Frontend Mentor - Product preview card component solution
This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
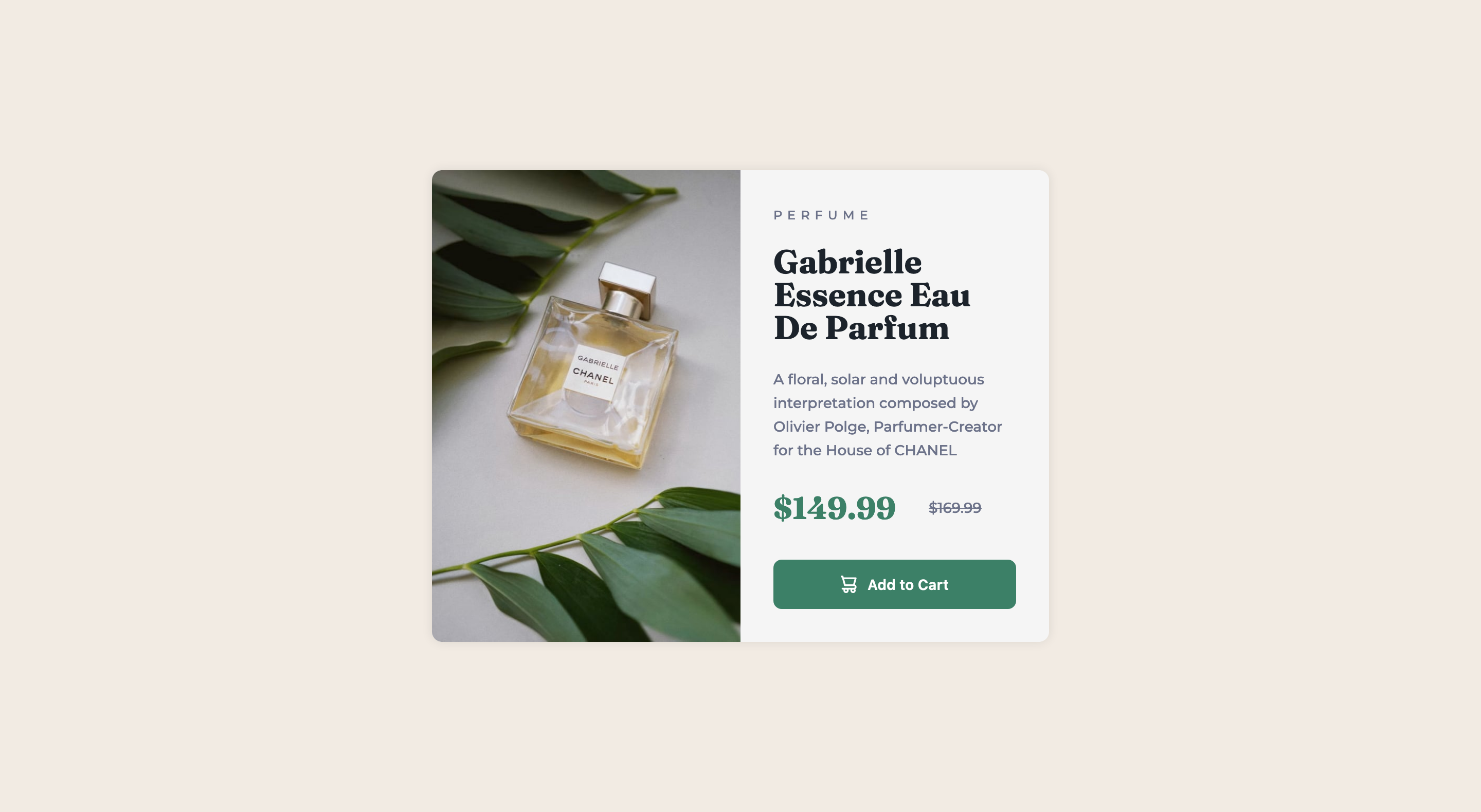
Screenshot
Links
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vue - JavaScript Framework
What I learned
My first steps in building something with vue. I learned how to write basic components and how to use them for my layout construction.
Continued development
This is a first step into vue, I will explore more conditional display and dynamic data binding in my future challenge. I will also learn about state management with vue.
Author
- Website - Gwenaël Magnenat
- Frontend Mentor - @gmagnenat
- Twitter - @magnenatg