Frontend Mentor - Calculator app solution
This is a solution to the Calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
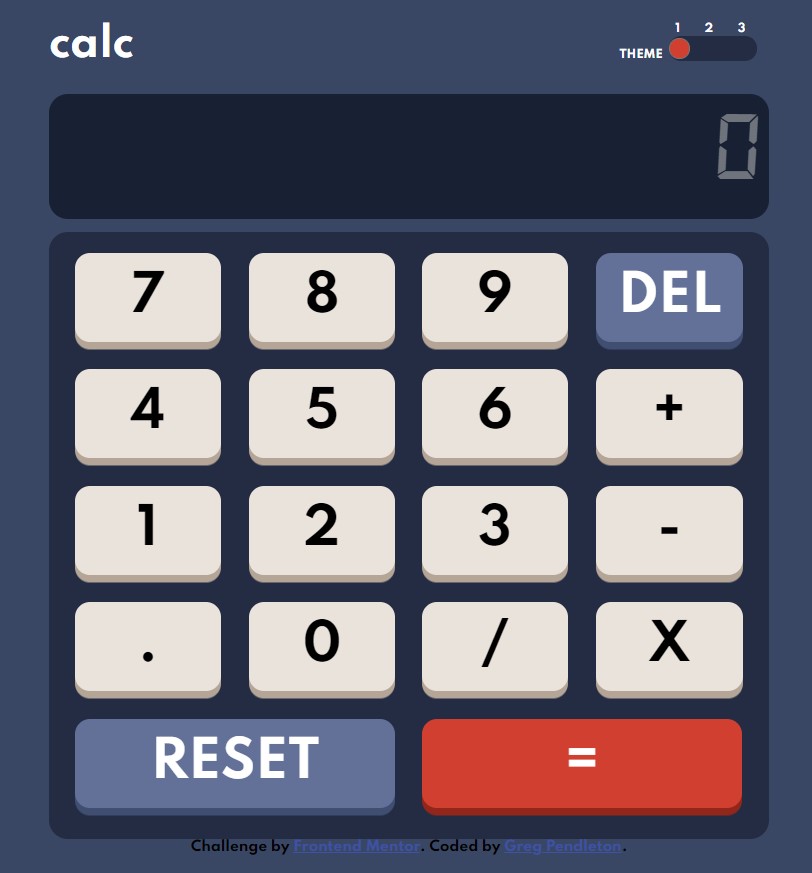
Screenshot
Links
- Solution URL: GitHub page
- Live Site URL: live site
My process
Built with
- CSS custom properties
- Flexbox
- jquery - JS library
What I learned
- css variables
- css transitions and animation
- adding multiple listeners
Code I'm proud of
pushables.forEach(btn => {
btn.addEventListener('click', (event) => {
calculate( event.target.innerText );
})
})Continued development
This was a fun challenge and a good introduction to some interesting concepts that I plan to work on and refine in the future.
- css animations
- draggable elements
- multiple themes
Useful resources
- Building a Magical 3D Button - This awesome tutorial helped me build the buttons.
- 16 segment font - This is a must have font for a calculator of this caliber.
Author
- Greg Pendleton - gpendleton.me
- Frontend Mentor - @gpend
- Github - gpend