A JupyterCAD plugin for the JupyterLab-Gather extenstion
- JupyterLab >= 4.0.0
- JupyterCAD >= 2.0.0a6
- JupyterLab-Gather >= 0.1.0
To install the extension, execute:
pip install jupytercad_gather-
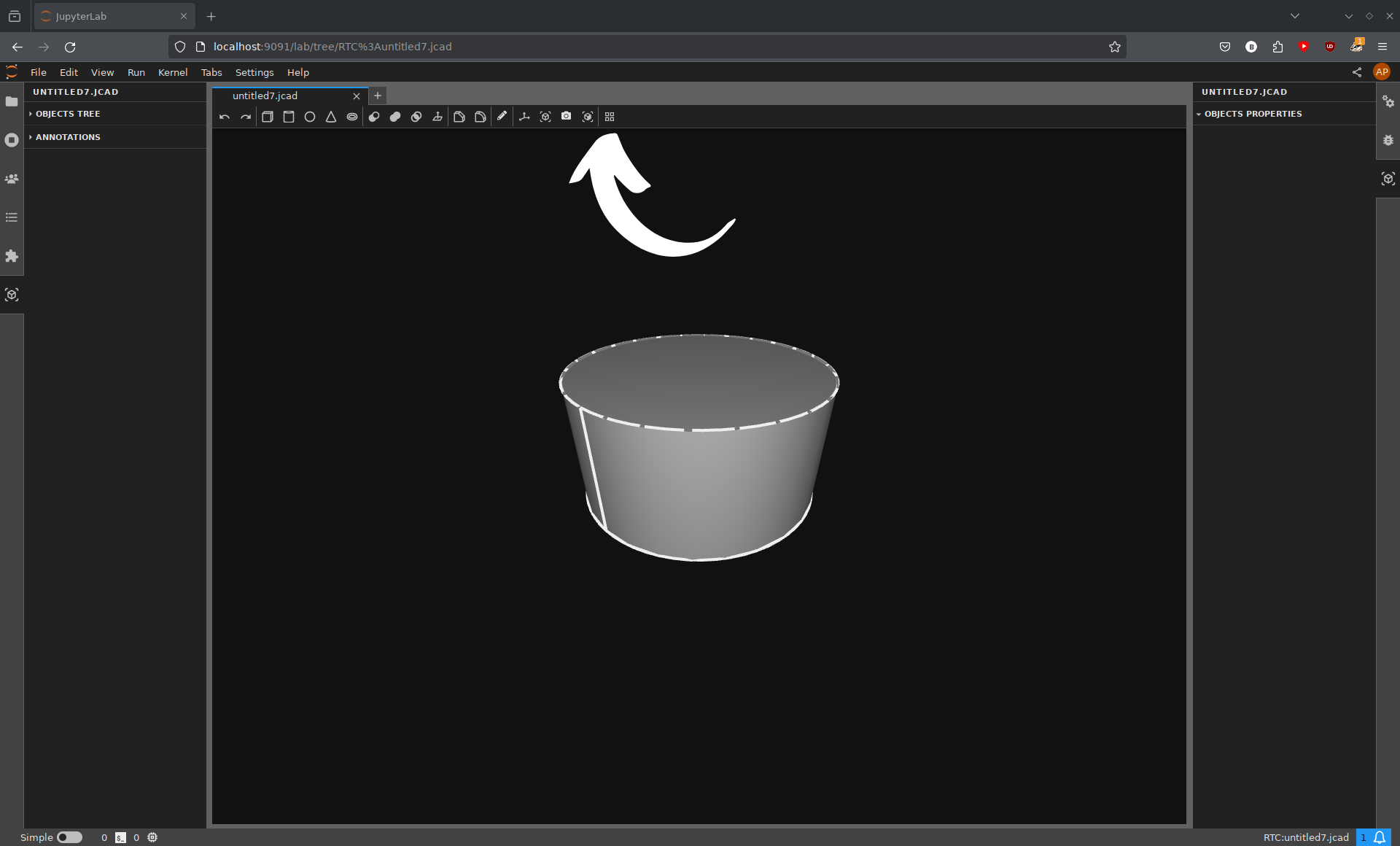
In the JupyterCAD UI, you'll see a new icon on the toolbar. Go ahead and give that a click.
