This app is a full gym manager called GymPoint.
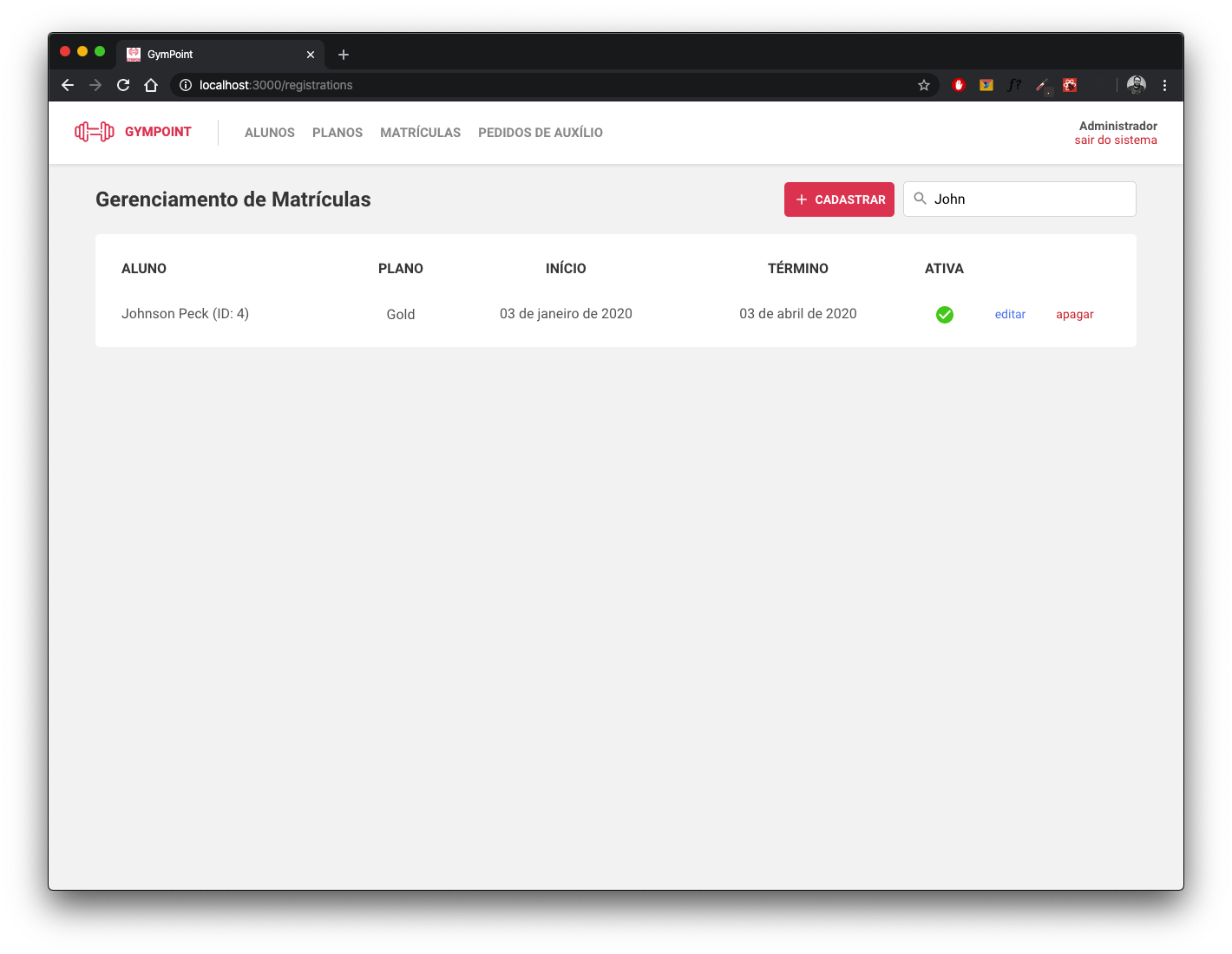
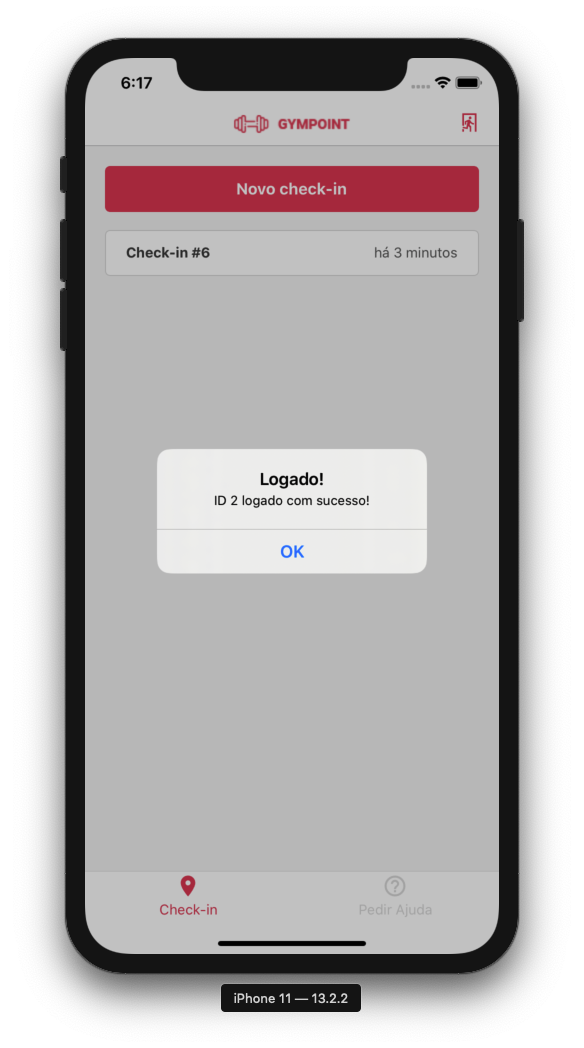
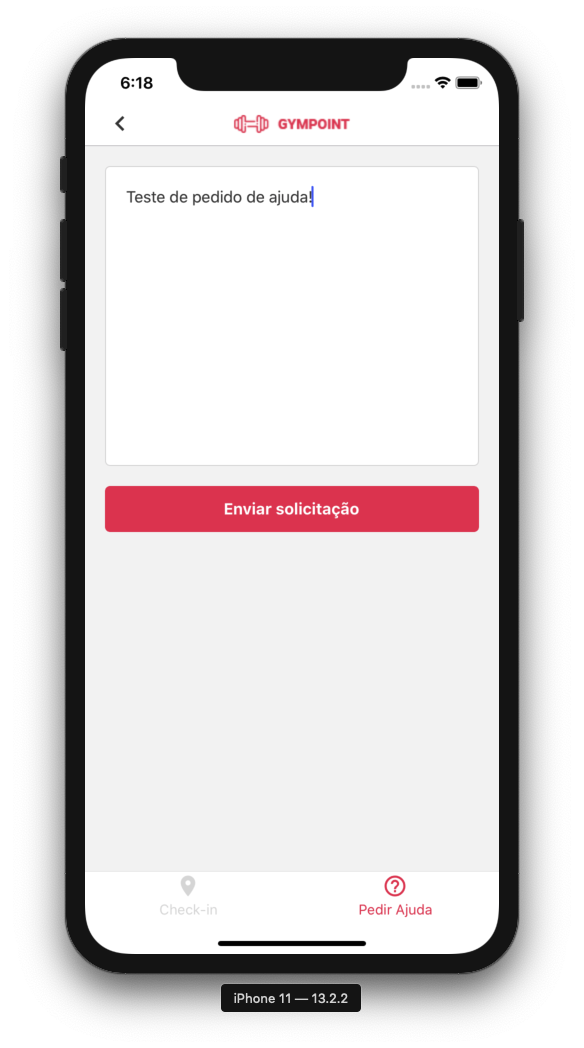
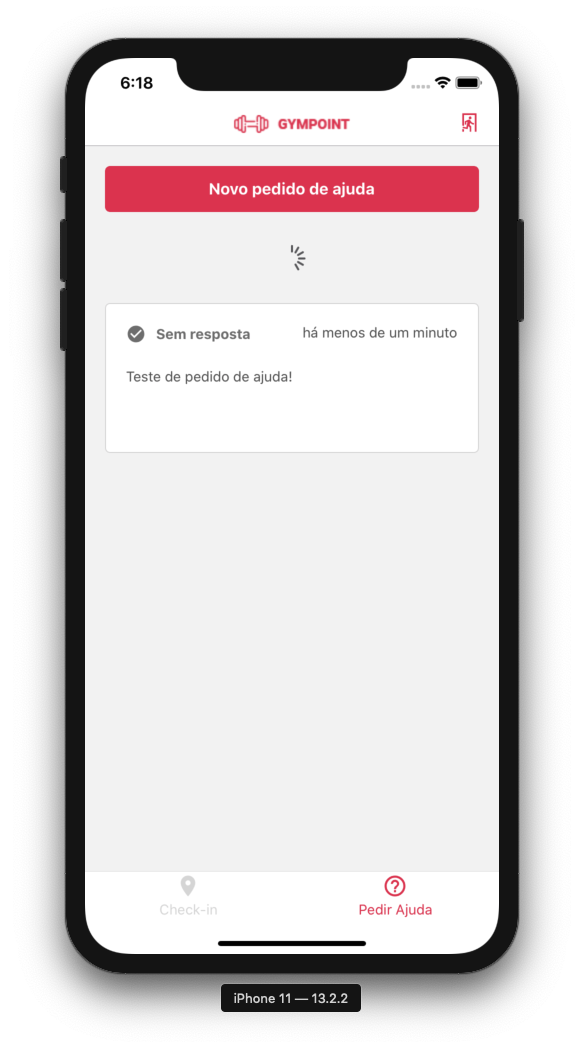
In this challenge was built some basic funcionalities to the gym manager and students. The concept was a web app to control students, registrations, plans and help orders made by students. After we made a Mobile App (iOS Only) for the students do checkins at the gym and to publish help orders to the gym.
This project was made to be a full stack application including front-end, back-end and mobile and will be used to the Rocketseat Gostack 9 certification.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
What things you need to install the software and how to install them.
A step by step series of examples that tell you how to get a development env running.
$ git clone https://github.com/gregorispielmann/gympoint-gostack.git
First of all you need to create the containers (Postgres and redis), after install docker run the following command on your terminal
