GridBlazor is a Blazor component that shows data in a grid. It requires a back-end component that performs paging, sorting, filtering and others.
This back-end component can be one of the following:
- GridCore (v.5.0.0 or later), supporting ASP.Net Core 3.1, ASP.Net 5.0, ASP.Net 6.0 and ASP.Net 7.0. GridMvcCore, that it is a fork from https://gridmvc.codeplex.com/, was working for earlier versions. But GridMvcCore is only required for Blazor WASM (REST) and ASP.NET MVC projects now.
- an OData back-end. All samples are based on Microsoft.AspNetCore.OData library, but it can be any other OData provider.
- GridJavaCore back-end for Java JPA / Hibernate projects (https://github.com/gustavnavar/Grid.Java.Core)
It supports .NET Core 3.1 and 5.0, 6.0, 7.0 and 8.0, and Blazor WebAssembly 3.2.0, 5.0, 6.0, 7.0 and 8.0
- Blazor server-side: http://gridblazor.azurewebsites.net
- Blazor WASM with GridMvcCore back-end (REST API): http://gridblazorwasm.azurewebsites.net
- Blazor WASM with GridCore back-end (gRPC): http://gridblazorgrpc.azurewebsites.net
- Blazor WASM with OData back-end: http://gridblazorodata.azurewebsites.net
- Blazor WASM with data local in the client: http://gridblazorlocal.azurewebsites.net
There are native C# Grid components for Blazor client-side and server-side, and for ASP.NET Core MVC.
You can find the specific documentation for each environment clicking the following links:
- Documentation for Blazor WASM with GridMvcCore back-end (REST API)
- Documentation for Blazor WASM with GridCore back-end (gRPC)
- Documentation for Blazor WASM with OData back-end
- Documentation for Blazor WASM with local data
- Documentation for Blazor server-side
- Documentation for ASP.NET Core MVC
- Using GridBlazor component for ASP.NET Core MVC
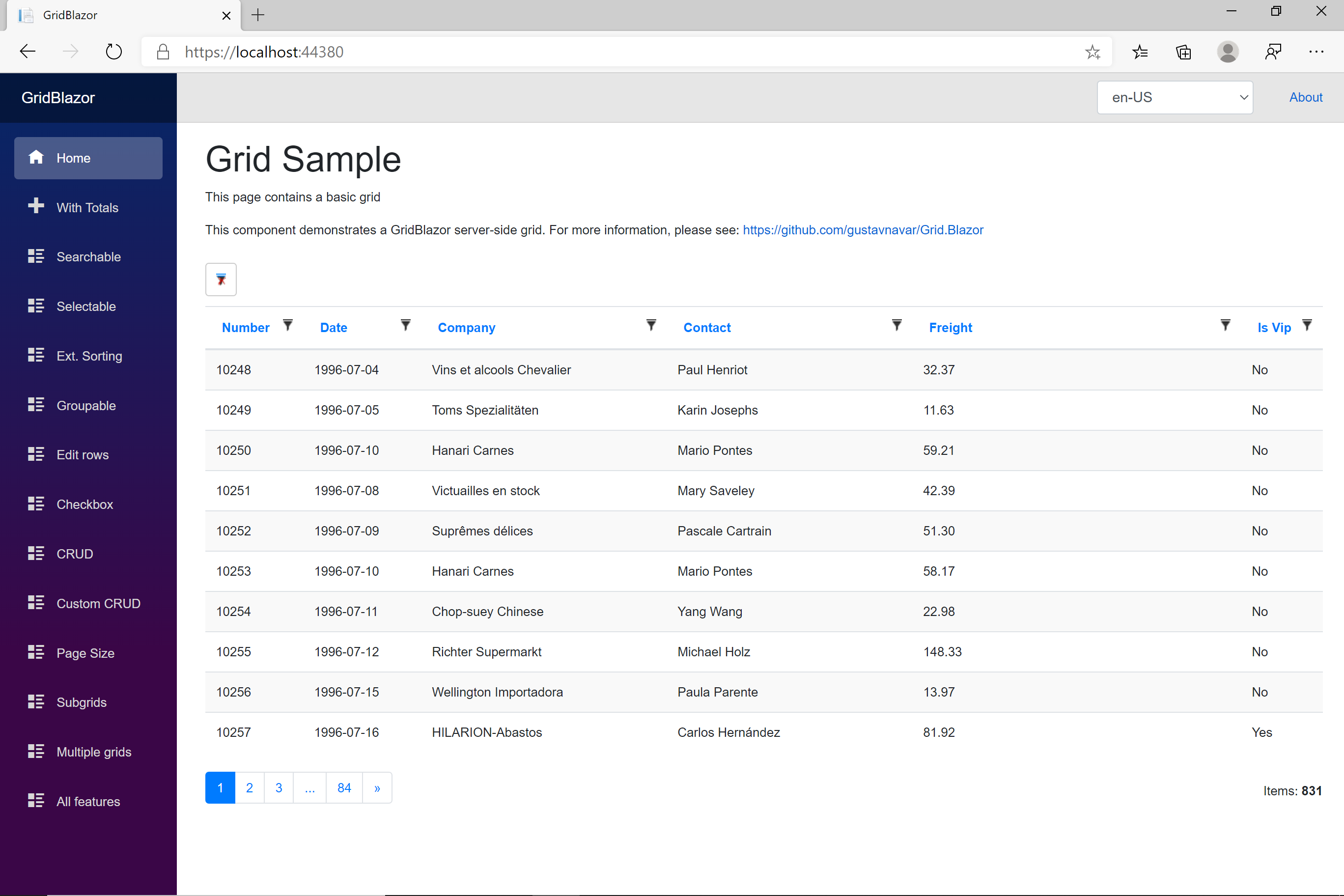
This is an example of a table of items using this component:
Migration to GridBlazor 3.5.0 and GridCore 5.5.0 from GridBlazor 3.0.0 and GridCore 5.0.0 for Blazor WASM projects with REST back-end
-
You have to remove the package
