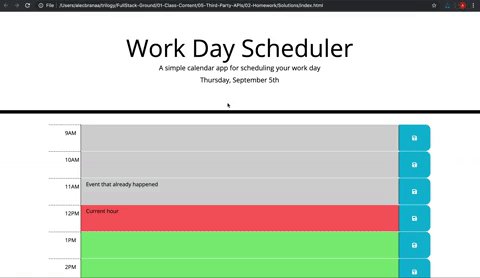
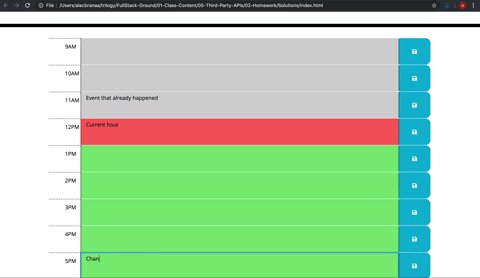
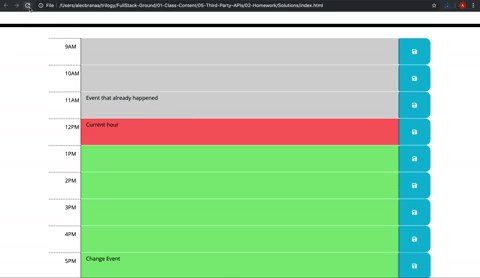
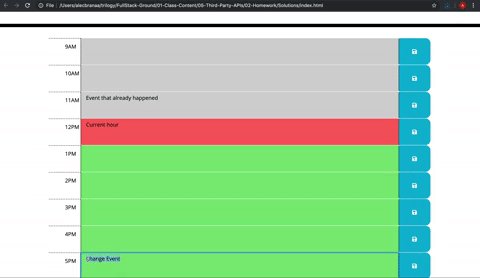
A planner for a typical work day (0900 to 1700) created using HTML and JavaScript (jQuery). This web page also incorporates the usage of the Moment.js library to display the date and time. Events can be entered in the row corresponding to the time, which can then be saved. The color/focus of the row changes with the time: grey being time past, light blue being the current hour and dark blue for events later in the day.
No instalation required
A simple calendar application that allows the user to save events for each hour of the day. Each timeblock is color coded to indicate whether it is the past, present, or future. When the save button for each timeblock is triggered, the text input for that event is saved in local storage. As a user with a busy schedule, I want the user to add important events to the daily planner, so they can manage their time more effectively.
Antonio Guedes
Completed.
You can find the live site at: https://guedesantonio.github.io/Work-Day-Scheduler/
https://getbootstrap.com/ - Bootstrap library https://jquery.com/ - jQuery library https://momentjs.com/ - Moment.js library https://fontawesome.com/ - Free Icons! https://developer.mozilla.org/en-US/ - Various documentation https://stackoverflow.com/ - Questions & Answers