Tenemos que crear una aplicación que muestre diferentes timezones elegidos por el usuario. Esos timezones se obtienen desde la siguiente API y se agregan a la app desde un search box.
Se debe desarrollar una api con:
- GET /timezones -> Obtiene todos los timezones.
- GET /timezones/:name -> Obtiene un timezone específico.
- PUT /timezones/:name -> Agrega un timezone específico al usuario.
- DELETE /timezones/:name -> Elimina un timezone específico del usuario.
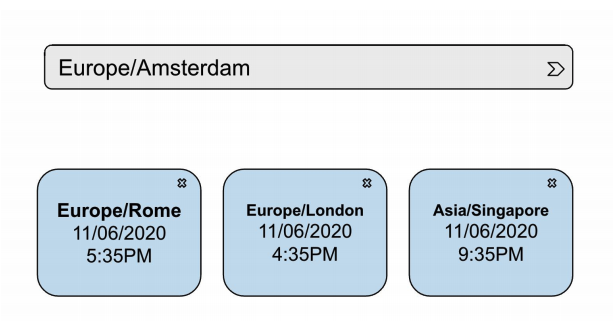
Debe tener un search box con auto complete. Debajo todos los timezones seleccionados, cada uno con su respectivo botón de borrar.
# Instalar dependencias del proyecto
yarn
# Instalar dependencias de los paquetes
yarn bootstrap
# Correr el servidor de desarrollo
yarn start- Repositorio público subido a GitHub, Gitlab, Bitbucket.
- Link a la aplicación funcionando.