A helpful companion for your iOS app.
Yoshi is a convenient wrapper around the UI code that is often needed for displaying debug menus.
- iOS 8.0+
- Xcode 8.0+
Yoshi is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod 'Yoshi'pod 'Yoshi', '2.2.2'pod 'Yoshi', '1.1.1'Starting from version 3, Yoshi provides implementations for some common debugging tasks and category them in its subspecs, including:
To install, specify the subspec in your project's Podfile:
pod 'Yoshi', :subspecs => ['QAKit']You can also add Yoshi to your project using Carthage. Add the following to your Cartfile:
github "prolificinteractive/Yoshi"To display Yoshi, simply set up the menu and present it.
// Setup the custom menus
Yoshi.setupDebugMenu([environmentMenu, instabugMenu, dateSelectionMenu])
// Invoke Yoshi
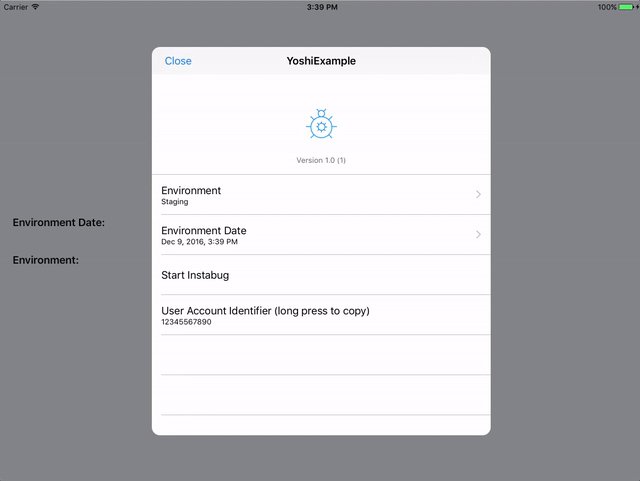
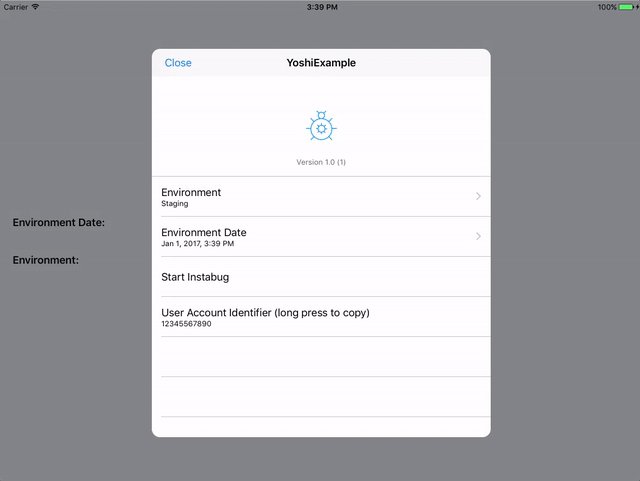
Yoshi.show()By default, Yoshi will display your app's icon, along with the current build and version number.
Yoshi can be set up to display any sort of menu as long as the menu object conforms to YoshiGenericMenu. Action menu and single selection menus are available out of the box, with several easy-to-conform menu protocols providing flexibility to customize the cells.
Action Menu is the simplest Yoshi menu able to execute custom events when tapped.
For example, we can invoke Instabug when a custom menu is selected.
let instabugMenu = YoshiActionMenu(title: "Start Instabug",
subtitle: nil,
completion: { Instabug.invoke() })To display a single selection menu, just construct a YoshiSingleSelectionMenu with necessary information as below:
// Build necessary options.
let option1 = YoshiSingleSelection(title: "Option1", subtitle: "Select to push")
let option2 = YoshiSingleSelection(title: "Option2", subtitle: "Select to present")
let option3 = YoshiSingleSelection(title: "Option3", subtitle: "Select to dismiss")
let options: [YoshiTableViewMenuItem] = [option1, option2, option3]
// Construct YoshiSingleSelectionMenu.
let singleSelectionMenu = YoshiSingleSelectionMenu(title: "Options",
options: options,
selectedIndex: 0,
didSelect: { selection in /*Select the option based on selection*/ })Yoshi will take care of managing selections and call back the convenient closure function when a new selection is made.
