How to include graphviz graphs in github README.md
Only need to include image markdown tag with the url http://g.gravizo.com/g? followed by your description graph in DOT syntax, UMLGraph, PlantUML or SVG :

This allow to include your graphs in the README, and still redeable in normal text editor.
###New. The indirect way.###
You can use indirect way to refer a source file as graph description.
Use this sintax: . And use html comments <!--- --> to hide the source.

<!---
custom_mark
@startuml
object Object01
object Object02
object Object03
object Object04
object Object05
object Object06
object Object07
object Object08
Object01 <|-- Object02
Object03 *-- Object04
Object05 o-- "4" Object06
Object07 .. Object08 : some labels
@enduml
custom_mark
-->
Because limitations of the url you can use in direct way (not in indirect way) markdown, you should use the Converter to see more complex graphs:


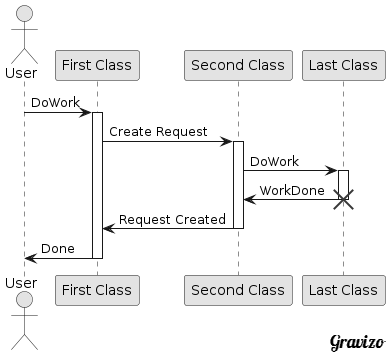
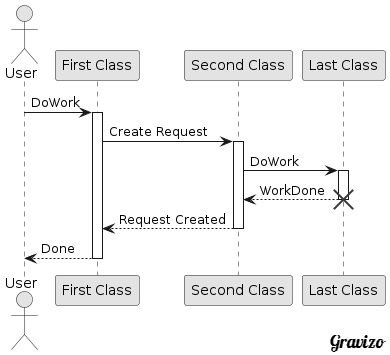
A sequence diagram. Note that you need to include ; in each new line:


An activity diagram. Note that you need to include ; in each new line:


Now also suports SVG in JSON format:

