This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
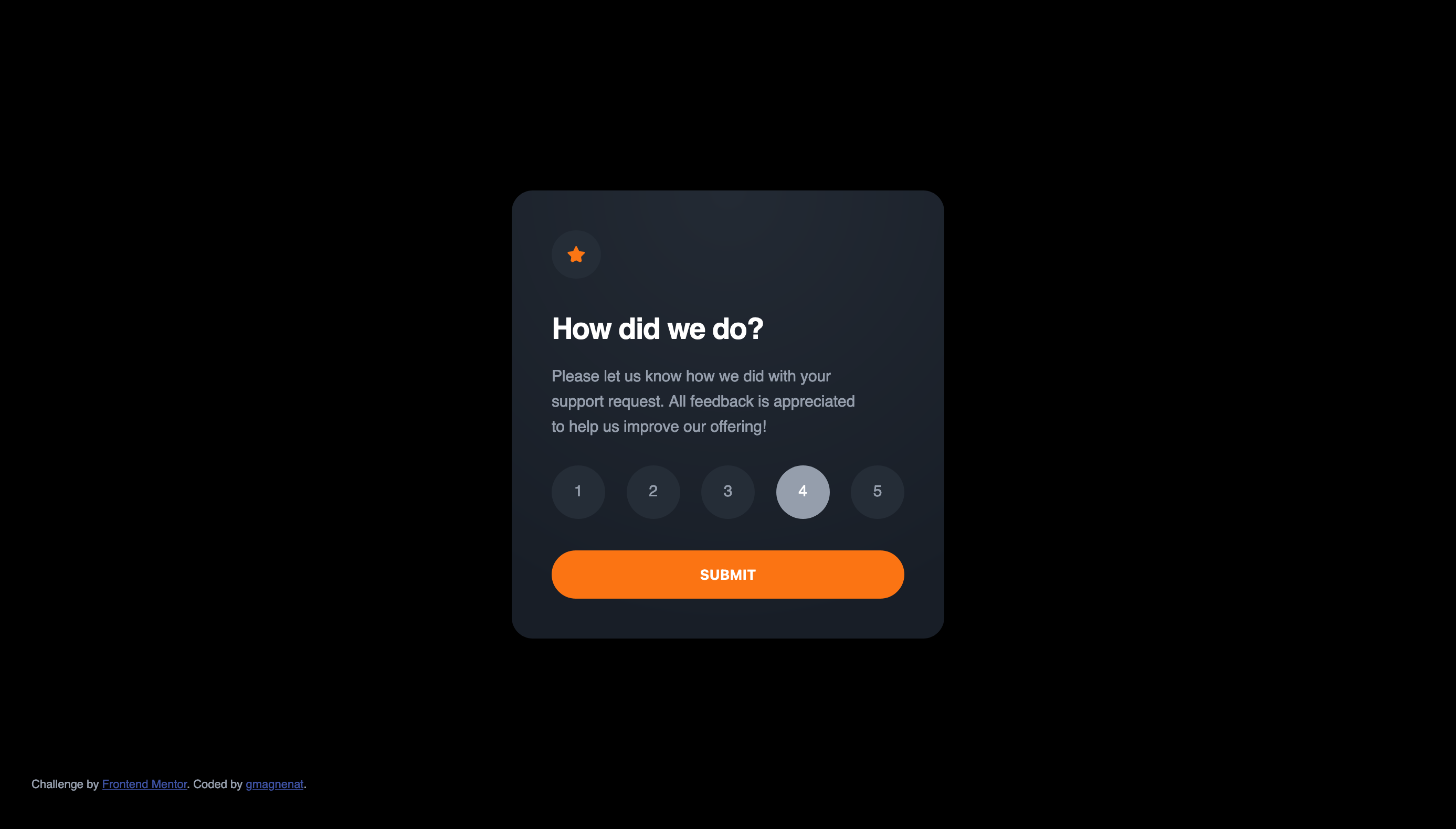
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the "Thank you" card state after submitting a rating
- Solution URL: https://www.frontendmentor.io/solutions/interactive-rating-component-html-css-sass-js-5wLf4u8UxO
- Live Site URL: https://chic-daifuku-dacf07.netlify.app/
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Sass
- JavaScript
Setup a simple build system to work with sass, compile files, minify files for production.
Work on better markup structure with new html5 elements. Learn more about BEM. Learn more about sass folders and file structures. Learn more about sass mixins. Learn more about css custom properties.
- Website - Gwenaël Magnenat
- Frontend Mentor - @gmagnenat
- Twitter - @magnenatg