-
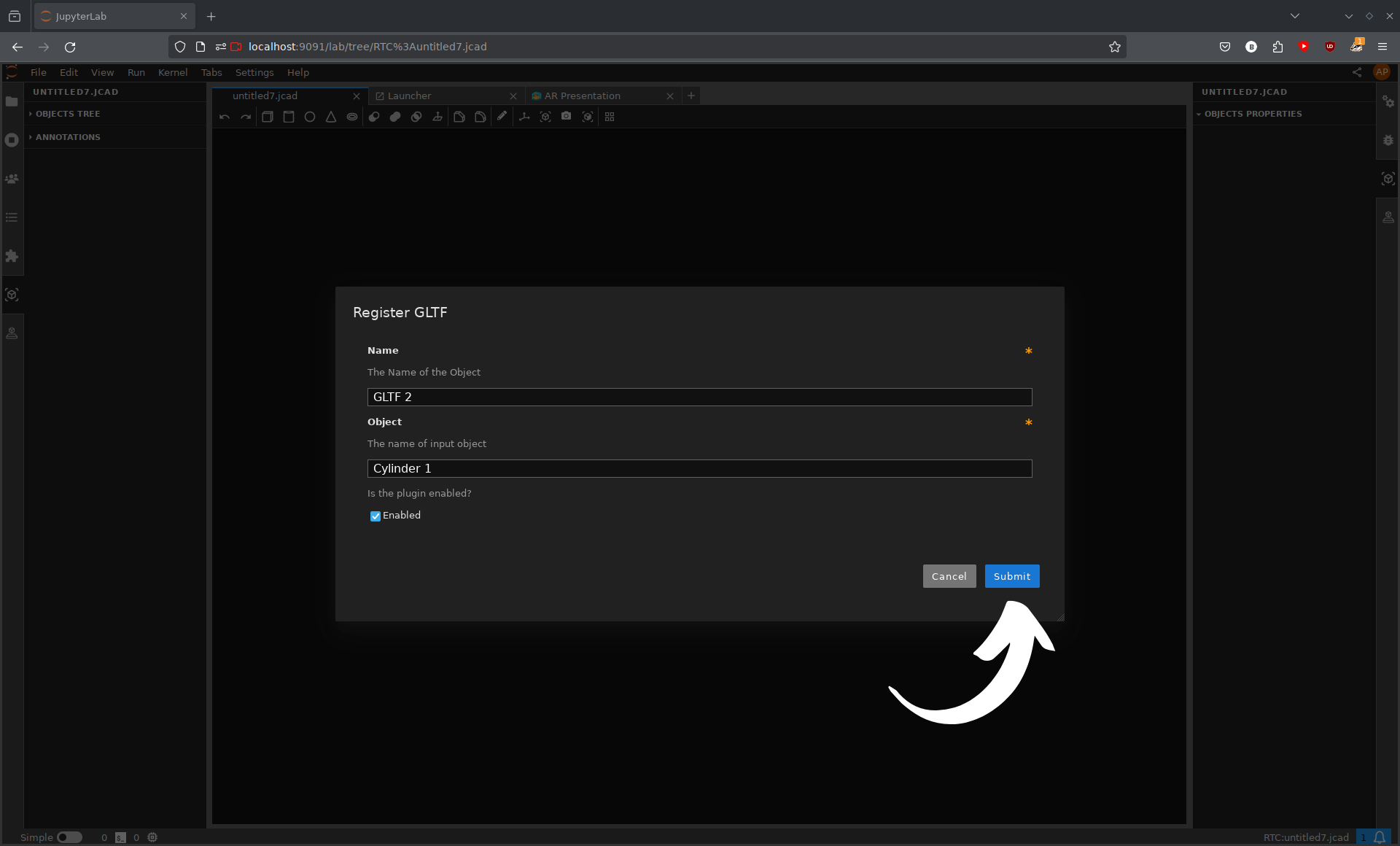
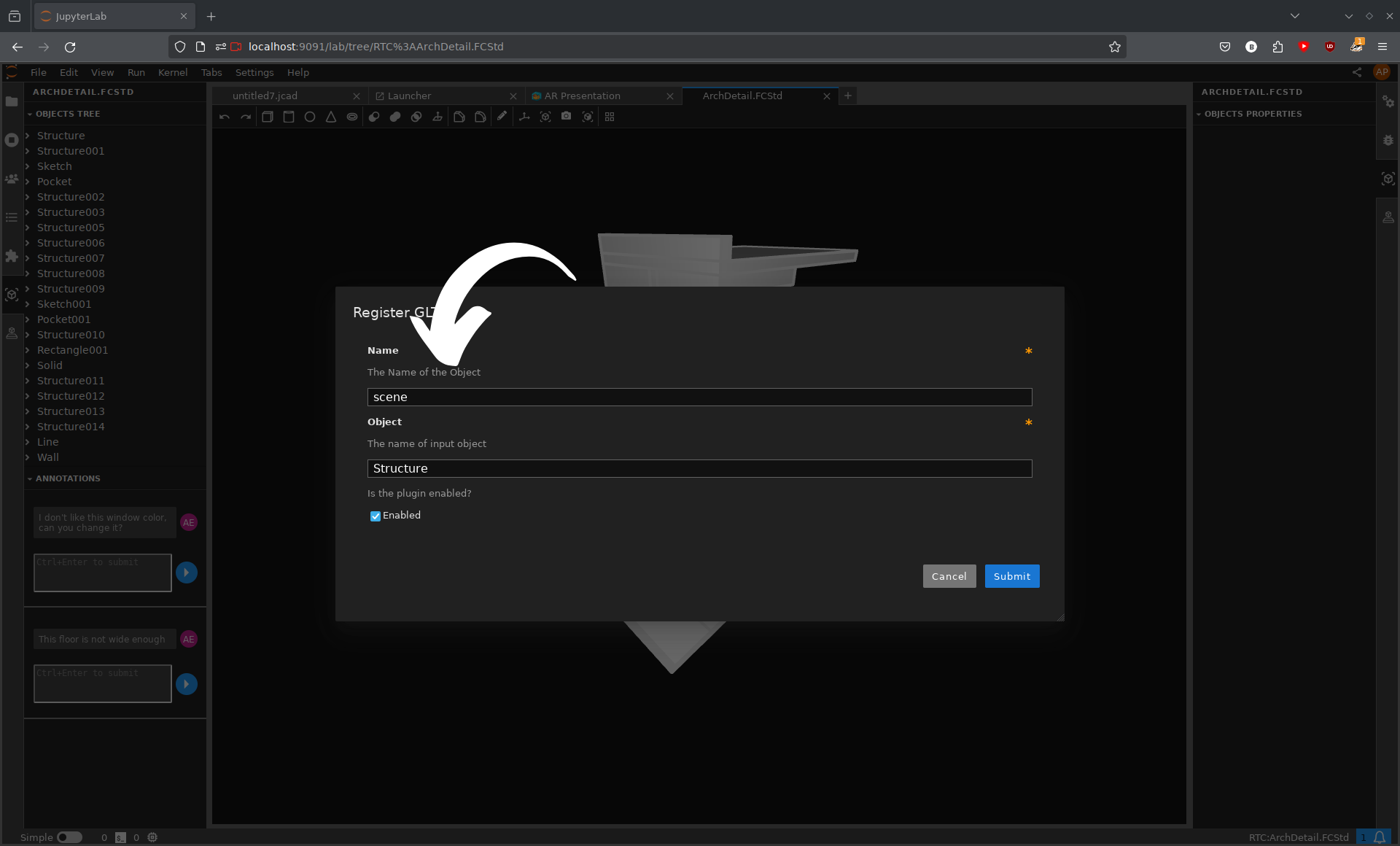
That'll open a new dialog where you can register the model with JupyterLab-Gather, enter the name of the object you want to register and click submit.