GridCoreand install the packageGridMvcCore, and upgrade theGridBlazorpackage -
You must replace all
GridCoreinstances byGridServerones -
The
Gridproperty of theGridServerobject has anSGrid<T>type, instead ofISGrid<T>it was before. You should change any reference to this property to reflect this change. -
Some classes have been moved from the
GridCorepackage to theGridMvcone. Change all requiredusing ...as needed.
Migration to GridBlazor 3.0.0 and GridCore 5.0.0 for all Blazor projects except Blazor WASM (REST) ones
-
You have to remove the package
GridMvcCoreand install the packageGridCore, and upgrade theGridBlazorpackage -
You must replace all
GridServerinstances byGridCoreones -
The
Gridproperty of theGridCoreobject has anISGrid<T>type, instead ofSGrid<T>it was before. You should change any reference to this property to reflect this change. -
Some classes have been moved from the
GridMvcpackage to theGridCoreone. Change all requiredusing ...as needed.
-
You have to upgrade the
GridMvcCoreandGridBlazorpackages -
The
Gridproperty of theGridServerobject is of typeISGrid<T>, instead ofSGrid<T>it was before. You should change any reference to this property to reflect this change. -
Some classes have been moved from the
GridMvcpackage to theGridCoreone. Change all requiredusing ...as needed.
-
GridBlazor 3.4.1 supports the build-in InputFile component for columns of type "file" for .Net 6.0 and later projects. The old Agno.BlazorInputFile component is ussed for .Net Core 3.1 and .Net 5.x projects. See https://github.com/gustavnavar/Grid.Blazor/blob/master/docs/blazor_client/Crud.md#file-type-columns
-
GridBlazor 3.0.0 supports .Net 6.0
-
GridMvcCore has been split in 2 parts from version 5.0.0 on:
- GridCore: it includes all code necessary for the back-end Blazor applications (data processing, filtering, sorting, etc.), excluding all MVC dependencies (Razor view and pages rendering).
- GridMvcCore: it only includes all MVC dependencies required for rendering Razor views and pages.
