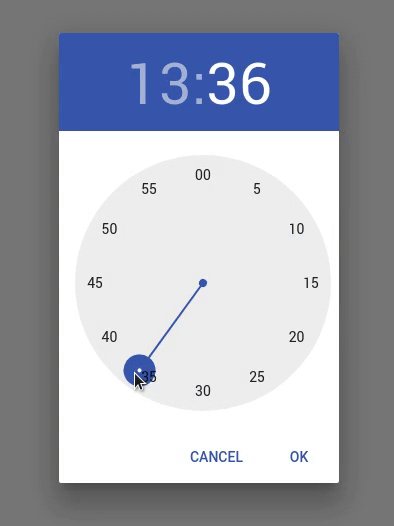
This project provides a time picker for Material-UI.
npm i --save material-ui-time-picker
There are multiple ways to use this component to allow greater flexibility. This is the most basic usage that behaves similar to the Material-UI 0.x time picker:
import TimeInput from 'material-ui-time-picker'
// uncontrolled input
<TimeInput
mode='12h'
onChange={(time) => this.handleChange(time)}
/>
// controlled input
<TimeInput
mode='12h'
value={this.state.time}
onChange={(time) => this.handleChange(time)}
/>For detailed documentation, take a look into the styleguide. The source code, especially the tests, might also be helpful.
| Name | Type | Default | Description |
|---|---|---|---|
| autoOk | bool |
false |
If true, automatically accept and close the picker on set minutes. |
| cancelLabel | string |
'Cancel' |
Override the label of the cancel button. |
| defaultValue | Date |
The initial value of the time picker. | |
| mode | enum: '12h' '24h' |
'12h' |
Sets the clock mode, 12-hour or 24-hour clocks are supported. |
| okLabel | string |
'Ok' |
Override the label of the ok button. |
| onChange | func |
Callback that is called with the new date (as Date instance) when the value is changed. | |
| value | Date |
The value of the time picker, for use in controlled mode. |
Note: TimeInput behaves like Material-UI's Input component and can be used inside FormControls.
The files included in this repository are licensed under the MIT license.