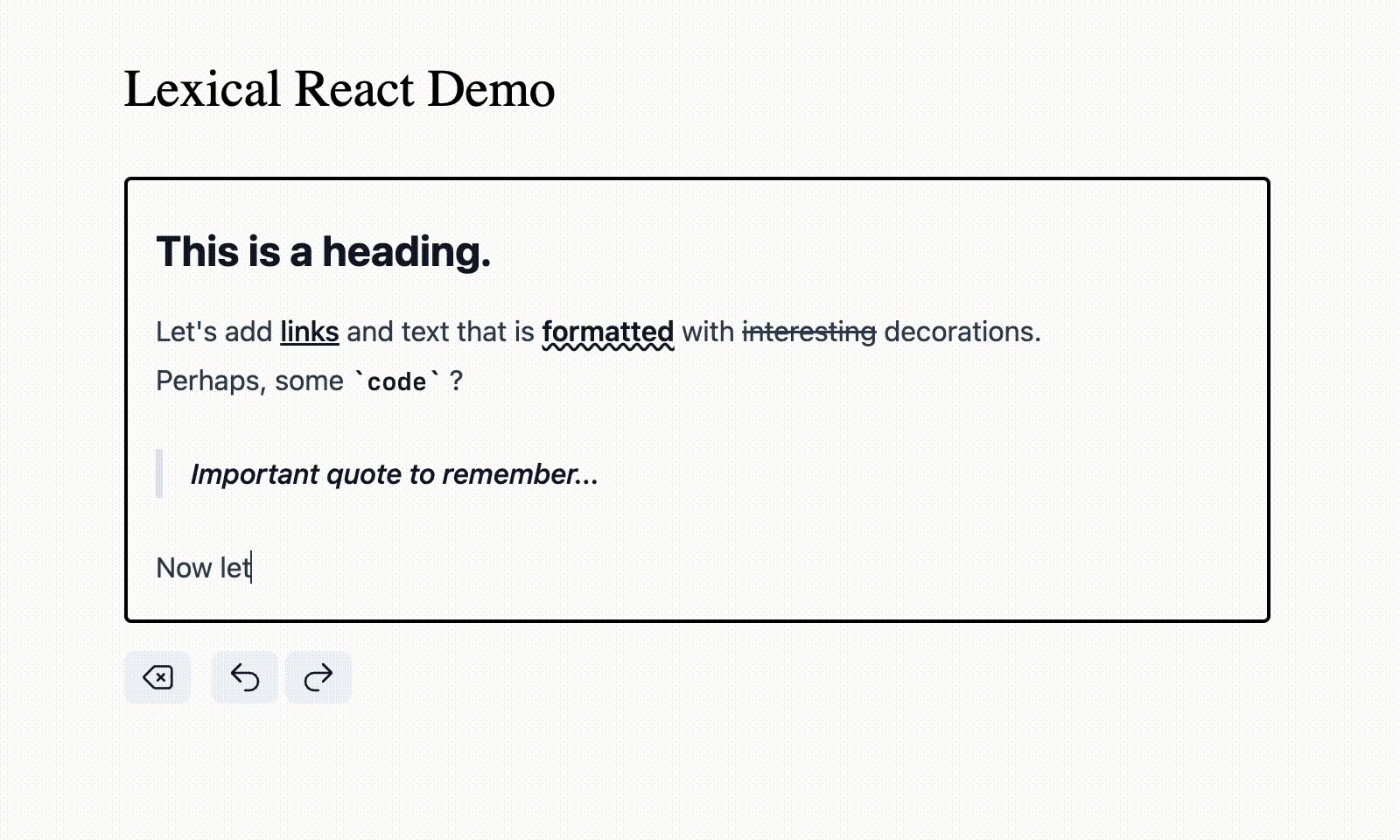
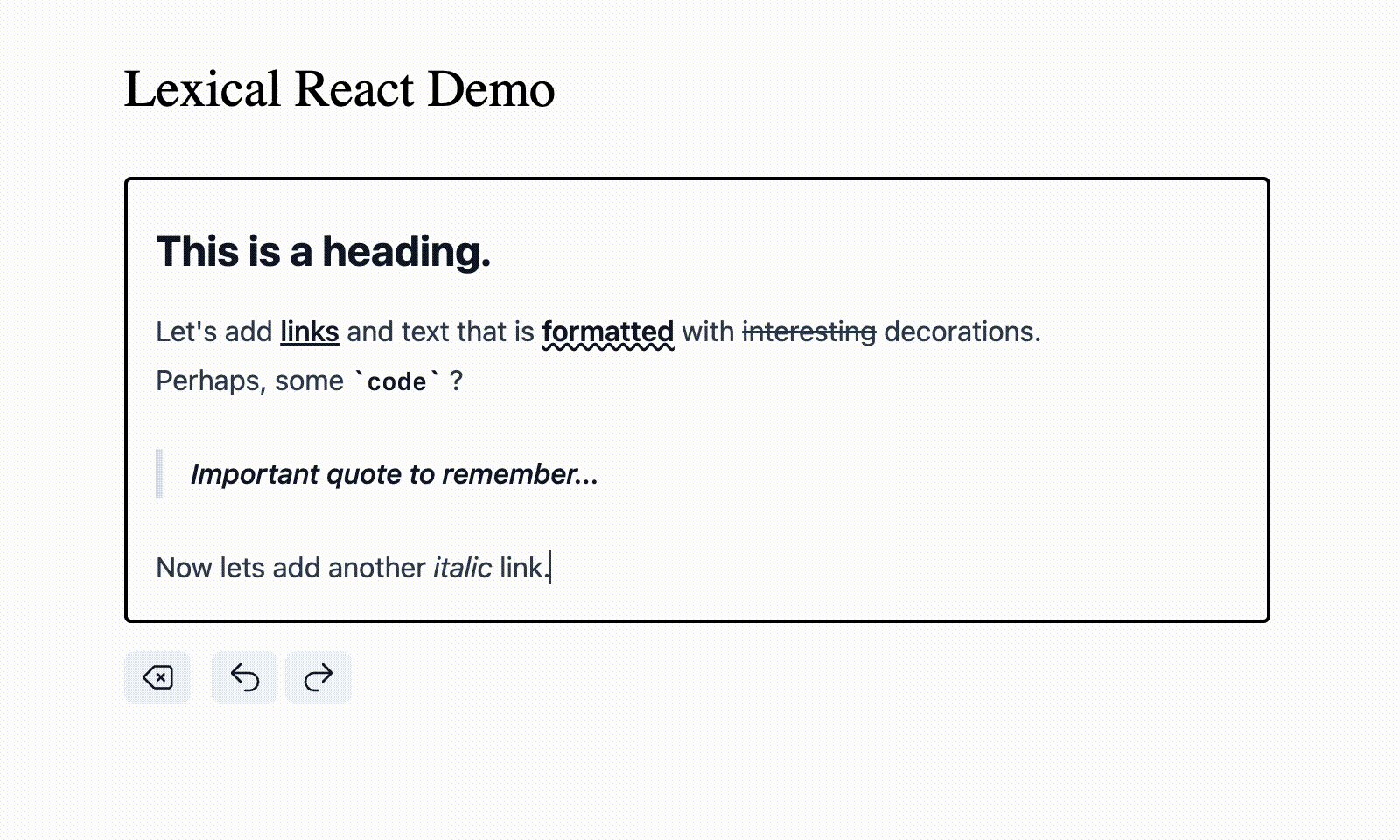
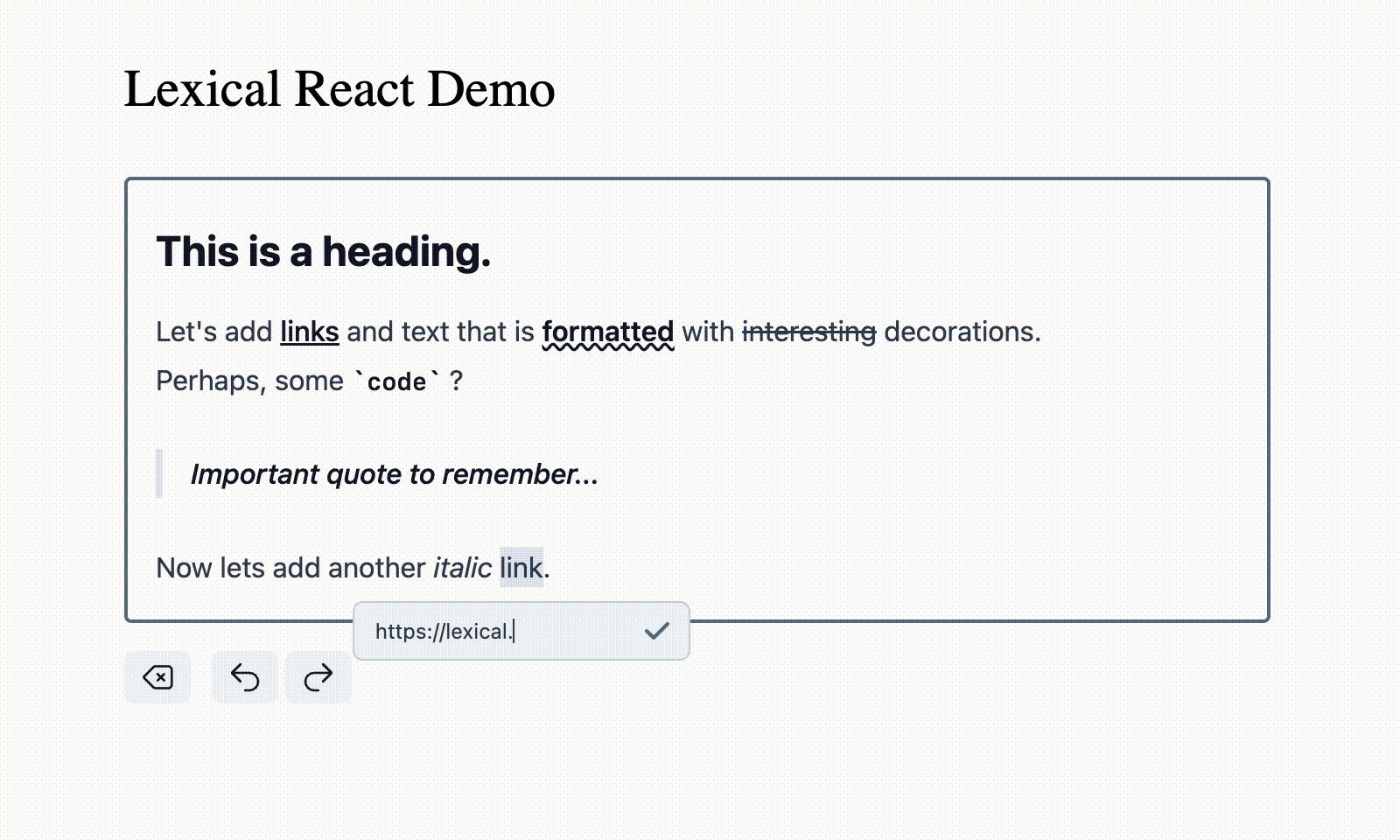
A simple wysiwyg / rich text editor built with Lexical and React. I built this demo project for my blog post on how to use Lexical. Feel free to browse, fork, and clone this repository.
📌 Live Demo: lexical-rich-text-react-demo.vercel.app
📌 Blog Post: How To Build A Text Editor With Lexical and React
- Floating Menu Format selected text easily
- Markdown Support Use Markdown syntax, such as
## - Local Storage Persist your content locally
- History Undo/Redo changes with just a click
Note: The feature set is far from complete. It should only show how to approach most common text editing features.
git clone https://github.com/konstantinmuenster/lexical-rich-text-react-demo.git
cd lexical-rich-text-react-demo
pnpm install # or npm install
pnpm run dev # or npm run devKonstantin Münster – konstantin.digital
Distributed under the MIT license.
See LICENSE for more information.