-
Sorting is implemented on GridBlazor 2.1.2, GridMvcCore 4.1.2 and newer versions following this sequence "no sort" -> "sort ascending" -> "sort descending" -> "no sort" and so on when a column title is clicked
-
GridMvcCore 3.0.0 does not support .Net Core 2.x. It requires .NET Core 3.1
-
GridBlazor 1.6.7 requires a change on the column definition when selecting rows with checkboxes using the
SetCheckboxColumnmethod. It's mandatory to identify the columns that are primary keys for the grid. You must do it using the SetPrimaryKey(true) method for the primary key columns' definitions:c.Add("CheckboxColumn").SetCheckboxColumn(true, o => o.Customer.IsVip); c.Add(o => o.OrderID).SetPrimaryKey(true);
-
GridBlazor 1.6.2 doesn't support the
CheckedRowsproperty anymore.CheckedRowsonly allowed to retrieve the checked values, but not to change them. Use theCheckboxesproperty instead of it. -
GridBlazor 1.5.0 supports OData server back-ends for Blazor WA applications. More info here
-
Versions before GridBlazor 1.3.9 had the keyboard navigation enabled by default. This feature requires to focus on the grid element, but it can create problems when used on pages with 2 or more grids. As a consequence, starting with version 1.3.9 it has to be explicitly configured for each grid that requires keyboard navigation. Users can enable keyboard navigation between pages using the
SetKeyboardmethod of theGridClientobject:var client = new GridClient<Order>( ... ).SetKeyboard(true);
-
Grid components have been moved to
GridBlazor.Pagesfolder in GridBlazor 1.3.2. You must add a reference to this namespace in the_Imports.razor:@using GridBlazor.Pages -
Blazor Server App require these changes on to the _Host.cshtml file for .Net Core 3.1:
<link href="_content/GridBlazor/css/gridblazor.min.css" rel="stylesheet" /> <script src="_content/GridBlazor/js/gridblazor.js"></script>
-
Blazor WebAssembly projects require these changes on to the wwwroot/index.html file for version 3.2.0 Preview 1:
<link href="_content/GridBlazor/css/gridblazor.min.css" rel="stylesheet" /> <script src="_content/GridBlazor/js/gridblazor.js"></script>
-
Blazor WebAssembly projects require to use a new constructor of the GridClient object including an HttpClient object from Dependency Injection for .Net Core 3.1:
@page "/..." @inject HttpClient httpClient ... protected override async Task OnParametersSetAsync() { ... var client = new GridClient<Order>(httpClient, url, query, false, "ordersGrid", Columns); ... }
-
The button to clear all filters is disabled by default starting from
GridBlazorversion 1.3.6. You can enable it using the ClearFiltersButton method of the GridClient object:var client = new GridClient<Order>(httpClient, url, query, false, "ordersGrid", Columns).ClearFiltersButton(true);
https://github.com/gustavnavar/Grid.Blazor/releases
- GridBlazor: Library to build the GridBlazor package
- GridMvc: Library to build the GridMvcCore package
- GridCore: Library to build the GridCore package
- GridShared: Library to build the GridShared package
- GridBlazorClientSide.Client: Front-end project for the Blazor WebAssembly (REST API) demo
- GridBlazorClientSide.Server: Back-end project for the Blazor WebAssembly (REST API) demo
- GridBlazorClientSide.Shared: Shared project for the Blazor WebAssembly (REST API) demo
- GridBlazorGrpc.Client: Front-end project for the Blazor WebAssembly (gRPC) demo
- GridBlazorGrpc.Server: Back-end project for the Blazor WebAssembly (gRPC) demo
- GridBlazorGrpc.Shared: Shared project for the Blazor WebAssembly (gRPC) demo
- GridBlazorOData.Client: Front-end project for the Blazor WebAssembly with OData server demo
- GridBlazorOData.Server: Back-end project implementing an OData server for the Blazor WebAssembly demo
- GridBlazorOData.Shared: Shared project for the Blazor WebAssembly with OData server demo
- GridBlazorStandalone: Project for the Blazor WebAssembly with local data demo
- GridBlazorServerSide: Blazor Server App demo
- GridBlazorJava: Front-end project for the Blazor WebAssembly (REST API with Java JPA / Hibernate back-end projects) demo
- GridMvc.Demo: ASP.NET Core MVC demo
- GridBlazor.Tests: Unit tests for the GridBlazor library
- GridMvc.Tests: Unit tests for the GridMvcCore library
- docs: Documentation
The SQL Server database for all demos can be downloaded from here
Alternatively, if you prefer to install a fresh version of the database you can perform the following steps:
- run this script from Microsoft web to create a new database: https://github.com/microsoft/sql-server-samples/blob/master/samples/databases/northwind-pubs/instnwnd.sql
- add a column to the Customers table with the name IsVip of type bit (NOT NULL) and default value 0:
USE Northwind; ALTER TABLE dbo.Customers ADD IsVip bit NOT NULL DEFAULT 0 WITH VALUES; GO - change manually some values of the new IsVip column to True
- review the datetime columns. Any mismatch between EF Core model and database definitions will produce an exception and filtering will not work as expected. If database columns are defined as
datetimeyou must modify theNorthwindDbContextclass including:for each datetime column. Or you can change all database columns' type tomodelBuilder.Entity<Order>().Property(r => r.OrderDate).HasColumnType("datetime");
datetime2(7).