The project is a React-based web application that provides an interface for reading and searching posts in GitHub repositories. The main functionalities include viewing the basic information of a specific user on the home page, searching for posts using keywords and/or repository filters and reading them in full when accessing them.
The project's purpose is to provide an easy-to-use and visually pleasing application for browsing and exploring blogs, improving the content reading and discovery experience.
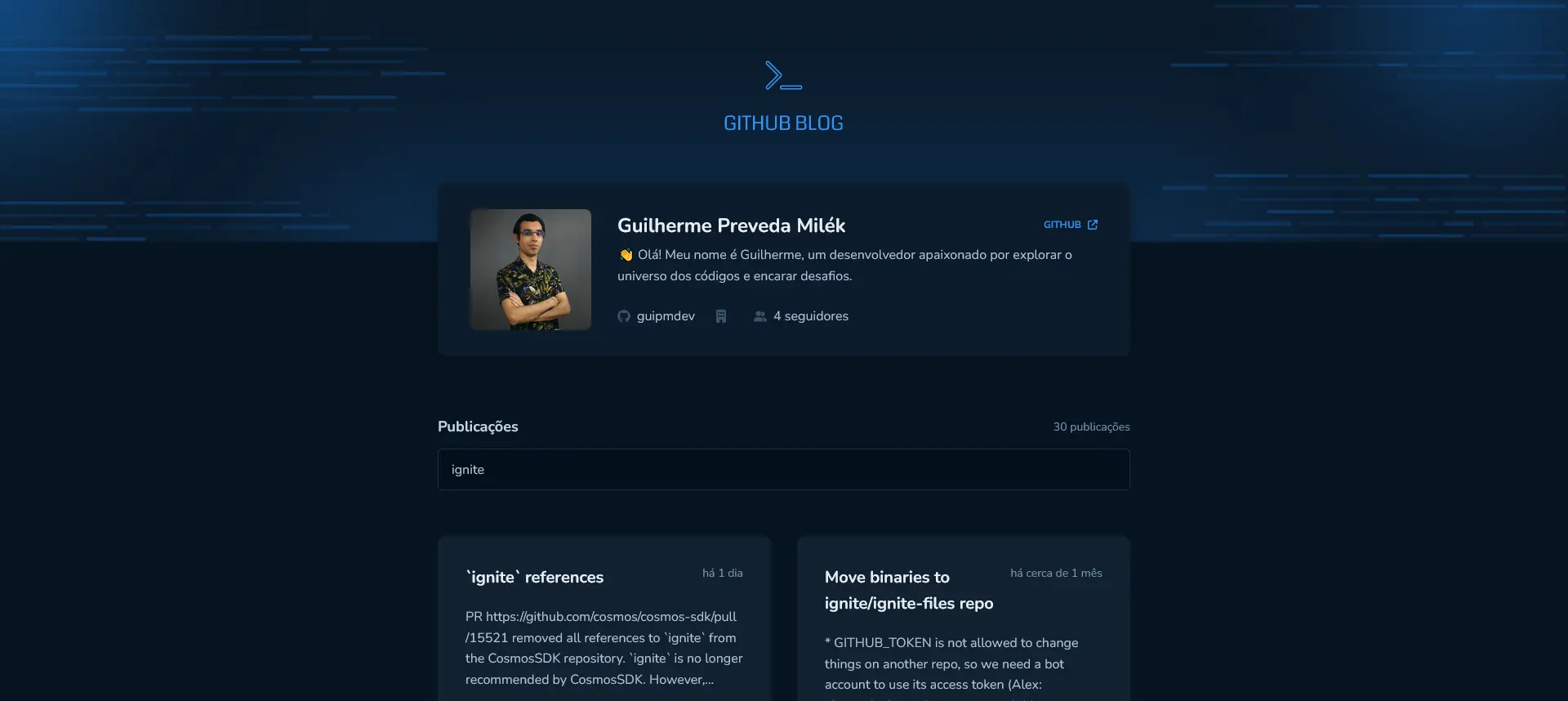
👤 View the details of my GitHub user
🔎 Search for posts in all repositories
🏷 Use filters to specify in which repo you want to search
📰 Read amazing posts directly on the platform, or open them in GH itself
github-blog.mp4
The layout of the application was designed by Rocketseat and is available on Figma.
The following tools were used to build the project:
* See the package.json file
Before you begin, ensure that you have the following tools installed on your machine: Git, Node.js. It's also good to have an editor to work with the code, such as VSCode.
- Clone the repository:
git clone https://github.com/guipmdev/github-blog/- Change to the project directory:
cd github-blog- Install the dependencies:
npm install- Start the web application:
npm run dev- Access https://localhost:5173/ to view the application
This project is licensed under the terms of the MIT license. See the
LICENSE file for additional info.
- Many thanks to Rocketseat for the layout and tips when putting this project together
Made with 💙 by @guipm.dev - Feel free to contact me!