vue-jstree
A tree plugin for vue2
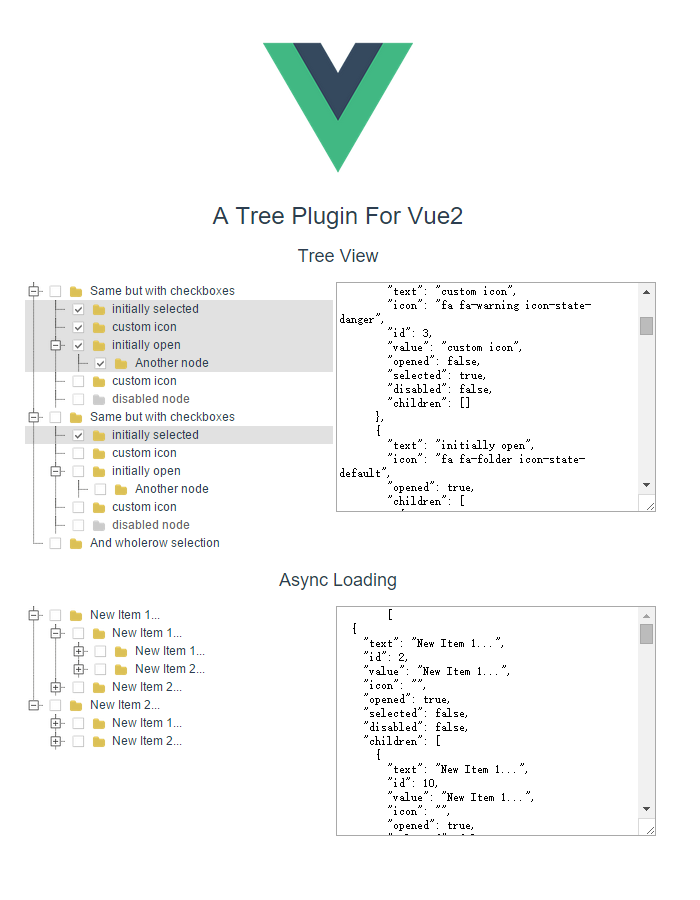
DEMO
http://zdy1988.github.io/vue-jstree
NPM
npm install vue-jstreeES6
import VJstree from 'vue-jstree'
new Vue({
components: {
VJstree
}
})Setup
npm install
npm run devUsage
<v-jstree :data="data" show-checkbox multiple allow-batch whole-row @item-click="itemClick"></v-jstree>
new Vue({
data: {
data: [
{
"text": "Same but with checkboxes",
"children": [
{
"text": "initially selected",
"selected": true
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
},
{
"text": "initially open",
"icon": "fa fa-folder icon-state-default",
"opened": true,
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
},
{
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"disabled": true
}
]
},
{
"text": "Same but with checkboxes",
"opened": true,
"children": [
{
"text": "initially selected",
"selected": true
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-danger"
},
{
"text": "initially open",
"icon": "fa fa-folder icon-state-default",
"opened": true,
"children": [
{
"text": "Another node"
}
]
},
{
"text": "custom icon",
"icon": "fa fa-warning icon-state-warning"
},
{
"text": "disabled node",
"icon": "fa fa-check icon-state-success",
"disabled": true
}
]
},
{
"text": "And wholerow selection"
}
]
},
methods: {
itemClick (node) {
console.log(node.model.text + ' clicked !')
}
}
})API
| Props | Type | Default |
|---|---|---|
| data | Array | |
| size | String | |
| showCheckbox | Boolean | false |
| wholeRow | Boolean | false |
| noDots | Boolean | false |
| multiple | Boolean | false |
| allowBatch | Boolean | false |
| textFieldName | Boolean | 'text' |
| valueFieldName | Boolean | 'value' |
| async | Function | |
| loadingText | String | 'Loading' |
| draggable | Boolean | false |
| klass | String |
Event
@item-click
@item-toggle
Data Item Optional Properties
| Name | Type | Default |
|---|---|---|
| icon | String | |
| opened | Boolean | false |
| selected | Boolean | false |
| disabled | Boolean | false |
License
Licensed under the MIT license.
Thanks For jstree's UI