-
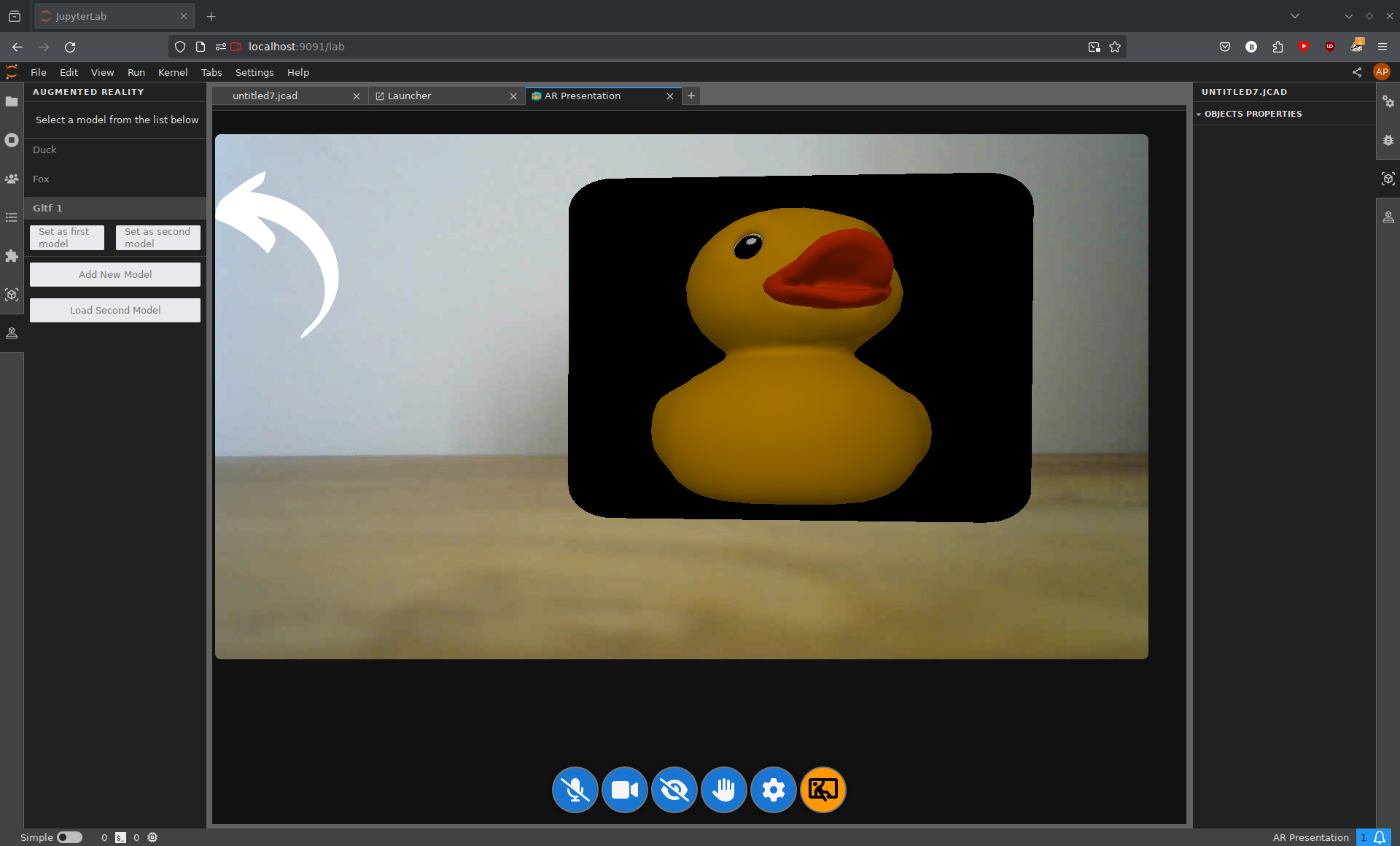
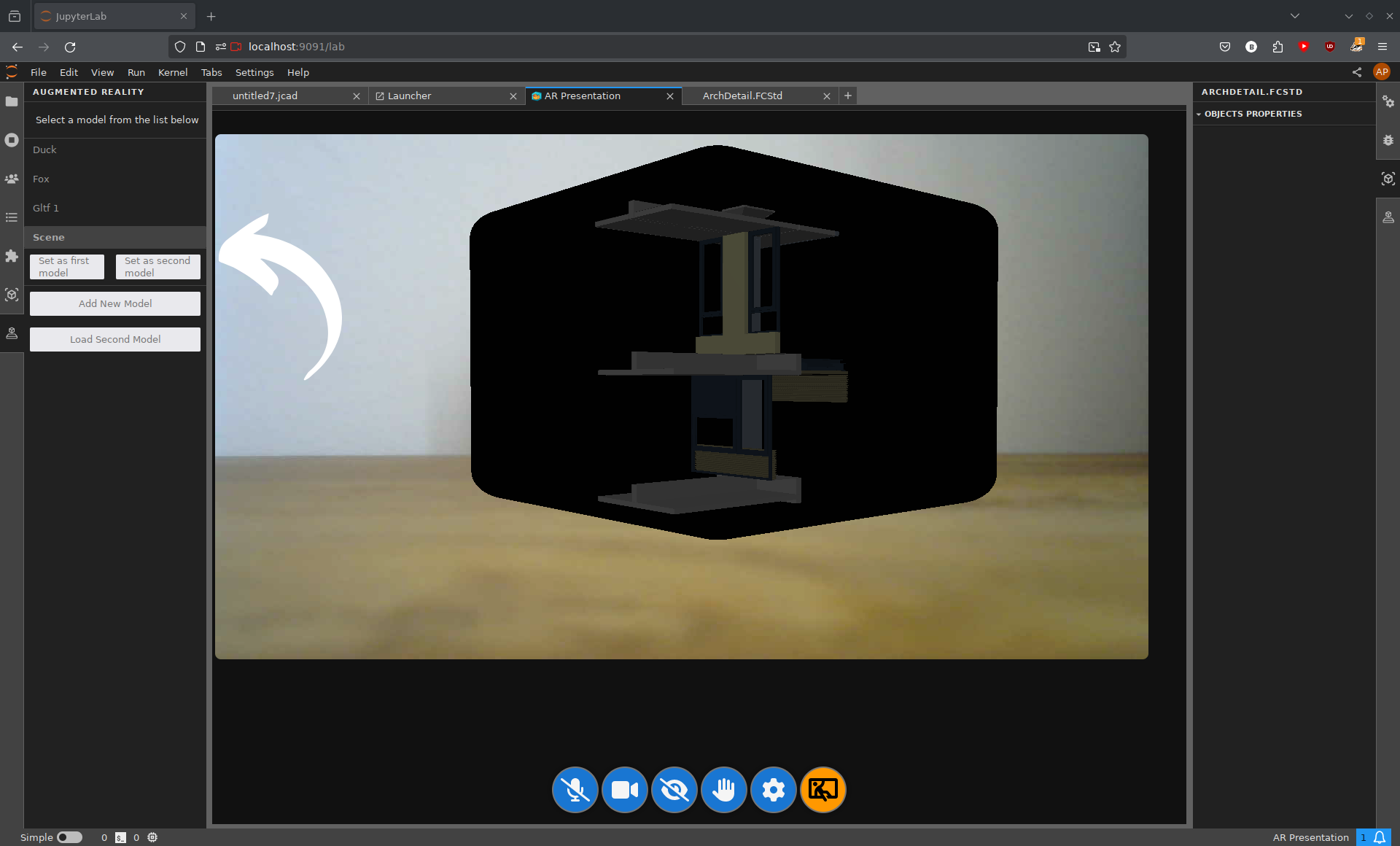
In the left hand sidebar of JupyterLab-Gather, you'll see a list of available models, including the one you just registered, select the model you just added and click the button to set the model.
-
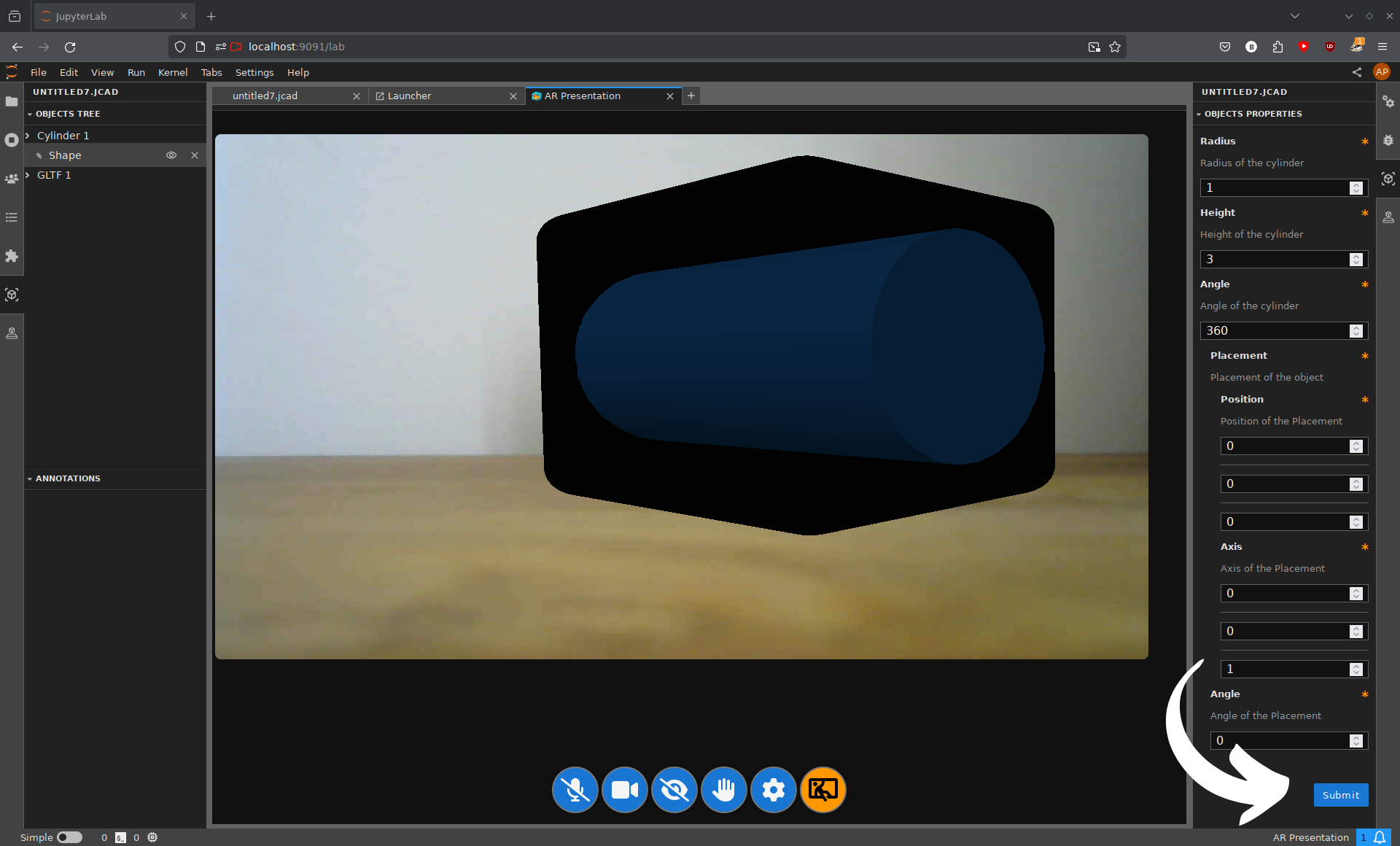
This loads the model from JupyterCAD in JupyterLab-Gather. You can manipulate the model using the JupyterCAD interface and the changes will be rendered on the AR model.
-
If you'd like to load the entire JupyterCAD scene into JupyterLab-Gather, simply enter
Scene(orscene) as the name of the object when registering. -
Load the scene just like you did for the object.
To remove the extension, execute:
pip uninstall jupytercad_gatherNote: You will need NodeJS to build the extension package.
The jlpm command is JupyterLab's pinned version of
yarn that is installed with JupyterLab. You may use