To present a date selector menu, create a type that conforms to YoshiDateSelectorMenu protocol
final class DateSelectorMenu: YoshiDateSelectorMenu {
var title: String
var subtitle: String?
var selectedDate: Date
var didUpdateDate: (dateSelected: Date) -> ()
init(title: String,
subtitle: String? = nil,
selectedDate: Date = Date(),
didUpdateDate: (Date) -> ()) {
self.title = title
self.subtitle = subtitle
self.selectedDate = selectedDate
self.didUpdateDate = didUpdateDate
}
}let dateSelectorMenu = DateSelectorMenu(title: "Environment Date",
subtitle: nil,
didUpdateDate: { (dateSelected) in
// Do something with the selected date here
})If you find your debug menu getting out of hand, you can organize it into submenus. To do so, just create a type that conforms to YoshiSubmenu:
final class Submenu: YoshiSubmenu {
let title: String
let subtitle: String?
let options: [YoshiGenericMenu] {
}
let integrationsSubmenu = Submenu(title: "Third Party Integrations",
subtitle: nil,
options: [
instabugMenu,
crashlyticsMenu
]
)Yoshi can be invoked with a number of different options. The simplest way is to manually invoke using the show() function.
Yoshi.show()In addition to the vanilla invocation option, Yoshi can also be invoked in response of 3 different options of motion or touch events.
If you want to enable all of those 3 following options you can simply pass the all option to the setupDebugMenu, although this option is already the default one.
Yoshi.setupDebugMenu([/* YoshiMenu items */], invocations: [.all])
/// Or simply
Yoshi.setupDebugMenu([/* YoshiMenu items */])To specify which option you want exactly you just need to pass the ones you want to the setupDebugMenu function like this:
- To invoke Yoshi in response to a shake-motion gesture, add the
shakeMotionGestureoption in thesetupDebugMenuinvocations parameter as follows.
Yoshi.setupDebugMenu([/* YoshiMenu items */], invocations: [.shakeMotionGesture])- To invoke Yoshi in in response to a multi-touch event, add the
multiTouchoption in thesetupDebugMenuinvocations parameter as follows.
Yoshi.setupDebugMenu([/* YoshiMenu items */], invocations: [.multiTouch])- Finally, to invoke Yoshi in response to a 3D touch event, add the
forceTouchoption in thesetupDebugMenuinvocations parameter as follows.
Yoshi.setupDebugMenu([/* YoshiMenu items */], invocations: [.forceTouch])Long press on any cell of the Yoshi Menu to copy the subtitle.
You can custom Yoshi menu cells using nib file or programmatically.
To do so, simply create a YoshiGenericMenu and a YoshiResuableCellDataSource:
To support custom UI, first, provide a YoshiResuableCellDataSource instance referencing to your custom cell.
- With Nib file
private final class CustomMenuCellDataSource: YoshiResuableCellDataSource {
static var nib: UINib? {
// Return your Nib file here
return UINib(nibName: "CustomCell", bundle: nil)
}
func cellFor(tableView: UITableView) -> UITableViewCell {
// Dequeue and cast the cell here like you would normally did
guard let cell = (tableView.dequeueReusableCell(withIdentifier: CustomMenuCellDataSource.reuseIdentifier)) as? CustomCell else {
fatalError()
}
// config your cell here
cell.label.text = "This is a custom cell"
return cell
}
}- Without Nib file
private final class CustomMenuCellDataSource: YoshiResuableCellDataSource {
func cellFor(tableView: UITableView) -> UITableViewCell {
// Dequeue the cell here like you would normally did, handle the case when deque failed
guard let cell = (tableView.dequeueReusableCell(withIdentifier: CustomMenuCellDataSource.reuseIdentifier) ??
UITableViewCell(style: .subtitle, reuseIdentifier: CustomMenuCellDataSource.reuseIdentifier)) as? CustomCell else {
fatalError()
}
// config your cell here
cell.label.text = "This is a custom cell"
return cell
}
}Then, provide the menu that conforms to YoshiGenericMenu referencing to the data source.
struct MenuWithCustomUI: YoshiGenericMenu {
var cellSource: YoshiResuableCellDataSource {
return CustomMenuCellDataSource()
}
func execute() -> YoshiActionResult {
// Do soomething here when the cell is tapped
return .Handled
}
}Finally, display this custom menu like a normal Yoshi menu.
Yoshi.setupDebugMenu([MenuWithCustomUI()])
Yoshi.show()To report a bug or enhancement request, feel free to file an issue under the respective heading.
If you wish to contribute to the project, fork this repo and submit a pull request. Code contributions should follow the standards specified in the Prolific Swift Style Guide.
Copyright (c) 2017 Prolific Interactive
Yoshi is maintained and sponsored by Prolific Interactive. It may be redistributed under the terms specified in the LICENSE file.