Develop a blog with React, Webpack, Babel, Eslint, documentation.js and material-ui.
And I will record all resources and process through the entire development of the project.
git clone https://github.com/codingplayboy/react-blog.gitcd react-blognpm install yarn -gyarn installyarn startfor developyarn buildfor productionyarn docfor create API doc
I will update the site continuously, now, please see React Blog (have your Try).
webpack: 为webpack配置目录;webpack.config.js: 为webpack配置入口文件;package.json: 为项目依赖管理文件;yarn.lock: 为项目依赖版本锁文件;.babelrc: babel的配置文件,使用babel编译React和JavaScript代码;eslintrc, eslintignore: 分别为eslint语法检测配置及需要忽略检查的内容或文件;postcss.config.js: CSS后编译器postcss的配置文件;API.md: API文档入口;docs: 文档目录;README.md: 项目说明文档;src: 开发代码目录- ├──
api请求API - ├──
styles样式 - ├──
components展示型组件 - ├──
config全局配置 - ├──
constants常量 - ├──
containers容器组件 - ├──
helper辅助/工具函数 - ├──
storeredux store相关 - ├──
middlewares中间件 - ├──
routes应用路由模块 - ├──
services应用服务模块 - ├──
index.html应用入口html - ├──
app.js项目根组件文件
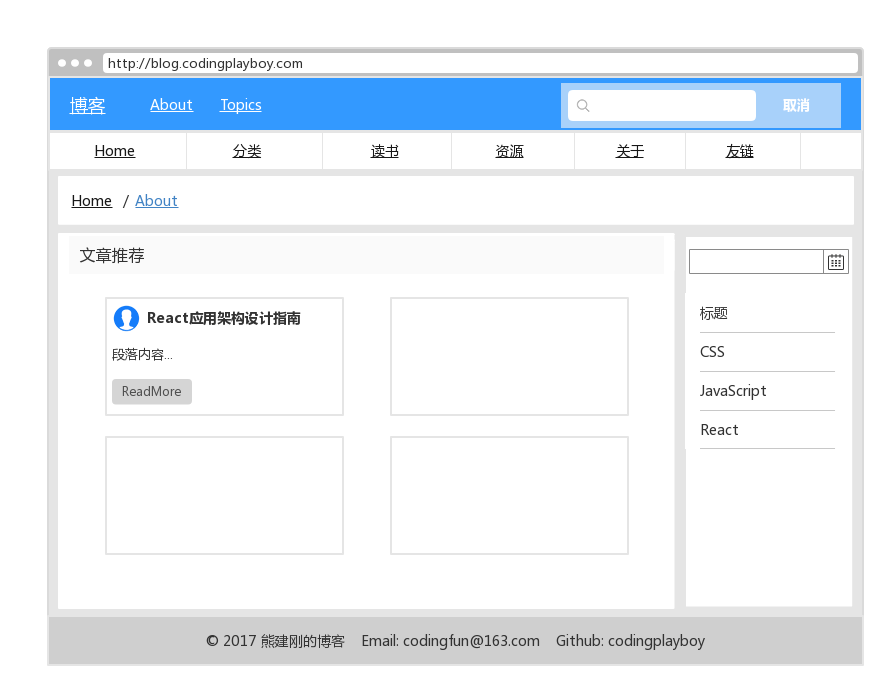
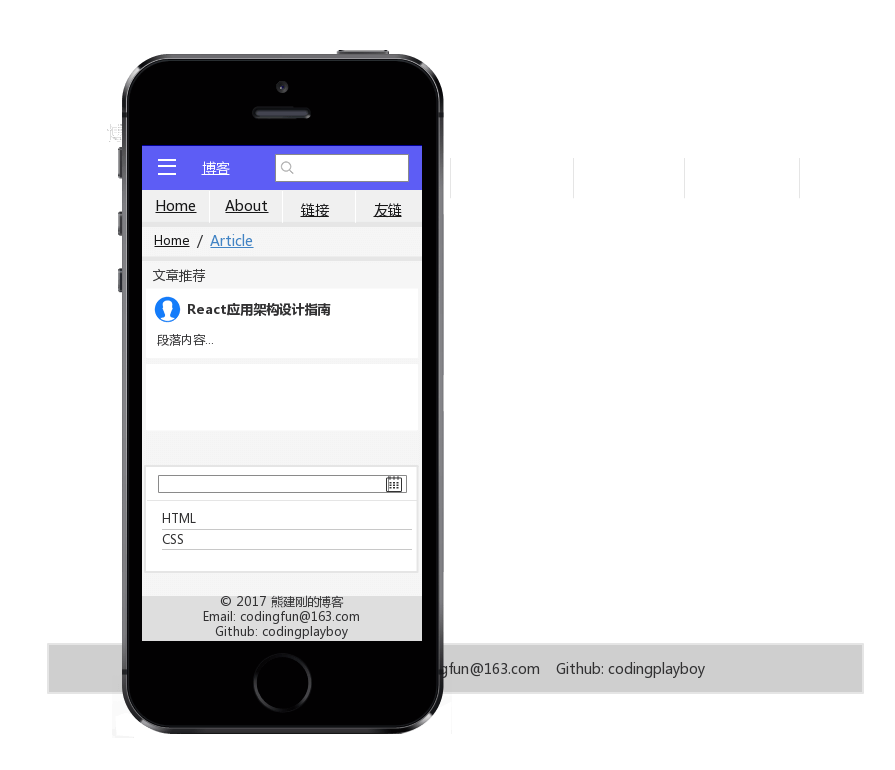
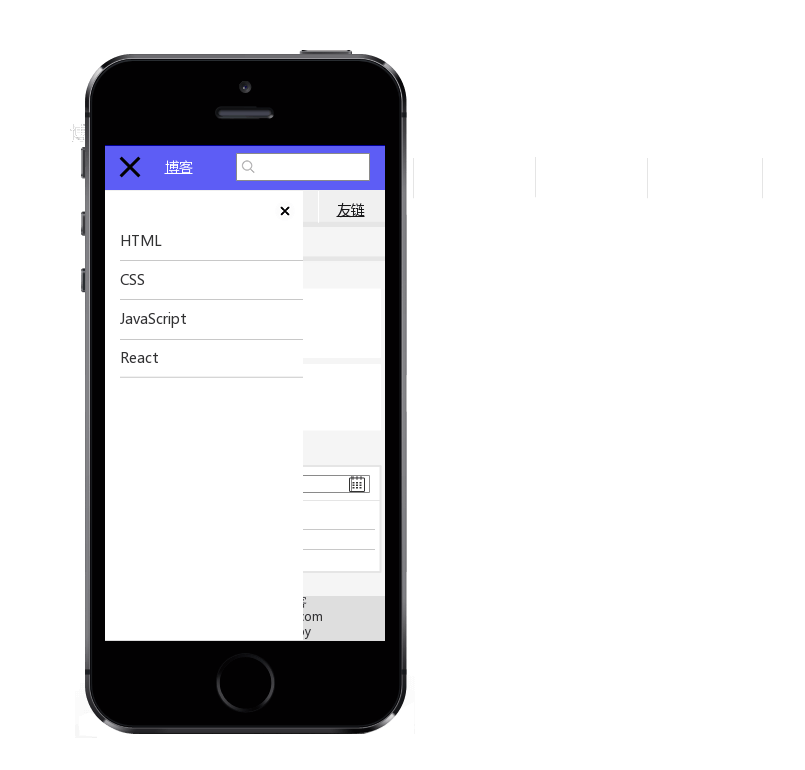
自己画的UI原型图,比较简陋,权且看看,欢迎吐槽,嘿嘿👀。
- 项目基础布局(使用material-ui
- 搭建首页基本结构
- 响应式展示
- 首页文章列表:
- 初始加载及翻页
- 列表自适应排布展示
- 侧滑导航栏切换
- 底部版权及联系方式声明组件