yarn or npm in lieu of jlpm below.
# Clone the repo to your local environment
# Change directory to the jupytercad_gather directory
# Install package in development mode
pip install -e "."
# Link your development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# Rebuild extension Typescript source after making changes
jlpm buildYou can watch the source directory and run JupyterLab at the same time in different terminals to watch for changes in the extension's source and automatically rebuild the extension.
# Watch the source directory in one terminal, automatically rebuilding when needed
jlpm watch
# Run JupyterLab in another terminal
jupyter labWith the watch command running, every saved change will immediately be built locally and available in your running JupyterLab. Refresh JupyterLab to load the change in your browser (you may need to wait several seconds for the extension to be rebuilt).
By default, the jlpm build command generates the source maps for this extension to make it easier to debug using the browser dev tools. To also generate source maps for the JupyterLab core extensions, you can run the following command:
jupyter lab build --minimize=Falsepip uninstall jupytercad_gatherIn development mode, you will also need to remove the symlink created by jupyter labextension develop
command. To find its location, you can run jupyter labextension list to figure out where the labextensions
folder is located. Then you can remove the symlink named jupytercad_gather within that folder.
This extension is using Jest for JavaScript code testing.
To execute them, execute:
jlpm
jlpm testThis extension uses Playwright for the integration tests (aka user level tests). More precisely, the JupyterLab helper Galata is used to handle testing the extension in JupyterLab.
More information are provided within the ui-tests README.
See RELEASE