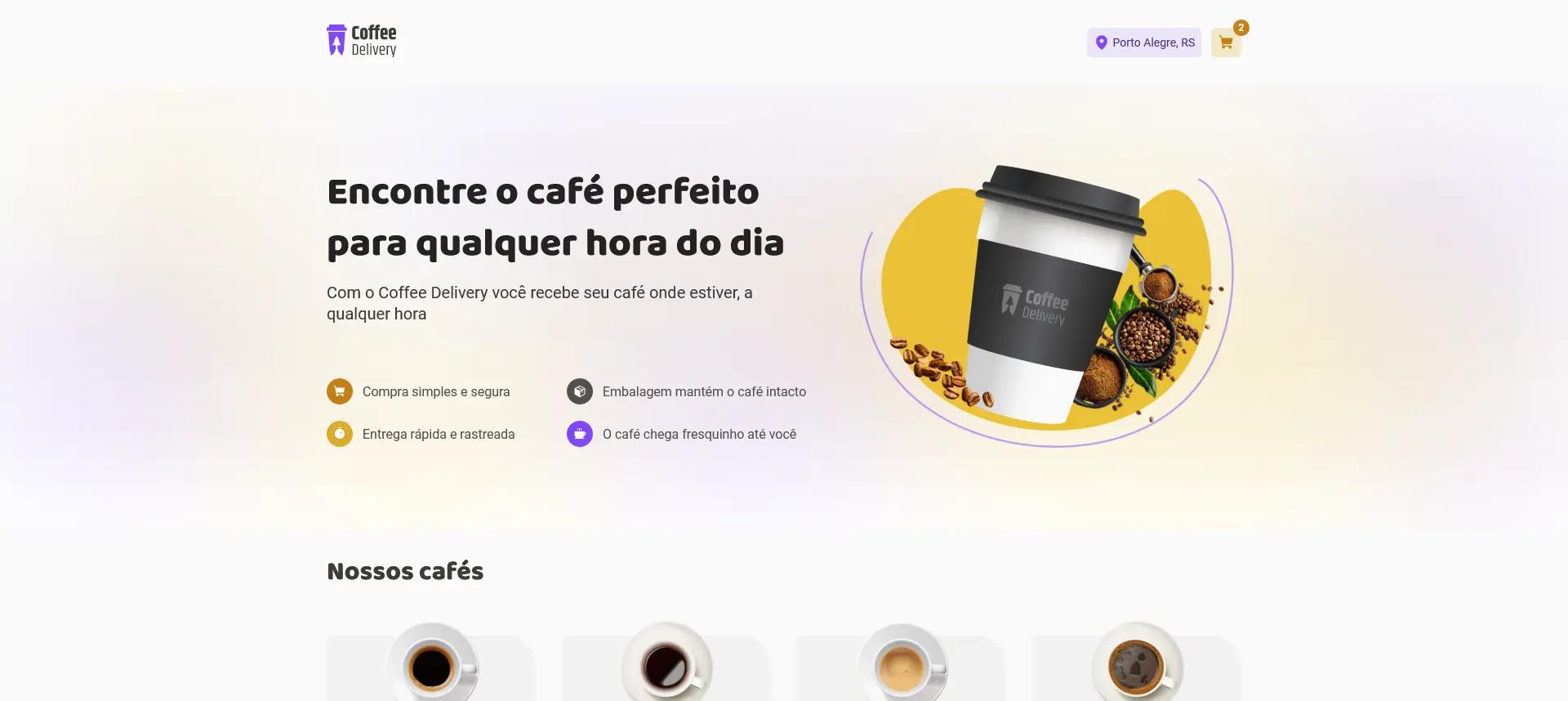
This project is a web application developed in React and TypeScript for buying coffee for delivery, which allows users to search among the available coffees and add them to their orders to be delivered to their homes.
The application offers features such as a shopping list, to add the products you want, and a checkout to enter your personal information and finalize the purchase (front-end only). With an easy interface, the ordering process is more convenient, as the cart is saved in a local browser storage.
☕ Navigate through the different kinds of coffees available to choose from
🛒 Add the quantity you want of the selected products to your cart
🔄 Your cart is stored until you close the order, so you can refresh the page with no worry
💳 Validate your purchase and complete it securely
🛵 Wait for delivery to be made (only symbolic)
coffee-delivery.mp4
The layout of the application was designed by Rocketseat and is available on Figma.
The following tools were used to build the project:
* See the package.json file
Before you begin, ensure that you have the following tools installed on your machine: Git, Node.js. It's also good to have an editor to work with the code, such as VSCode.
- Clone the repository:
git clone https://github.com/guipmdev/coffee-delivery/- Change to the project directory:
cd coffee-delivery- Install the dependencies:
npm install- Start the web application:
npm run dev- Access https://localhost:5173/ to view the application
This project is licensed under the terms of the MIT license. See the
LICENSE file for additional info.
- Many thanks to Rocketseat for the layout and tips when putting this project together
Made with 💙 by @guipm.dev - Feel free to contact me!