This guide walks you through the process of configuring a web application form to support validation.
You’ll build a simple Spring MVC application that take user input and checks the input using standard validation annotations. You’ll also see how to display the error message on the screen so the user can re-enter a valid input.
The application involves validating a user’s age, so first you need to create a class to represent a person.
src/main/java/hello/Person.java
link:complete/src/main/java/hello/Person.java[role=include]The Person class only has one attribute, age. It is flagged with standard validation annotations:
- @NotNull won’t allow an empty value
- @Min(18) won’t allow if the age is less than 18
In addition to that, you can also see getters/setters for age as well as a convenient toString() method.
Now that you have defined an entity, it’s time to create a simple web controller.
src/main/java/hello/WebController.java
link:complete/src/main/java/hello/WebController.java[role=include]This controller has a GET and a POST method, both mapped to /.
The showForm method returns the form template. It includes a Person in its method signature so the template can associate form attributes with a Person.
The enterAge method accepts three arguments:
- A person object marked up with @Valid to gather the attributes filled out in the form you’re about to build.
- A bindingResult object so you can test for and retrieve validation errors.
- A redirectAttributes object so you can create a flash-scoped error message to show the user what went wrong in the event of an error.
You can retrieve all the attributes from the form bound to the Person object. In the code, you test for errors, and if so, add a flash attribute named error, and redirect the user back to the / page. If there are no errors, you return the results template.
Now you build the "main" page.
src/main/webapp/form.html
link:complete/src/main/webapp/form.html[role=include]The page contains a simple form with each field in a separate slot of a table. The form is geared to post towards /enterAge. It is marked as being backed up by the person object that you saw in the GET method in the web controller. This is known as a bean-backed form. There is only one field in the Person bean, and you can see it tagged with th:field="*{age}".
Right next to that entry field is a <div> with th:text="${error}". This gives you a place to insert an error message.
Finally, you have a button to submit. In general, if the user enters an age that violates the @Valid constraints, it will bounce back to this page with the error message on display. If a valid age is entered, the user is routed to the next web page.
src/main/webapp/results.html
link:complete/src/main/webapp/results.html[role=include]|
Note
|
In this simple example, these web pages don’t have any sophisticated CSS JavaScript. But for any professional web sites, it’s very valuable to learn how to style your web pages. |
For this application, you are using the template language of Thymeleaf. This application needs more than raw HTML.
src/main/java/hello/Application.java
link:complete/src/main/java/hello/Application.java[role=include]To activate Spring MVC, you would normally add @EnableWebMvc to the Application class. But Spring Boot’s @EnableAutoConfiguration already adds this annotation when it detects spring-webmvc on your classpath. The application also has @ComponentScan to find the annotated @Controller class and its methods.
The extra beans shown in this configuration are used to wire up Thymeleaf and integrate it with Spring MVC. The first one takes view names, appends .html, and looks for that file in src/main/webapp/. The rest are used to perform proper resolution and rendering.
The application should be up and running within a few seconds.
If you visit http://localhost:8080/, you should see something like this:
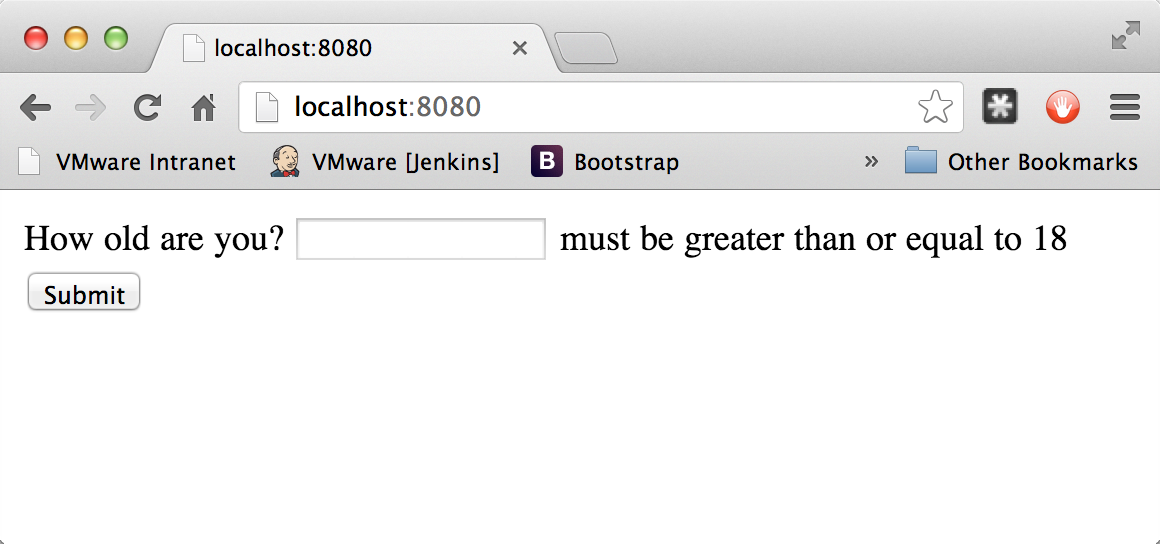
What happens if you enter 15 and click on Submit?
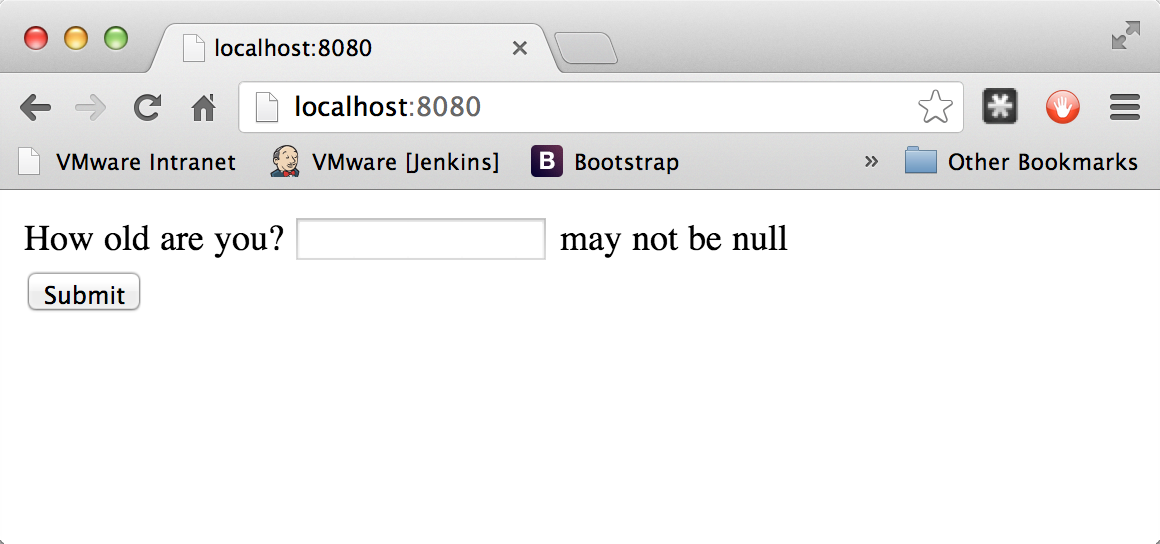
Here you can see that because it violated the constraints in the Person class, you get bounced back to the "main" page. If you click on Submit with nothing in the entry box, you get a different error.
If you enter a valid age, you end up on the results page!