IMPORTANT! Replace ???? by an available port
$ docker run --name gympoint -e POSTGRES_PASSWORD=docker -p ????:5432 -d postgres:11
To create the container for Postgres DB
And then
$ docker run --name redisgympoint -p ????:6379 -d -t redis:alpine
To create the container to Redis
Before run backend you will need create the postgres database in our container. For this I highly recommend you to use Postbird. Then connect with your information (Postgres container) and create the database with name 'gympoint' before you go to next step.
After create and run all containers, create the postgres database you will be ready to initialize the backend.
Inside the backend folder run commands below.
$ yarn
To install all dependencies
$ yarn sequelize db:migrate
To run all migrations to database
$ yarn sequelize db:seed:all
To seed database with fake data
ATTENTION! Before you start the development mode of backend, you will need edit the .envexample to your information and rename the file to .env
After this you only need to run command below
$ yarn dev
This will start backend in dev mode
$ yarn queue
This will start the redis task queue
After run backend.
$ yarn
To install all dependencies
$ yarn start
To run react application
After run backend, inside the mobile folder run commands below.
$ yarn
To install all dependencies
$ cd ios && pod instal && cd ..
To install all cocoa pods dependencies
$ react-native run-ios
To run react application
Running the app you will signin with login info below
Login: admin@gympoint.com
Password: 123456
You will only need an ID from a student with an active registration. In HelpOrders Page you need to use "Pull To Refresh" to see if there is any update in your help orders.
- Docker - Container Management
- Redis - Database
- Postgres - Database
- Sequelize - Node.js ORM
- NodeJs - Server Environment
- Express - Server Framework
- ReactJs - Web Framework
- React Native - Mobile Framework
- Styled Components - CSS in Javascript library
- and others
- @rockeseat - Idea & Initial template
- @gregorispielmann - Back-end, Front-end and Mobile App development
- Android mobile app
- Aditional features to web and mobile